
When we log in to a website, a centered window will often pop up. In this article, we will mainly introduce the css and js to implement the pop-up login centered interface. It is very good and has reference value. Friends who need it can refer to it.
What I implemented is similar to the login pop-up windows on many websites. Let’s draw inferences and see the results after I finish writing them.

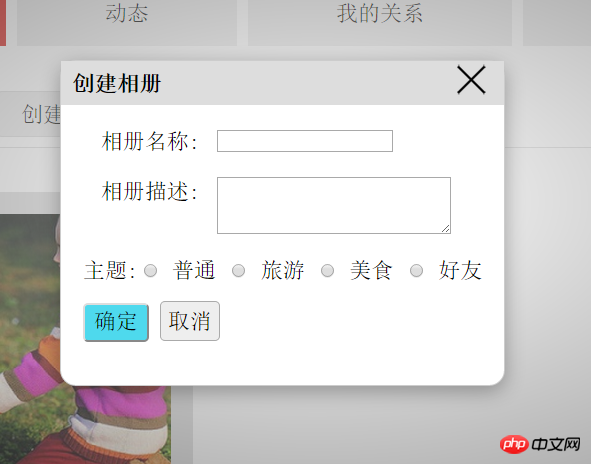
After clicking to create an album

, the form for creating an album will be displayed in the middle of the screen, and the entire background color will change. Dark, clicking the X in the upper right corner will close the form.
html code
Create button
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
Background p and form p
<p class="background"></p>
<p id="form">
<p class="fh">
<h1>创建相册</h1>
<a class="close"><img src="/static/imghw/default1.png" data-src="pics/close.png" class="lazy" / alt="Tutorial on how to implement a pop-up login centered interface using css and js" ></a>
</p>
...
</p>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}JavaScript code
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}The main principle is to change the display attribute of background p and form p. When the value is block, it is displayed, and when the value is none, the element disappears. And position:fixed; is relative to the current window.
Related recommendations:
Use PHP to implement user login and registration functions
Tutorial on writing a login page using html5 and css3
How to write a login pop-up box using JQuery
The above is the detailed content of Tutorial on how to implement a pop-up login centered interface using css and js. For more information, please follow other related articles on the PHP Chinese website!




