在html中,可以利用width屬性來設定文字方塊長度,該屬性可以設定元素的寬度,只需要給文字方塊元素加上「width: 長度數值 長度單位;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中設定文字方塊長度的方法
#1、新建一個html文件,命名為test.html,用來講解怎麼用css調文本框的長度。

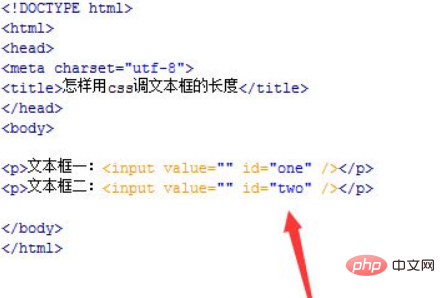
2、在test.html檔案內,分別在p標籤內使用input標籤建立兩個文字框,如下圖。

3、在test.html檔案內,分別設定兩個輸入框的id屬性為one和two,主要用於下面透過該id來設定css樣式。

4、在test.html檔案內,寫標籤,頁面的css樣式將會寫在該標籤內。

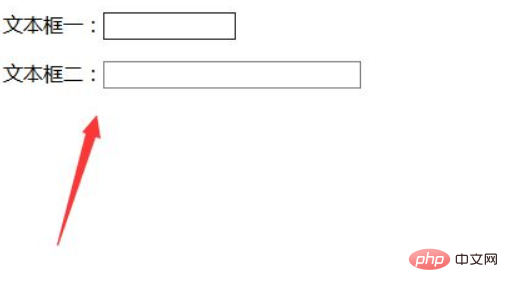
5、在css標籤內,對id為one的input標籤進行樣式設置,並使用width屬性定義其長度為100px。

6、在css標籤內,對id為two的input標籤進行樣式設置,並使用width屬性定義其長度為200px。

7、在瀏覽器開啟test.html文件,查看實現的效果。

推薦學習:《html影片教學》
以上是html文字框長度怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

