之前的文章《手把手教你為html文字添加有序列表與無序列表(代碼詳解)》中,給大家介紹了怎麼使用html給文本添加有序列表與無序列表。以下這篇文章跟大家介紹html網頁中如何實現輸入框效果,我們一起看怎麼做。

<input> 標籤指定:蒐集使用者資訊且輸入欄位很多種形式,例如:文字欄位、複選框、單選按鈕、等等。
<input type="">這個type是告訴它是什麼類型,例如txt文字類型,就是這個預設的一個類型,給大家透過程式碼範例看看是什麼樣子呢?
程式碼範例
<body> <input type="text"> </body>
程式碼效果
)
#程式碼結束出來,相信大家這個都也挺眼熟的,這就是一個輸入框,咱前面可以再加上一行字用來試試。
程式碼範例
<body> <p>用户名:</p> <input type="text"> </body>
程式碼效果

<body>
<div>
用户名:
<input type="text">
</div>
</body>
程式碼效果

程式碼範例
<body>
<div>
用户名:
<input type="text">
</div>
<div>
密码:
<input type="text">
</div>
</body>

有一點不合適了,因為大家能看到這個密碼,正常來說密碼是看不見。使用password
程式碼範例
密码: <input type="password">

密碼就是差不多這麼一個狀態,這個網頁中比較常見的一種東西。接下來複選框怎麼實現呢?可以使用checkbox來實作
程式碼範例
#<div> 1选项 <input type="checkbox"> 2选项 <input type="checkbox"> 3选项 <input type="checkbox"> </div>
程式碼效果


##這是複選框,接下來咱們稍微說一下單選框,這個網上比較見常用的,它都是用咱們這個,input是可以做到,使用
radio來實作單選框。
单选: <input type="radio">
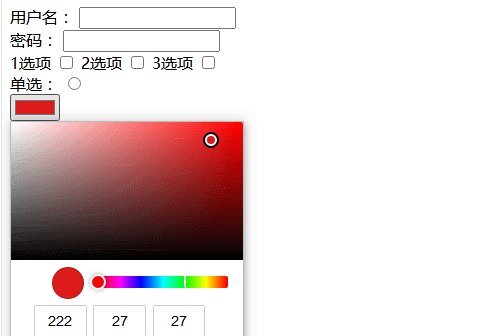
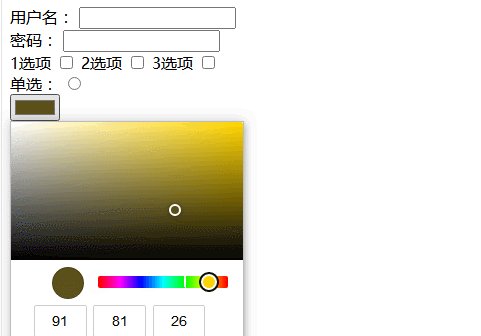
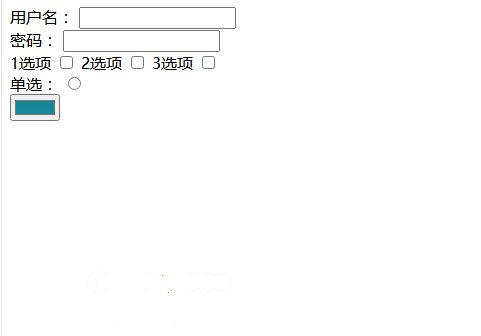
<div> <input type="color"> </div>
以上是html篇:網頁中如何實現輸入框效果(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



