
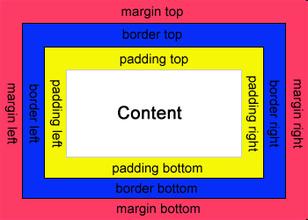
This article mainly introduces the problem and solution of margin boundary overlay in CSS. Has very good reference value. Let’s take a look at CSS margin overlay. An in-depth analysis of border overlay. Introduction to border overlay. Border overlay is a fairly simple concept. However, it can cause a lot of confusion when laying out web pages in practice. Simply put, when two vertical boundaries meet, they form a boundary. The height of this boundary is equal to the greater of the heights of the two superimposed boundaries. When an element appears on top of another element, the bottom border of the first element overlaps with the top border of the second element, as shown in the figure: ◆The top border of the element overlaps with the bottom border of the previous element. When an element is included in When inside another element (assuming there is no padding or border separating the borders), their top and/or bottom borders also overlap, as shown in the figure: ◆The top border of the element overlaps the top border of the parent element. Although it seems at first glance It's a little weird, but borders can even overlap themselves. Suppose you have an empty element, it has a border, but no border or padding. In this case, the top border and the bottom border touch together, and they will overlap, as shown in the figure: ◆The top border and bottom border of the element
1. Margin in CSS Introduction to the solution to the border overlay problem (picture and text)

## Introduction: This article mainly introduces margin in CSS Boundary overlay problems and solutions. Has very good reference value. Let’s take a look at it with the editor
2. Using margin boundary overlay problems and solutions in CSS

Introduction: This article introduces the problem and solution of margin boundary overlay in CSS
3. CSS Graphical demonstration of in-depth analysis of margin boundary overlay_Experience exchange
Introduction: Graphical demonstration of in-depth analysis of CSS margin boundary overlay
The above is the detailed content of Recommended courses on border overlay. For more information, please follow other related articles on the PHP Chinese website!
 Computer 404 error page
Computer 404 error page
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 How to set IP
How to set IP
 How to open state file
How to open state file
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 What are the basic units of C language?
What are the basic units of C language?
 What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan?




