
In CSS, you can use the margin series attributes to set the distance between labels. The margin attribute is used to set the outer margin of an element, which is the distance between its own border and the border of another container (i.e., the outer distance of the container). It is the distance between label elements and label elements.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the margin series attributes to set the distance between labels.
margin: Set all margin properties in one declaration
margin-bottom: Set the bottom margin of the element
margin-left: Set the left margin of the element
margin-right: Set the right margin of the element
margin-top: Set the top margin of the element
The margin refers to the distance from its own border to the border of another container, that is, the outer distance of the container, which separates the element from The spacing between elements.
[Recommended tutorial:CSS video tutorial]
Example:
Create a new html file and name it test.html, used to explain how to adjust the distance between two p tags using css.
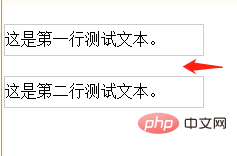
In the test.html file, use the div tag to create a module and set its class to tzpp. Within the div tag, use the p tag to create two lines of text for testing.


Programming Video! !
The above is the detailed content of How to set the distance between css tags and tags. For more information, please follow other related articles on the PHP Chinese website!