
Many websites now have registration pages and login pages, such as Taobao, JD.com, WeChat, etc., which require registration and login. So how do we use HTML5 and CSS3 to write these pages? Now I will teach you step by step how to write a login page using html and css3.
login.html code is as follows:
<form id="login">
<h1>Log In</h1>
<fieldset id="inputs">
<input id="username" type="text" placeholder="Username" autofocus required>
<input id="password" type="password" placeholder="Password" required>
</fieldset>
<fieldset id="actions">
<input type="submit" id="submit" value="Log in">
<a href="">Forgot your password?</a><a href="">Register</a>
</fieldset>
</form>Features of HTML 5 used:
placeholder – a short prompt for the input box, when the input box receives input When the focus is placed, the prompt message automatically disappears
required – Specifies whether the input element must provide
autofocus – Specifies whether the input box automatically obtains input focus after the page is loaded
type =”password” – Specify password input (not exclusive to HTML5)
CSS
Here we use some proprietary properties of CSS3, including:
Box-shadow Can help us make a very good border shadow
#login
{
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
Stitch effect (缝效果)
#login
{
position: absolute;
z-index: 0;
}
#login:before
{
content: '';
position: absolute;
z-index: -1;
border: 1px dashed #ccc;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}Subtle gradient lines
h1
{
text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0 rgba(0, 0, 0, .5);
text-transform: uppercase;
text-align: center;
color: #666;
margin: 0 0 30px 0;
letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative;
}
h1:after, h1:before
{
background-color: #777;
content: "";
height: 1px;
position: absolute;
top: 15px;
width: 120px;
}
h1:after
{
background-image: -webkit-gradient(linear, left top, right top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(left, #777, #fff);
background-image: -moz-linear-gradient(left, #777, #fff);
background-image: -ms-linear-gradient(left, #777, #fff);
background-image: -o-linear-gradient(left, #777, #fff);
background-image: linear-gradient(left, #777, #fff);
right: 0;
}
h1:before
{
background-image: -webkit-gradient(linear, right top, left top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(right, #777, #fff);
background-image: -moz-linear-gradient(right, #777, #fff);
background-image: -ms-linear-gradient(right, #777, #fff);
background-image: -o-linear-gradient(right, #777, #fff);
background-image: linear-gradient(right, #777, #fff);
left: 0;
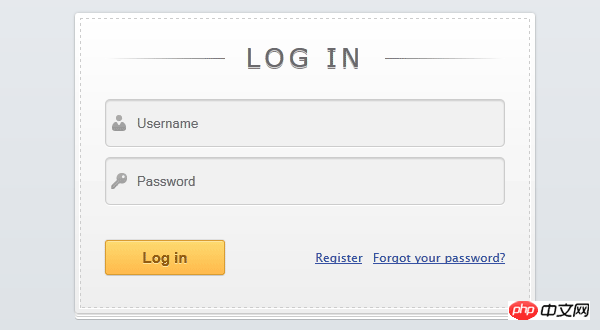
}Final result

The above is the login page written using html5 and css3. How do you learn it?
The above is the detailed content of Tutorial on writing a login page using html5 and css3. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What folder is appdata that can be deleted?
What folder is appdata that can be deleted?
 Windows photos cannot be displayed
Windows photos cannot be displayed
 How to change the font color in dreamweaver
How to change the font color in dreamweaver
 How to read py files in python
How to read py files in python




