
The content of this article is about how to use pure CSS to achieve the animation effect of a ring rotation illusion. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

https://github.com/comehope/front-end-daily-challenges
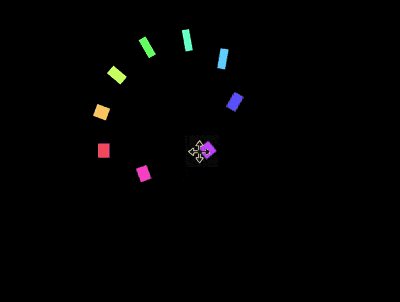
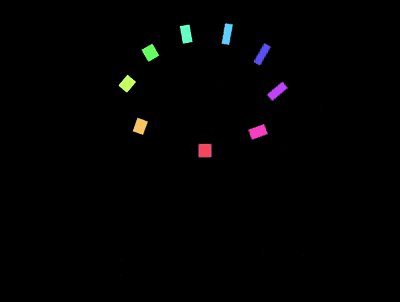
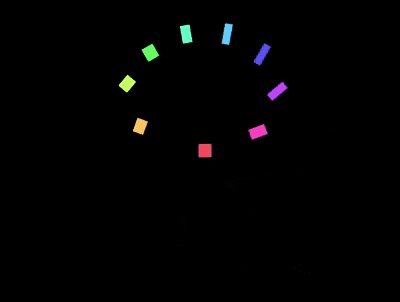
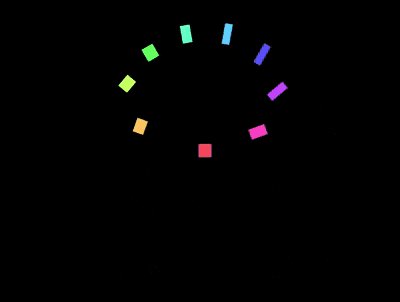
Define dom, the container contains 10 Define the size of the container: Define the size of the child element, which is the same as the container: Draw a small yellow square in the middle of the child element: Add the animation effect of moving the small square left and right. The animation duration will be used later, so it is defined as a variable: Use Bezier curves to adjust the time function of the animation so that the small square looks like it is jumping around on the left and right sides: Add the animation of the small square's deformation to make it look like it is squatting and jumping. Anthropomorphic effect: At this point, the animation of 1 block is completed. Next, set the animation effects of multiple blocks. Define CSS subscript variables for child elements: Rotate the child elements so that the small squares are evenly distributed around the container and form a circle: Set the animation delay. Now it looks like a group of small squares rotating against the inner edge of a circle (but in fact, no elements are rotating, and the rotation felt by the brain is an illusion): Finally, color the small squares: You’re done! If you want to know more about css, you can go to thecss tutorialcolumn on the php Chinese website to learn it. Related recommendations: How to use pure CSS to implement the motion model animation of the sun, the earth and the moon How to use pure CSS to implement a Overhead view of the football field (source code attached) The above is the detailed content of How to use pure CSS to achieve an animation effect of a ring rotation illusion (source code attached). For more information, please follow other related articles on the PHP Chinese website!child element:
.container { width: 17em; height: 17em; font-size: 16px; }
.container { position: relative; } .container div { position: absolute; width: inherit; height: inherit; }
.container div { display: flex; align-items: center; justify-content: center; } .container span { position: absolute; width: 1em; height: 1em; background-color: yellow; }
.container span { --duration: 2s; animation: move var(--duration) infinite; } @keyframes move { 0%, 100% { left: calc(10% - 0.5em); } 50% { left: calc(90% - 0.5em); } }
.container span { animation: move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite; }
.container span { animation: move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite, morph var(--duration) ease-in-out infinite; } @keyframes morph { 0%, 50%, 100% { transform: scale(0.75, 1); } 25%, 75% { transform: scale(1.5, 0.5); } }
.container div:nth-child(1) { --n: 1; } .container div:nth-child(2) { --n: 2; } .container div:nth-child(3) { --n: 3; } .container div:nth-child(4) { --n: 4; } .container div:nth-child(5) { --n: 5; } .container div:nth-child(6) { --n: 6; } .container div:nth-child(7) { --n: 7; } .container div:nth-child(8) { --n: 8; } .container div:nth-child(9) { --n: 9; }
.container p { transform: rotate(calc(var(--n) * 40deg)); }
.container span { animation-delay: calc(var(--duration) / 9 * var(--n) * -1); }
.container span { background-color: hsl(calc(var(--n) * 80deg), 100%, 70%); }