
In CSS, bfc means "block-level formatting context" in Chinese. It is the CSS rendering mode of the box model layout in the Web page. It refers to an independent rendering area or an isolated independent container. A block formatting context contains all content inside the element that creates it.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
BFC (Block Formatting Context) block-level formatting context is the CSS rendering mode of the box model layout in the Web page, referring to a An independent rendering area or an isolated independent container.
BFC is Block Formatting Contexts (block-level formatting context), which is a normal stream.
You can think of BFC as a large closed box. No matter how much the elements inside the box go through, they will not affect the outside.
Conditions for forming BFC
1. Floating elements, float values other than none;
2. Absolutely positioned elements, position (absolute, fixed);
3. display is one of the following values: inline-block, table-cell, table-caption, flex;
4. overflow is a value other than visible (hidden, auto, scroll);
5. Body root element
Features of BFC
1. Internal Boxes will be placed one after another in the vertical direction.
2. The distance in the vertical direction is determined by margin
3. The bfc area will not overlap with the float element area.
4. When calculating the height of bfc, floating elements also participate in the calculation
5. Bfc is an independent container on the page, and the child elements inside the container will not affect the outside elements.
Practice is the only criterion for testing truth
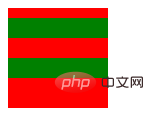
The first feature Yes: Internal Boxes will be placed one after another in the vertical direction.

#The same is true for floating elements. Box3 is floating, but it is still arranged vertically following the previous box. And all boxes are left aligned.
html:
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>The second feature: the distance in the vertical direction is determined by margin
In regular document flow, the vertical distance between two sibling boxes is determined by their margins, but not the sum of their two margins, but whichever is larger. 
html:
div {
height: 20px;
}
.container {
position: absolute; /* 创建一个BFC环境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
} <div class="container">
<div class="box"></div>
<div class="box"></div>
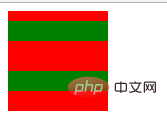
</div>Here we can see that the first sub-box has a top margin (the problem of margin penetration will not occur); the two sub-boxes The vertical distance is 20px instead of 30px, because the vertical margins will collapse, and the spacing will be larger.
So is there a way to prevent the vertical margins from collapsing? The answer is: yes. Item 5 of the feature says: bfc is an independent container on the page. The sub-elements inside the container will not affect the outside elements, and the outside elements will not affect the elements inside the BFC. So just let box1 or box2 be in another BFC.

.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}<div class="container">
<div class="wrapper">
<div class="box1"></div>
</div>
<div class="box2"></div>
</div>(3) Not covered by floating elements
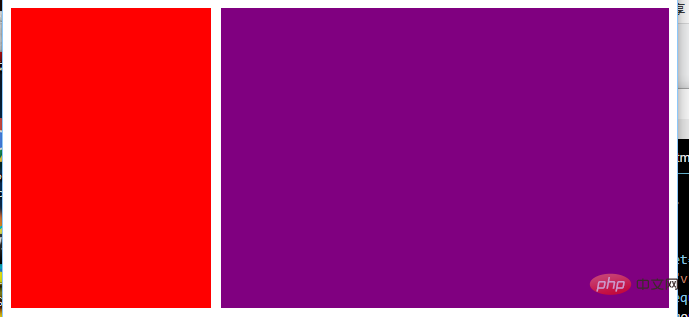
Take the common two-column layout as an example .
The left side has a fixed width, and the right side has no width, so the width on the right side is adaptive and changes with the size of the browser window.

html:
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}<div class="column"></div> <div class="column"></div>
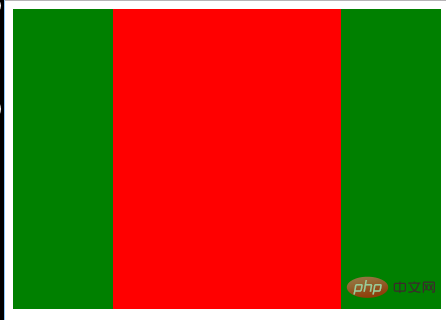
Also has a three-column layout.
The left and right sides have a fixed width, and there is no width in the middle. Therefore, the width in the middle is adaptive and changes with the size of the browser.

html:
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*创建bfc */
height: 300px;
background-color: purple;
} <div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>can also be used to prevent font wrapping:
It is known that a floating box will cover the box below, but The text in the box below will not be covered, but the text will surround the floating box. This is also an interesting feature.


html:
.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
}
.column:nth-of-type(2) {
float: right;
}
.column:nth-of-type(3) {
overflow: hidden; /*创建bfc*/
height: 300px;
background-color: red;
}css:
(1) Surround
<div class="left"></div>
<p>你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
</p>(2)Use bfc prevents wrapping
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green; /* overflow: hidden; */
}(4) BFC contains floating blocks
这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。这个就不过多解释了,相信大家都早已理解。
浮动的元素会脱离普通文档流,来看下下面一个例子:
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC:
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
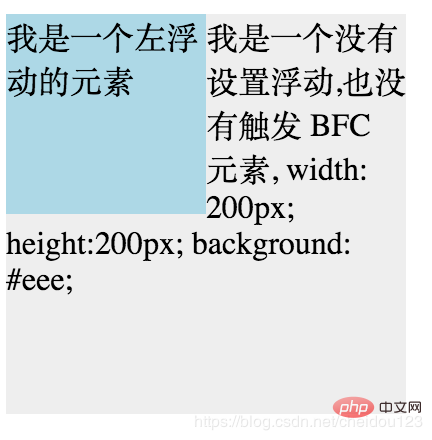
⑶ 可以阻止元素被浮动元素覆盖
先看一个文字环绕效果:
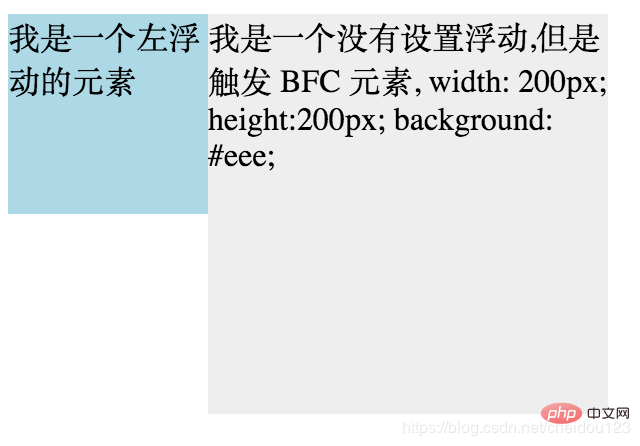
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</div> <div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</div>

这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,
在第二个元素中加入 overflow: hidden,就会变成:

学习视频分享:css视频教程
The above is the detailed content of css bfc what does it mean. For more information, please follow other related articles on the PHP Chinese website!