html怎麼設定不透明度
設定方法:1、利用RGBA()函數,語法「屬性:RGBA(紅色值,綠色值,藍色值,透明度值);」;2、利用opacity屬性,語法「opacity:透明度值;」。透明度值可設定的範圍從0.0(完全透明)到1.0(完全不透明)。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html怎麼設定不透明度?
方法一
rgba()設定顏色透明度
語法:
rgba(R,G,B,A);
RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和Alpha(不透明度)三個單字的縮寫。 RGBA 顏色值是 RGB 顏色值的擴展,帶有一個 alpha 通道 - 它規定了物件的不透明度。
rgba()裡的值的介紹:
R:紅色值。正整數 (0~255)
G:綠色值。正整數 (0~255)
B:藍色值。正整數(0~255)
A:透明度。取值0~1之間
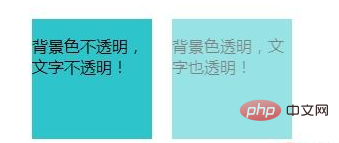
rgba()只是單純的可以設定顏色透明度,這樣在頁面的佈局中有很多應用。比如說:讓背景出現透明效果,但上面的文字不透明。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>效果圖:
 、
、
方法二
##opacity屬性設定背景透明度
語法:opacity: value ;
value :指定不透明度,從0.0(完全透明)到 1.0(完全不透明)。
opacity屬性具有繼承性,會使容器中的所有元素都具有透明度;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
</html>效果圖:
opacity:0.5;使得demo2容器的所以元素都呈現半透明。
以上是html怎麼設定不透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Stock Market GPT
人工智慧支援投資研究,做出更明智的決策

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML的Doctype是什麼
Sep 26, 2025 am 05:43 AM
HTML的Doctype是什麼
Sep 26, 2025 am 05:43 AM
答案是用於聲明HTML5文檔類型,確保瀏覽器以標準模式渲染頁面。它防止瀏覽器進入quirks模式,保證跨瀏覽器一致性。 HTML5的doctype簡潔且不區分大小寫,適用於所有現代網頁開發,舊版doctype已過時,僅限維護老舊網站時使用,新項目應始終使用。
 如何在HTML中添加非破壞空間?
Sep 26, 2025 am 06:57 AM
如何在HTML中添加非破壞空間?
Sep 26, 2025 am 06:57 AM
使用Toaddanon-BreakingsPaceInhtml,防止breakingline breaksandpreservingspacespacesbetsbetsbetsbetsbetslike“先生” orinmeasurementslike like like“ 10kg”,確保properformatting。
 如何在HTML中使用NAV元素?
Sep 26, 2025 am 06:25 AM
如何在HTML中使用NAV元素?
Sep 26, 2025 am 06:25 AM
ThenavelementisusedtodefinemajornavigationlinksectionsinHTML,enhancingaccessibilityandsemantics.Itshouldcontainprimarynavigationgroupslikesitemenus,sidebarlinks,orpagination,typicallystructuredwithunorderedlists.Multiplenavelementscanbeusedfordistinc
 consul怎麼在windows下安裝
Sep 29, 2025 am 10:27 AM
consul怎麼在windows下安裝
Sep 29, 2025 am 10:27 AM
1.去官網下載:https://www.consul.io/downloads.html2.解壓:3.設置環境變量:path添加E:\programfiles\consul;4.cmd啟動:consulagent-dev5.打開網址:http://localhost:8500,可以看到界面,相關服務發現的界面。
 如何在HTML中創建電話輸入
Oct 04, 2025 am 04:23 AM
如何在HTML中創建電話輸入
Oct 04, 2025 am 04:23 AM
USETYPE =“ Tel” InhtmlinputtocreateAteAtePeatePeateAtePlife,它將Mobilekeyboardsandimprovesuserexperience限制;增強intributesPattern,必需,最大,和autoclength,andAutococtoctlecteTeleteTeleteTeleteTeleteTeleteTepontionalsibal。
 如何在CSS中創建無媒體查詢的響應式佈局?
Sep 28, 2025 am 03:58 AM
如何在CSS中創建無媒體查詢的響應式佈局?
Sep 28, 2025 am 03:58 AM
使用Flexbox、CSSGrid、相對單位和現代CSS函數可創建無需媒體查詢的響應式佈局。 1.Flexbox通過flex-wrap和flex屬性實現內容自動換行與伸縮;2.CSSGrid結合auto-fit、minmax和fr單位創建自適應網格;3.採用%、rem、vw等相對單位確保尺寸隨視口變化;4.利用clamp()等函數設定彈性尺寸範圍,使佈局自然適配不同屏幕。
 使用CSS打印時如何防止頁面斷開
Sep 28, 2025 am 01:10 AM
使用CSS打印時如何防止頁面斷開
Sep 28, 2025 am 01:10 AM
使用break-inside:avoid防止元素內分頁,結合break-before和break-after控制分頁位置,並添加page-break-inside:avoid兼容舊瀏覽器,確保打印時內容完整不被分割。
 如何使用CSS中的輪廓屬性及其與邊界的差異
Sep 29, 2025 am 12:08 AM
如何使用CSS中的輪廓屬性及其與邊界的差異
Sep 29, 2025 am 12:08 AM
OutlinedoesnotaffectLayOutAndisDrawnOutSideborders,MakeitiTiDealForFocusIndicators;








