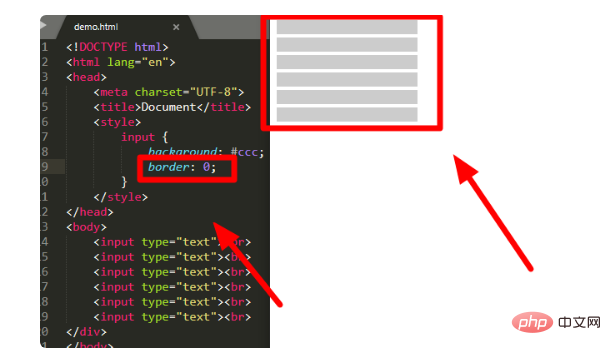
在HTML中,可以使用border屬性來去掉邊框,只需要給input元素新增「border:邊框寬度值或顏色值;」樣式,並將邊框寬度值設為「0」或邊框顏色值設定為“transparent”即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
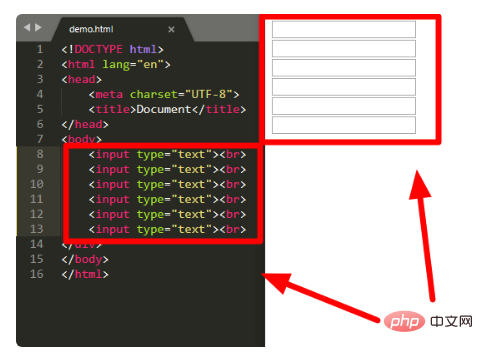
1、新html文檔,在body標籤中加入一些input標籤,這時預設瀏覽器中的文字方塊有1px的邊框

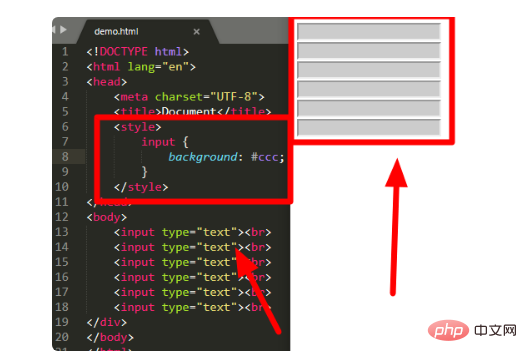
2、在head標籤中加入style標籤,設定input的樣式,這裡為了示範方便,為文字方塊設定灰色的背景色


以上是html input邊框如何去除的詳細內容。更多資訊請關注PHP中文網其他相關文章!


