
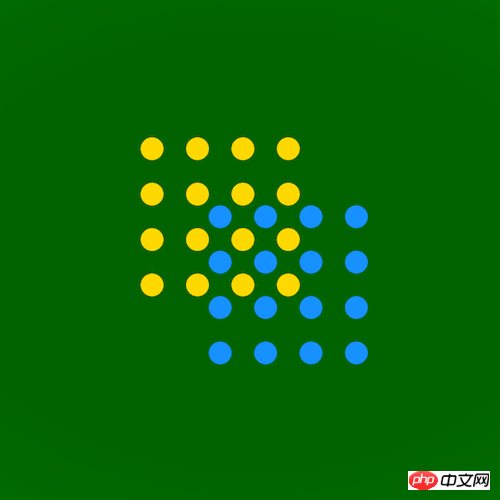
This article mainly introduces how to use CSS to achieve the effect of single-element lattice loader. It has certain reference value. Now I share it with you. Friends in need can refer to it

Please download all the source code of the daily front-end practical series from github:
https://github.com/comehope/ front-end-daily-challenges
Define dom, only 1 element:
<p></p>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(darkgreen 30%, forestgreen);
}Define container size:
.loader {
width: 10em;
height: 10em;
font-size: 20px;
}Use box-shadow to draw 2 sets of dot matrix:
.loader::before,
.loader::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
box-shadow:
0 0, 2em 0, 4em 0, 6em 0,
0 2em, 2em 2em, 4em 2em, 6em 2em,
0 4em, 2em 4em, 4em 4em, 6em 4em,
0 6em, 2em 6em, 4em 6em, 6em 6em;
border-radius: 50%;
}
.loader::before {
color: gold;
}
.loader::after {
color: dodgerblue;
}Define animation:
@keyframes round {
0% {
transform: translateX(0) translateY(0);
}
25% {
transform: translateX(3em) translateY(0);
}
50% {
transform: translateX(3em) translateY(3em);
}
75% {
transform: translateX(0) translateY(3em);
}
}Finally, apply the animation effect to the dot matrix:
.loader::before,
.loader::after {
animation: round 2s ease infinite;
}
.loader::after {
animation-delay: -1s;
}Done!
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Front-end animation through CSS Animation
The above is the detailed content of How to use CSS to achieve the effect of a single element lattice loader. For more information, please follow other related articles on the PHP Chinese website!




