
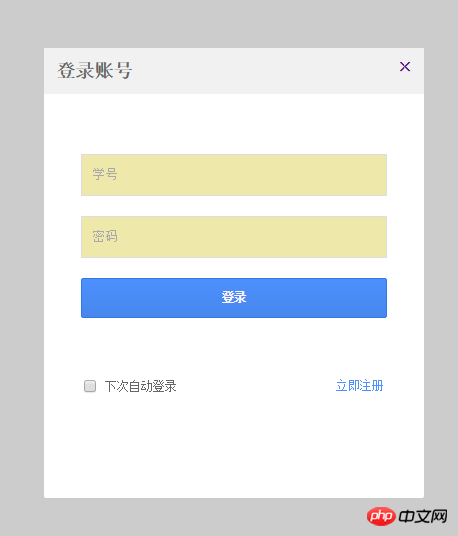
Similar to Baidu's login pop-up box, it can be implemented with jquery's fadeIn(), hide(), show(), slideDown() and other animation functions. Here is the html5
code:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="msty.css">
<script src="jquery-2.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn_click").click(function(){
// alert("hello");
$(".box_bg").fadeIn(100);
$(".box_lg").slideDown(200);
});
$(".close").click(function(){
$(".box_bg").fadeOut(100);
$(".box_lg").hide(100);
})
});
</script> </head> <body>
<p>
<a class="btn btn-primary btn_click">百度登录框</a>
</p>
<p class="box_lg">
<p class="box_tit">
<a class="close" href="#">×</a>
<h3>登录账号</h3>
</p>
<p class="box_cont">
<form class="box_frm" action="http://www.baidu.com">
<ol>
<li><input type="text" class="ipt" placeholder="学号"/></li>
<li><input type="text" class="ipt" placeholder="密码"/></li>
<li><input type="submit" value="登录" class="btn btn-primary btn_frm"></li>
</ol>
</form>
</p>
<p class="box_ft">
<input type="checkbox" style="margin-right: 8px"><label>下次自动登录</label>
<a href="#" >立即注册</a>
</p>
</p>
<p class="box_bg"></p>
</body>
</html>
Summary: To obtain a document element, you can set an empty class for the element and obtain it by the empty class name, such as the above get.close; when writing the form can be placed in
*{
padding: 0px;
margin: 0px;
}
ol,ul{
list-style:none;
}
a{
text-decoration: none;
}
input,label{
vertical-align: middle;
}The above is the detailed content of How to write a login popup box using JQuery. For more information, please follow other related articles on the PHP Chinese website!




