We have learned about the summary of translucency settings in CSS in a previous article. We also know that the translucency effect is not only used in pictures, but also in various places. So, Today we will introduce to you a summary of translucent styles in Photoshop!
Summary of Photoshop translucent styles:
1.Photoshop to simply create web translucent buttons

This tutorial is very suitable for beautifying web page pop-up windows. The production method is very simple, you only need to use layer style settings. The effect is very good.
2.Photoshop to create beautiful translucent notes

The effect of this tutorial is somewhat similar to bubbles Translucent effect. The production method is to find the selected area of the highlight part of the graphic, then fill it with white, and then use a mask to paint the transition on the edge. The principle is relatively simple, but the production is much more complicated, and you need to pay attention to the level and transparency of the highlights. Final effect
3.Photoshop creates a translucent orange glass icon

Author’s message: An icon It's similar to painting an oil painting. It also goes through the steps of drafting, shapes, large color blocks, and details. It's just that making icons is not as artistic as oil painting. This tutorial is only for reference, not a standard. We still have to find our own skills and form our own style through constant practice. Final effect
4.Photoshop designed to create translucent light and shadow flowers

There are no actual light and shadow flowers The flowers are so complex, we only need to render the highlights of the petals when making them. Then superimpose the petals together to create a very dreamy effect.
5.Photoshop design and create a fresh translucent flat light blue icon

It’s still a flat style, this time the difficulty is slightly increased, the light and shadow are very simple, the difficulty is the production of the translucent overlay style, and the color purity is low and difficult to control. It is still a flat style, this time the difficulty is slightly increased, the light and shadow are very simple It’s simple, but the difficulty lies in the creation of a translucent overlay style, and the low color purity and difficulty in controlling it.
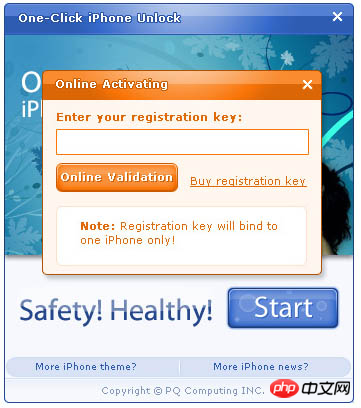
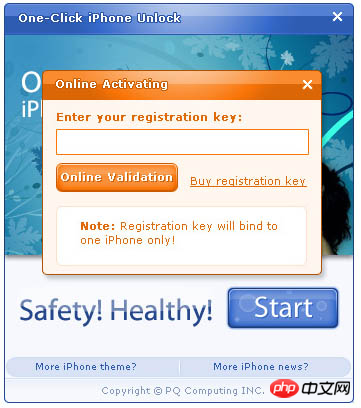
6.Photoshop draws a very exquisite translucent Web login interface rendering

This tutorial Mainly using Photoshop to draw very exquisite translucent web login interface renderings. The author P Da Dian S will give students a login interface tutorial. The tutorial is not difficult. The skills are focused on the use of layer styles and operations. It's very detailed and can be learned even with zero foundation. Friends who like it can learn it together.
Semi-transparent related questions and answers:
1.css - What is the fuzzy translucent navigation bar at the top of station B? How is it achieved?
2.css - HTML Hide or remove translucent content when dragging?
3. css - HTML Hide or remove translucent content when dragging?
[Related article recommendations]:
1.Summary of translucency settings in CSS
2.Summary of methods to implement mouse styles in html and css
3.Summary of methods for introducing css styles into html
The above is the detailed content of Summary of various translucent style settings in Photoshop. For more information, please follow other related articles on the PHP Chinese website!