
We have learned about the summary of translucency settings in CSS in a previous article. We also know that the translucency effect is not only used for pictures, but also used in various places, so we will introduce it to you today. Summary of translucent styles in Photoshop! Summary of Photoshop translucent styles: 1. Simply create a web page translucent button with Photoshop. This tutorial is very suitable for beautifying web page pop-up windows. The production method is very simple, you only need to use layer style settings. The effect is very good. 2. Create beautiful translucent notes in Photoshop. The effect of this tutorial is somewhat similar to the translucent effect of bubbles. The production method is to find the selected area of the highlight part of the graphic, then fill it with white, and then use a mask to paint the transition on the edge. The principle is relatively simple, but the production is much more complicated, and you need to pay attention to the level and transparency of the highlights. Final effect 3. Use Photoshop to create a translucent orange glass icon. Message from the author: An icon is similar to painting an oil painting. It also goes through the steps of drafting, shape, large color blocks, and details. However, making an icon is not as sophisticated as an oil painting. Artistic spirit
1. Summary of various translucent style settings in Photoshop

##Introduction: We have learned about the summary of translucency settings in CSS in a previous article. We also know that the translucency effect is not only used for pictures, but also used in various places, so we Today I will introduce to you a summary of translucent styles in Photoshop!
2. Summary on translucency settings in CSS

3.
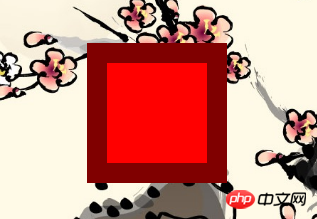
Detailed implementation example of CSS translucent border (picture)

4.
Use CSS3 production of simple 3d translucent cube image example code
 ##Introduction: This article mainly introduces to you In order to use CSS3 to create a simple 3D translucent cube image display, the article provides complete sample code, which has certain reference value for everyone's understanding and learning. Friends who need it can take a look below.
##Introduction: This article mainly introduces to you In order to use CSS3 to create a simple 3D translucent cube image display, the article provides complete sample code, which has certain reference value for everyone's understanding and learning. Friends who need it can take a look below.
5.
Detailed explanation of how to simply create a 3D translucent cube image using css3 Introduction: This article explains in detail how to use css3 to create a simple 3D translucent cube image
Introduction: This article explains in detail how to use css3 to create a simple 3D translucent cube image
6.
Sharing of techniques for using CSS border effects Introduction: How to achieve translucent borders? How to implement multiple borders? This article mainly explores the techniques for implementing CSS border effects. Interested friends can refer to
Introduction: How to achieve translucent borders? How to implement multiple borders? This article mainly explores the techniques for implementing CSS border effects. Interested friends can refer to
7.
Use HTML5 to develop an android localized App Game-Gem BumpIntroduction: This time I will talk about how to use the lufylegend.js engine to create an HTML5 game and then convert it into an Android localized App application. The conversion process is actually very simple. Here is a step-by-step explanation. . First, let’s develop a game similar to Duel. However, the gameplay of this game is original. Any similarity is purely coincidental. The game interface is as follows. Game operation: Swipe the screen up, down, left, and right to operate the gems to move in different directions. Game rules: When there are three identical gems adjacent to each other, they will be eliminated. The gems that have been eliminated once will become translucent. When all gems are eliminated 8. CSS Set an element to be translucent Introduction: This article mainly introduces how to set an element using CSS The relevant information on translucency is very good and has reference value. Friends who need it can refer to it 9. The fixed div at the top can be set to have a translucent effect Introduction: This article introduces a div with a fixed top that can be set to a translucent effect. There is a rendering at the end of the article. You can refer to the following Introduction: This article mainly introduces Android programming to realize the screen background becoming translucent after popupwindow pops up. It involves the method of setting getWindows transparency in Android. Friends who need it can refer to it. [Related Q&A recommendations]: About css3 animation resampling issue css - How do you implement the fuzzy translucent navigation bar at the top of station B? 


The above is the detailed content of Summary of translucency definition and usage. For more information, please follow other related articles on the PHP Chinese website!




