
Sometimes there are a lot of text in the website. Although the width is set for the parent element, the two ends will always be uneven and look uneven. In fact, to align both ends of a paragraph, you only need to set two css
styles.
.demo{
text-align: justify;
text-justify: inter-ideograph;/*IE*/
}text-justifyBasic syntax
##Syntax:
text-justify : auto |inter-word | newspaper | distribute | distribute-all-lines | inter-ideograph
Parameters:
#auto: Allow browser user agent to determine The alignment rule used;
inter-word: Aligns text by increasing the space between words. This behavior is the fastest way to align all lines of text. Its alignment behavior is great for paragraphs. The last line of is invalid;
newspaper : Aligns text by increasing or decreasing spaces between words or letters, the most precise format for justifying both ends of the Latin alphabet;
distribute: handles spaces like newspaper, suitable for East Asian documents, especially Thailand;
distribute-all-lines: aligns lines at both ends in the same way as distribute, and also does not include Two-paragraph alignment of the last line of a paragraph, suitable for ideographic documents;
inter-ideograph: Provides full justification for ideographic text. He adds or subtracts ideograms and spaces between words.
The code is as follows:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>css实现段落文字两端对齐</title>
<style>
*{margin:0;padding:0;}
.demo{
width: 300px;
height: 200px;
margin: 20px auto;
font-size: 14px;
color: #0a78fa;
text-align:justify;
text-justify:inter-ideograph;/*IE*/
border: 1px solid #fa5275;
}
</style></head><body><p class="demo">
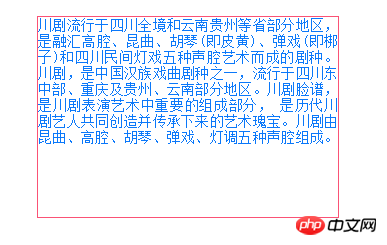
川剧流行于四川全境和云南贵州等省部分地区,是融汇高腔、昆曲、胡琴(即皮黄)、弹戏(即梆子)和四川民间灯戏五种声腔艺术而成的剧种。
川剧,是中国汉族戏曲剧种之一,流行于四川东中部、重庆及贵州、云南部分地区。川剧脸谱,是川剧表演艺术中重要的组成部分,
是历代川剧艺人共同创造并传承下来的艺术瑰宝。川剧由昆曲、高腔、胡琴、弹戏、灯调五种声腔组成。</p></body></html>The effect is as follows:

The above is the detailed content of Example of how to align both ends of paragraph text using css style. For more information, please follow other related articles on the PHP Chinese website!




