
cssHow toCustomize fonts Do you know? There is also an introduction to css style settings and font styles, such as font size and font thickness settings. This article teaches you how to use css styles to do these things. Now let’s take a look at the article
1. First of all, we introduce how to use css style to customize fonts. Let’s take a look:
Here we introduce an attribute in css style :
font-family: Defines the font family of the text. Also called font family, there are five common ones: serif, sans-serif, monospace, cursive, fantasy.
Of course, you can also find specific fonts. We can find a font on our computer and copy the name to set it. Of course, if the font is not installed on the client, it will be useless. What is displayed is the default font of the client. (If you want to see more, come to PHP Chinese websitecss video tutorial)
Let’s take a look at an example of text font:
<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
<p class="you_3">这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
<p class="you_4">这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
<p class="you_5">这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
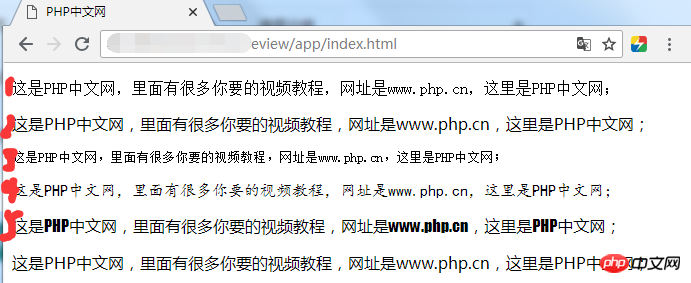
</body>Here The above five paragraphs are all given different font styles. Let’s take a look at the results displayed in the browser now:

As shown in the picture, the last one is not Any setting is to set the first five fonts. Doesn’t it seem obvious? These are the five commonly used fonts in the font-family. Basically all computers have these fonts. You don’t need to worry about them being used in other people’s computers. Cannot be displayed. That’s it for our custom fonts.
2. Now let’s talk about our text font style, such as changing the size and bolding the font. Let's take a look at it together:
font-weight: used to set the text thickness, there are three types: normal, bold, parameters 100~900, define text size The
font-size: attribute is used to set the size of the text. There are px, em, and %. By default, 1em is equal to 16 pixels.
This is another introduction to two fonts in css styles. Now let’s make them appear in an instance.
Let’s take a look at the font style settings Example:
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是m.sbmmt.com,这里是PHP中文网;</p>
</body> You can clearly see that this code first sets the text thickness parameter, and there is also a px parameter that sets the text size. Now let's take a look at the effect displayed in the browser:

This is a bit too big. But it doesn't matter, you can definitely see it clearly. No one will say that they can't see clearly. One is for setting the thickness, and the other is for setting the size. There should be no one who can't tell which one is for setting the size and which one is for setting the thickness.
Okay, this article ends here. It introduces how to set fonts in CSS styles and how to design text font styles. If you have any questions, you can leave a message below.
【Editor’s Recommendation】
#What are the attributes of the html input tag? Summary of usage of input tag (with examples)
#How to set the height of label tag in html? Introduction to how to use label labels
The above is the detailed content of How to customize fonts in css? Introduction to text font styles in html. For more information, please follow other related articles on the PHP Chinese website!