html圖片大小的設定方法:1、直接用width和height控制div的寬度和高度;2、透過【
】自身的屬性控制圖片大小;3、透過【background-size 】樣式來實現。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html圖片大小的設定方法:
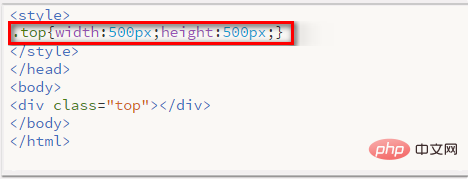
1、首先你是透過第二種方式插入的是背景圖片,直接用width和height只能控制div的寬度和高度。

2、如果你插入的圖片是透過標籤的方式來插入的話,可以透過
自身的屬性控制圖片大小,程式碼格式是:
。

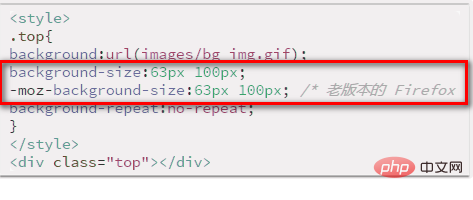
3、如果非要透過css控制背景圖片的大小,可以透過background-size樣式來實現,具體的css格式是:background-size:寬度高度; (如下圖所示)。

相關學習推薦:html影片教學
以上是html圖片大小如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!


