vue.js项目运行的方法:首先下载并安装node,并运行相关命令;然后选定目录,选择桌面来存放新建的项目;最后在桌面目录下,在命令行中运行命令,初始化一个项目。

【相关文章推荐:vue.js】
vue.js项目运行的方法:
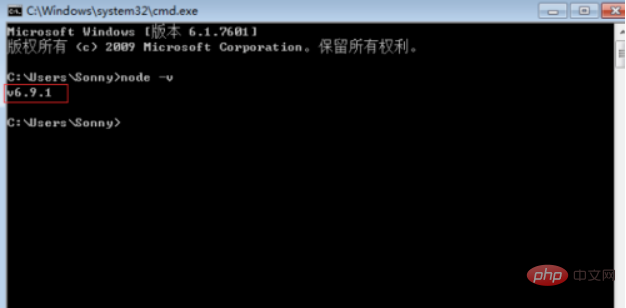
1、下载并安装node,安装过程很简单,一路“下一步”就可以了,安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

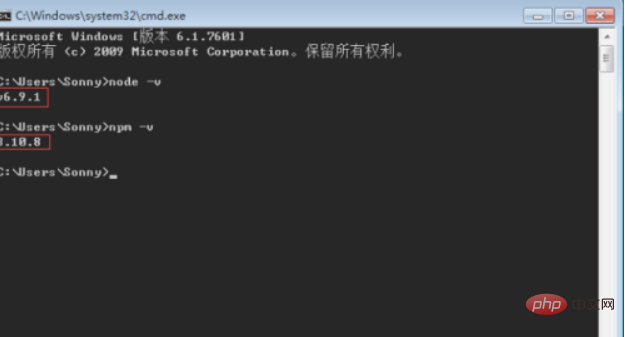
2、npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

3、在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待。

4、在命令行中运行命令 cnpm install -g vue-cli ,然后等待安装完成。通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。


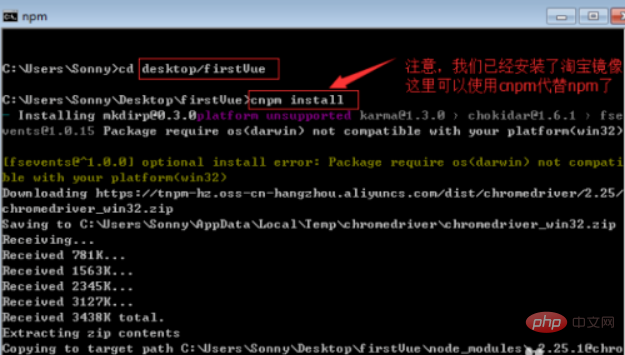
5、要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面。


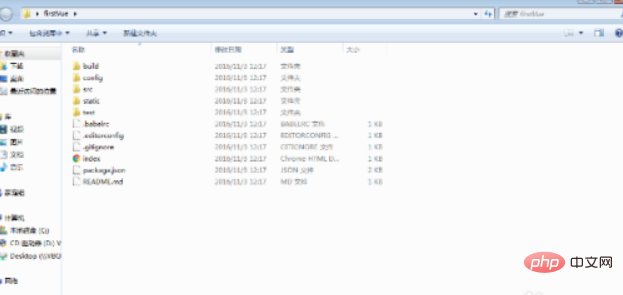
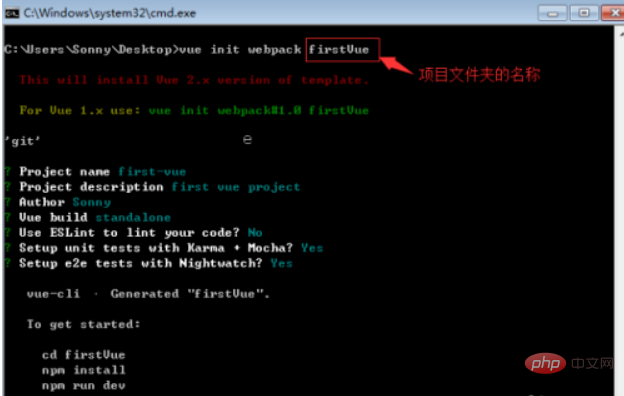
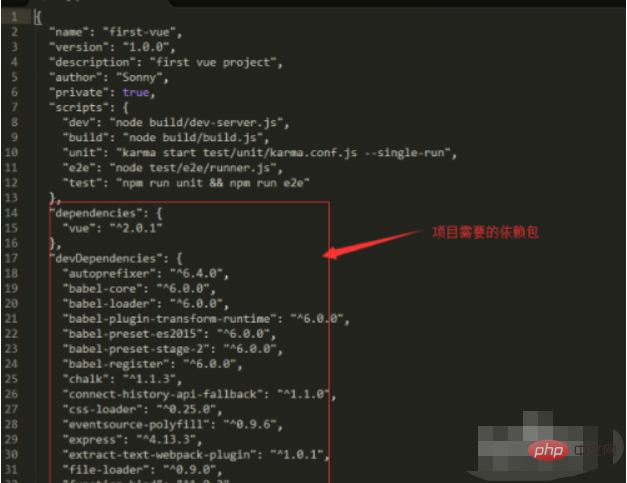
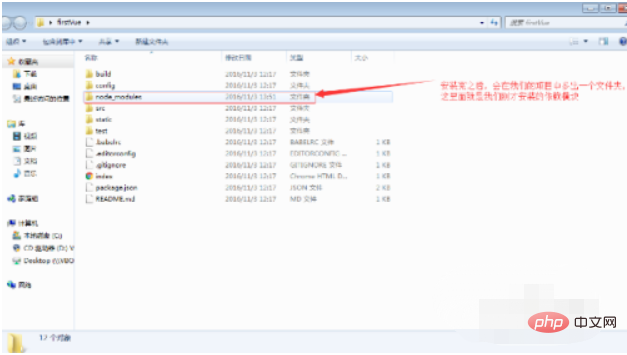
6、在桌面目录下,在命令行中运行命令 vue init webpack firstVue 。这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。


相关免费学习推荐:javascript(视频)
以上就是vue.js项目如何运行的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:vue.js中的插槽是什么
- 下一篇:vue.js怎么引入css文件














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论