
This article mainly introduces themarginborder overlay problem and solution in CSS. Has very good reference value. Let's take a look at it with the editor
In-depth analysis of CSS's margin border overlay
Border OverlayIntroduction
Boundary overlay is a fairly simple concept. However, it can cause a lot of confusion when laying out web pages in practice. Simply put, when two vertical boundaries meet, they form a boundary. The height of this boundary is equal to the greater of the heights of the two superimposed boundaries.
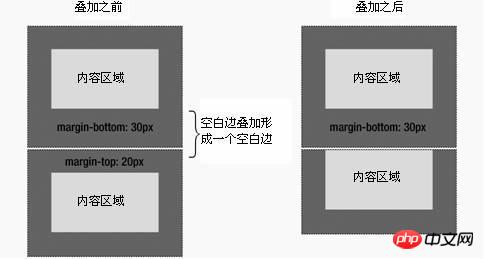
When an element appears on top of another element, the bottom border of the first element overlaps the top border of the second element, see the picture:

◆The top border of an element overlaps the bottom border of the preceding element
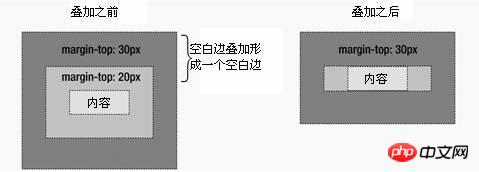
When one element is contained within another element (assuming there is no padding or border separating the borders) , their top and/or bottom borders also overlap, see the picture:

◆The top border of the element overlaps with the top border of the parent element
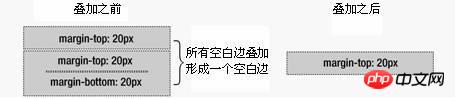
Although it may seem a bit strange at first, borders can even overlap themselves. Suppose you have an empty element, it has a border, but no border or padding. In this case, the top border and the bottom border touch together, and they will overlap, as shown in the figure:

◆The top and bottom borders of the element Overlay occurs
If this boundary touches the boundary of another element, it will also overlap, see the picture:

◆ The overlapping border of an empty element overlaps the border of another empty element
This is why a series of empty paragraph elements takes up very little space, because all their borders overlap. , forming a small border.
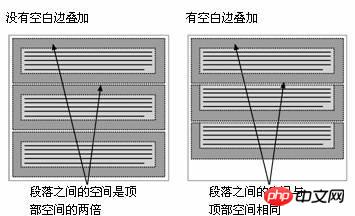
Boundary overlay may seem a little strange at first, but it actually makes sense. Take, for example, a typical text page consisting of several paragraphs (see Figure 2-8). The space above the first paragraph is equal to the top margin of the paragraph. Without border overlay, the border between all subsequent paragraphs would be the sum of the adjacent top and bottom borders. This means the space between paragraphs is twice as large as the top of the page. If border overlap occurs, the top and bottom borders between paragraphs overlap so that the distance is consistent everywhere.

◆Border overlay maintains consistent distance between elements
Only the vertical boundaries of block boxes in normal document flow Boundary overlay occurs. The boundaries between inline boxes,floatingboxes, orabsolutely positionedboxes do not overlap.
The problem of border overlay
Border overlay is a CSS feature that can cause a lot of trouble if misunderstood. Please refer to the simple example of a nested paragraph within a p element:
Thisparagraphhasa20pxmargin.p>
The p box is set with a 10 pixel border and the paragraph is set with a 20 pixel border:
#box{ margin:10px; background-color:#d5d5d5; } p{ margin:20px; background-color:#6699ff; }
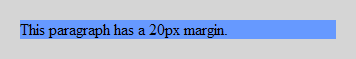
You would naturally think that the resulting style would look like Figure 1-1, with a 20-pixel distance between the paragraph and the p, and a 10-pixel border around the outside of the p.

Figure 1-1
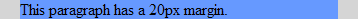
However, the resulting style actually looks like Figure 1-2.

Figure 1-2
Two situations happened here. First, the paragraph’s 20-pixel top and bottom borders overlap with the p’s 10-pixel border to form a single 20-pixel vertical border. Second, these boundaries are not surrounded by p, but protrude beyond the top and bottom of p. This behavior occurs due to the way elements that have block-level children calculate their height.
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{ margin:10px; padding:1px;/*或者border:1pxsolidcolor;*/ background-color:#d5d5d5; } p{ margin:20px; background-color:#6699ff; }
边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
The above is the detailed content of Introduction to the solution to the margin overlay problem in CSS (picture and text). For more information, please follow other related articles on the PHP Chinese website!




