vuejs项目打包的方法:1、打开config目录下的“index.js”文件,修改build下的assetsPublicPath和productionSourceMap选项;2、打开cmd窗口,执行“npm run build”命令即可。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs项目打包的步骤:
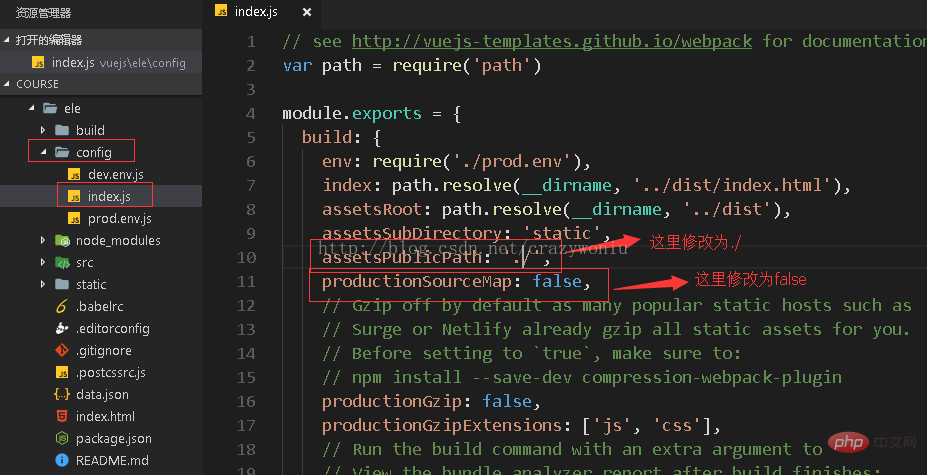
首先需要修改一下配置文件再打包,很多人都是遇到过打包后运行一片空白等等问题,这些问题主要就是路径的问题,所以需要修改config下面的index.js这个配置文件里选项:

上图中第一个要修改的就是静态文件的路径,打包后静态文件就在当前目录下,所以修改为./;第二个是环境设置为生产环境
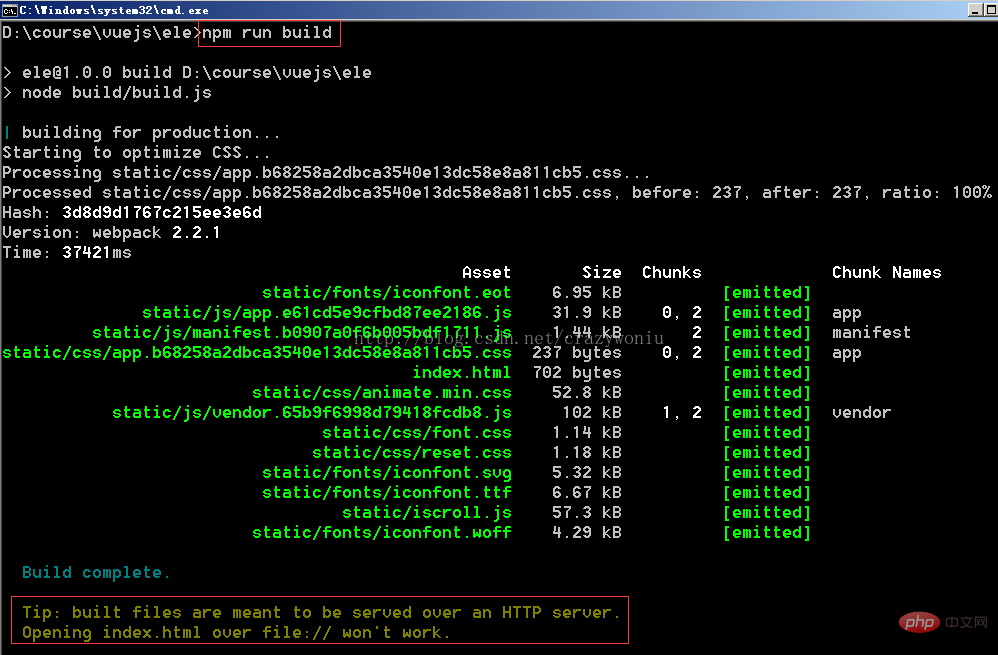
修改好后打开cmd运行下面的命令打包即可:

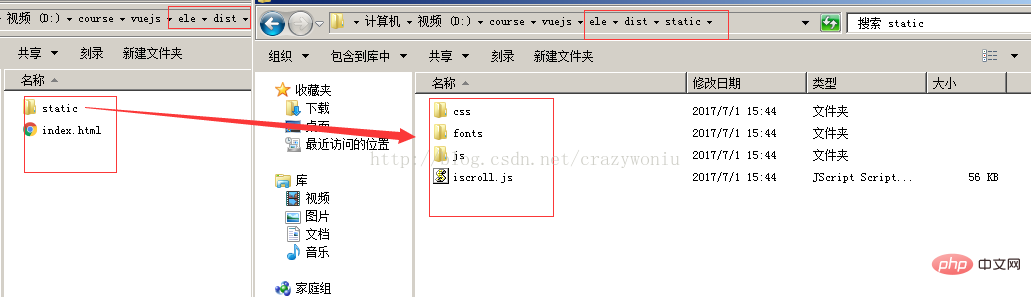
注意下面的tip,告诉你这个打包后的文件需要放到服务器才能打开,不能直接使用浏览器打开,打包后的文件结构如下:

这时我们需要使用服务器的方式来访问index.html就可以了。这里可能很多人也会遇到一些问题,比如大家可能在开发的时候使用的proxytable来解决跨域的问题,这里就会没有数据了,这个需要自己通过服务器在解决一下才可以的,proxytable在这里只是为了方便大家开发的跨域解决方案。
相关推荐:《vue.js教程》
以上就是vuejs项目怎么打包的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:vuex的使用场景和属性有哪些
- 下一篇:怎么卸载vuejs















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论