
How to adjust the spacing between css text and text? I believe many friends will have such questions. This chapter will introduce you to the method of setting text spacing in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

1.css word-spacing attributeSet word spacing (spacing between words)
The word-spacing attribute increases or decreases the space between words (i.e., word spacing); in this attribute, "word" is defined as A string surrounded by whitespace characters. That is to say, this attribute adjusts the spacing based on spaces. If multiple letters are connected together, they will be regarded as one word by word-spacing; if Chinese characters are separated by spaces, the separated Chinese characters will be regarded as one word. For different words, the word-spacing attribute is in effect at this time.
Word-spacing syntax:
word-spacing:值;
The attribute values supported by this attribute are:
normal: defines the standard space between words, default value .
length: Define the fixed space (length value) between words.
inherit: Specifies that the value of the word-spacing attribute should be inherited from the parent element.
Note:
If specified as a length value, the normal interval between words will be adjusted; therefore, normal is equivalent to setting it to 0. Allows specifying negative length values, which causes words to be squeezed closer together.
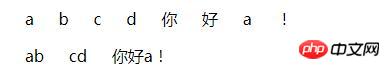
Let’s take a look at the example ofword-spacing attribute setting word spacing, and intuitively feel how this attribute sets the spacing between words:
The content in the two p tags is the same. The difference is that each character in the first p tag is separated by spaces, but not every character in the second p tag is separated by spaces. Let's take a look. Look at the effect after setting the spacing distance to 20px:

2.css letter-spacing PropertiesSet character spacing
letter-spacing property increases or decreases the space between characters (character spacing). This property defines the space between characters. How much space to insert between character boxes. Because character glyphs are typically narrower than their character boxes, specifying a length value adjusts the usual spacing between letters. Therefore, normal is equivalent to a value of 0.
For this attribute: each Chinese character is regarded as a "character", and each English letter is also regarded as a "character"! So everyone should pay careful attention.
The attribute values supported by this attribute are similar to the word-spacing attribute. You can refer to the word-spacing attribute.
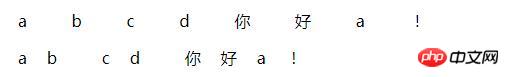
Let’s take a look at an example ofletter-spacing property setting word spacing:
Rendering:

We can find that compared with the word-spacing attribute, the letter-spacing attribute sets the spacing between the text and the left and right text regardless of whether each character, letter, etc. is separated by spaces, and even Space characters are also spaced from other characters.
3. Simple comparison of word-spacing attribute and letter-spacing attribute
word-spacing attribute
1. Retrieve or set the number of spaces inserted between words in the object. Negative values are allowed. This attribute is suitable for English use.
2. For English, if multiple letters are connected together, they will be regarded as one word by word-spacing; for Chinese characters, if the Chinese characters are separated by spaces, the separated Chinese characters will be regarded as one word. Different words, the word-spacing attribute is in effect at this time.
letter-spacing attribute
1. Set the spacing between the text in the object. Each Chinese text and English letter are separated by all Set the distance. This property controls the word spacing. This attribute is applicable to both Chinese and English;
2. It only works for text and has no effect on pictures;
3. Chinese characters are separated by one word, and English is separated by one letter. spaced.
The above is the detailed content of How to set text spacing in CSS?. For more information, please follow other related articles on the PHP Chinese website!