nginx是一个高性能的HTTP和反向代理服务器。因此常用来做静态资源服务器和后端的反向代理服务器。本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构建。
开发环境搭建完成。
二、编译部署
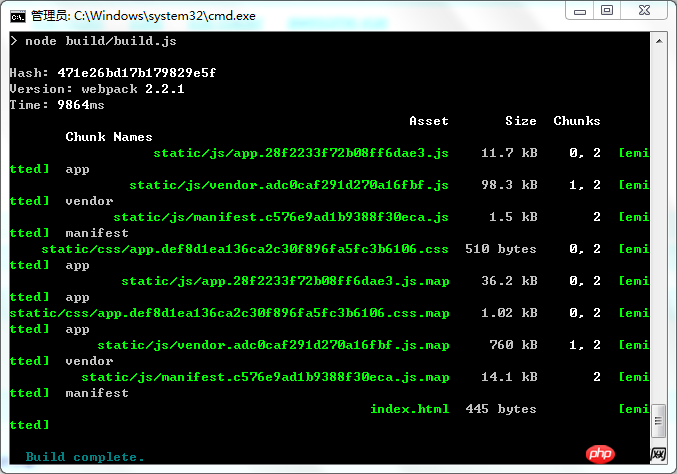
1、项目路径下demo输入命令npm run build

编译完成后会发现在demo文件夹下多出一个dist文件夹这里面就是编译好的文件了。
2、网上下载nginx,下载地址http://nginx.org/en/download.html,解压下载的nginx文件。
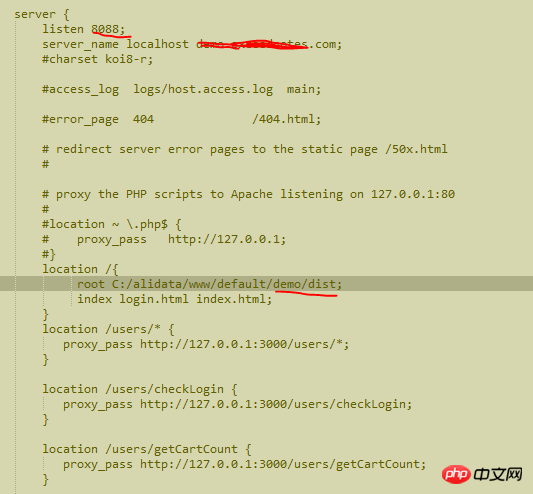
3、配置部署,编辑nginx/conf 下的nginx.conf,修改如下
 [/code][
[/code][
4、启动nginx。命令窗口cd进入nginx安装目录,输入start nginx启动nginx。
然后通过浏览器访问http://127.0.0.1:8088/访问 或者http://域名:8088/访问
5、nginx停止命令:nginx -s quit
nginx重启命令:nginx -s reload
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是如何部署vue.js项目nginx的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:怎样使用webpack源码loader机制
- 下一篇:整理常用的JS排序算法













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论