vuejs query传参失败的解决办法:1、打开相应的代码文件;2、查看需要传的数据类型;3、将数据转换为json格式传过去即可。

本文操作环境:windows7系统、vue2.5.17版、DELL G3电脑。
vuejs query 传参失败怎么办?
vue 使用query传参页面刷新数据丢失问题
问题:
使用query传参,接收页面刷新后丢失数据。
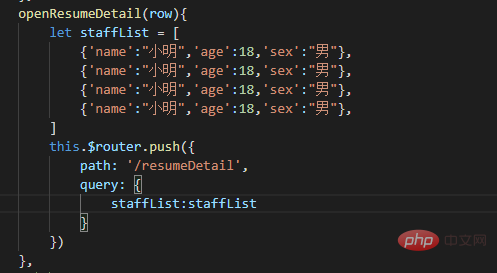
首先说明一下,我需要传的数据是一个数组,来看看我的代码怎么写的,如下图

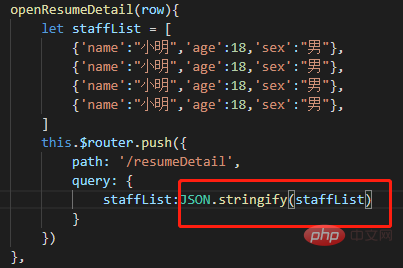
解决方法:
将数据转换为json格式传过去

注意:重点来了,千万要谨记地址栏传数据时一定不能传object类型
推荐学习:《vue教程》
以上就是vuejs query 传参失败怎么办的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:vuejs怎么取消冒泡
- 下一篇:vuejs对开发有啥好处
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论