
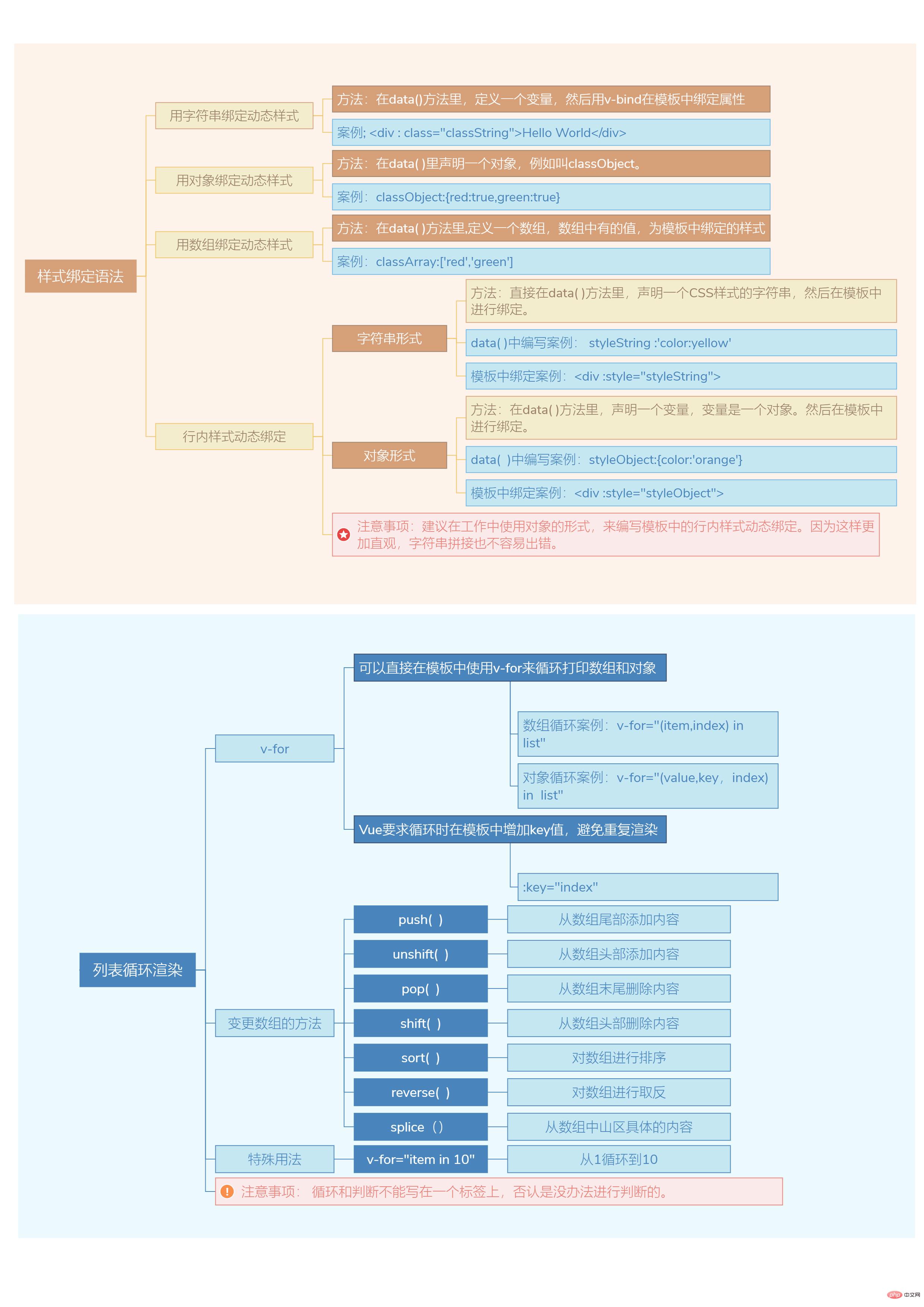
In the previous article, I shared Vue’s knowledge mind map with you. If you haven’t seen it, you can click the link below to view it. , this article will continue to share with you Vue style binding syntax and list loop rendering. I hope it will be helpful to everyone! Welcome everyone to collect, share and learn!
Series of articles: " Vue3 Knowledge Map One: Preschool Understanding and Application Creation"|" Vue3 Knowledge Map Two: Vue Life Cycle Functions and Common Template Syntax"| " Vue3 Knowledge Map Three: Vue Style Binding Syntax and List Loop Rendering" | " Vue3 Knowledge Map Four: Event Binding and Two-Way Binding" | " Vue3 Knowledge Map Five: Component-related Grammar》|《 Vue3 Knowledge Map Six: Single Data Flow and Slot Slot》|《 Vue3 Knowledge Map Seven: Advanced Grammar of Mixin, Directive, Teleport and plugin plug-in》|《 Vue3 Knowledge Map 8: Composition API related functions》|《 Vue3 Knowledge Map 9: Vue supporting tools Vuecli and Router》|《 Vue3 Knowledge Map 10: VueX Grammar》

Here we have compiled tutorials that you can use in your study. If you are interested, you can click to proceed. Learning:
1.《Detailed explanation of style binding in Vue》|《How does Vue dynamically bind classes? Method introduction》|《How to implement list scrolling loop in Vue.js》
2.《Latest selection of 5 vue.js video tutorials》 .
3.《Vue.js Development Basic Tutorial》
6.《vue 3.0 New Practical Course (2021 Edition) Season 1》|《vue 3.0 New Practical Course (2021 Edition) Season 2》
The above is the detailed content of Vue3 knowledge map three: Vue style binding syntax and list loop rendering. For more information, please follow other related articles on the PHP Chinese website!