
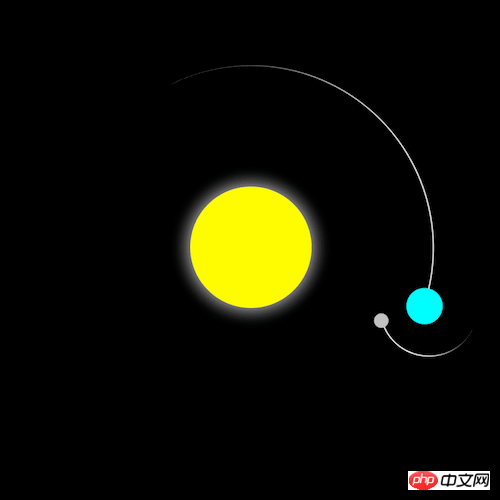
The content of this article is about how to use pure CSS to realize the motion model animation of the sun, the earth and the moon. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.

https://github.com/comehope/front-end-daily -challenges
Define dom, the container contains 3 elements:
Centered display:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: black; }
Define container size:
.container { font-size: 10px; width: 40em; height: 40em; position: relative; }
Draw the sun:
.sun { position: absolute; top: 15em; left: 15em; width: 10em; height: 10em; background-color: yellow; border-radius: 50%; box-shadow: 0 0 3em white; }
Draw the trajectories of the earth and moon:
.earth, .moon { position: absolute; border-style: solid; border-color: white transparent transparent transparent; border-width: 0.1em 0.1em 0 0; border-radius: 50%; } .earth { top: 5em; left: 5em; width: 30em; height: 30em; } .moon { top:0; right: 0; width: 8em; height: 8em; }
Draw the earth and moon with pseudo elements:
.earth::before, .moon::before { position: absolute; border-radius: 50% ; content: ''; } .earth::before { top: 2.8em; right: 2.5em; height: 3em; width: 3em; background-color: aqua; } .moon::before { top: 0.8em; right: 0.2em; width: 1.2em; height: 1.2em; background-color: silver; }
Set the running animation effect :
/* rotation period 365.2422 days */ .earth { animation: orbit 36.5s linear infinite; } /* rotation period 27.322 days */ .moon { animation: orbit 2.7s linear infinite; } @keyframes orbit { to { transform: rotate(360deg); } }
Finally, hide the parts that may appear outside the container:
body { overflow: hidden; }
You’re done!
Related recommendations:
How to use pure CSS to implement an overhead view of a football field (source code attached)
How to use pure CSS to implement a butterfly Specimen display frame effect
The above is the detailed content of How to use pure CSS to animate the movement of the sun, the earth and the moon. For more information, please follow other related articles on the PHP Chinese website!