跳到方法:1.使用「文字」;2、使用「」;3、使用「window.location.href = '網址';」。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
實作頁面跳轉的方法
#1、HTML中A標籤跳轉
#HTML中的A標籤也可以看做為頁面跳躍的一種,只是透過滑鼠點擊的方式進入跳轉
A標籤跳轉程式碼如下
<a href="http://www.feiniaomy.com"></a>
2、meta標籤頁面跳轉
在HTML頁中,可以使用meta標籤進入頁面的跳轉,此方法可以控制跳轉的時間,以及自由化的定義跳轉的網址
html跳轉程式碼如下
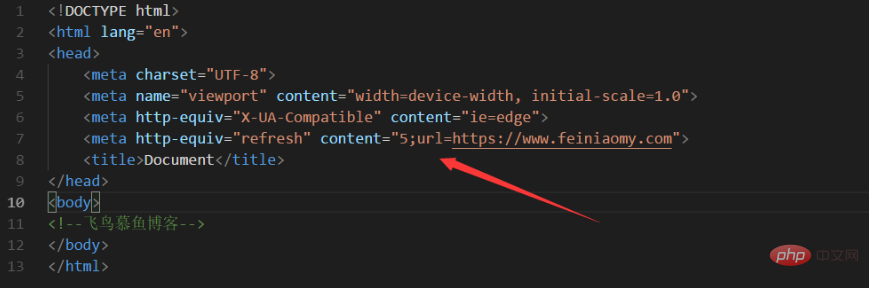
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com">
程式碼示圖

程式碼解釋
看上在的程式碼,meta標籤中有一個content屬性,表示開啟此頁面後,多少秒後開啟跳轉。還有個URL屬性,表示跳轉的網址
3、javascript程式碼跳轉
在網頁利用js也可以實現頁面的跳轉或定時跳轉
JS跳轉程式碼如下
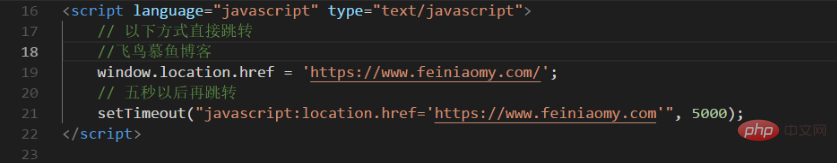
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href = 'https://www.feiniaomy.com/';
// 五秒以后再跳转
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000);
</script>程式碼示圖

推薦學習:Html影片教學
以上是html如何實現頁面跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!


