Black and white CSS3 logo
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to fill black and white areas in Ae How to fill black and white areas in Ae
How to fill black and white areas in Ae How to fill black and white areas in Ae
09 May 2024
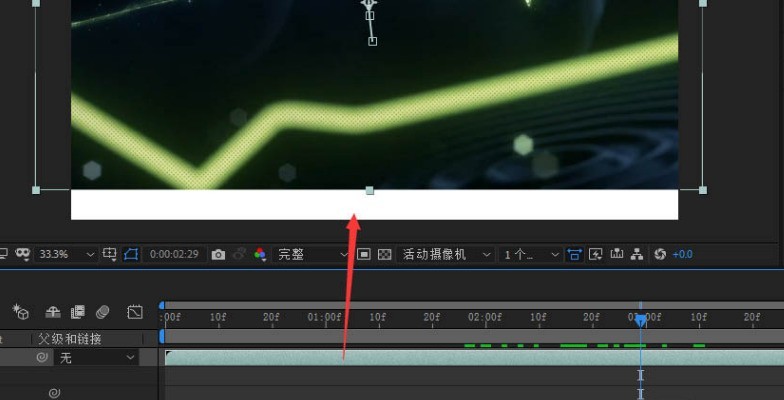
1. First, in Ae, select the video material you want to edit and find the background position of the black and white edges in the video. 2. Then, right-click the video layer option and select Effect, Stylization, and Dynamic Collage options in the drop-down menu. 3. Next, after opening the dynamic collage interface, click and check the Mirror Edge button. 4. Drag the mouse to move the timeline pointer to the largest blank area. 5. Best, adjust the output height to achieve the effect of filling and covering.
 How to create a black and white line drawing comic effect using cutout. Tutorial on how to create a black and white line drawing comic effect using cutout.
How to create a black and white line drawing comic effect using cutout. Tutorial on how to create a black and white line drawing comic effect using cutout.
01 Jun 2024
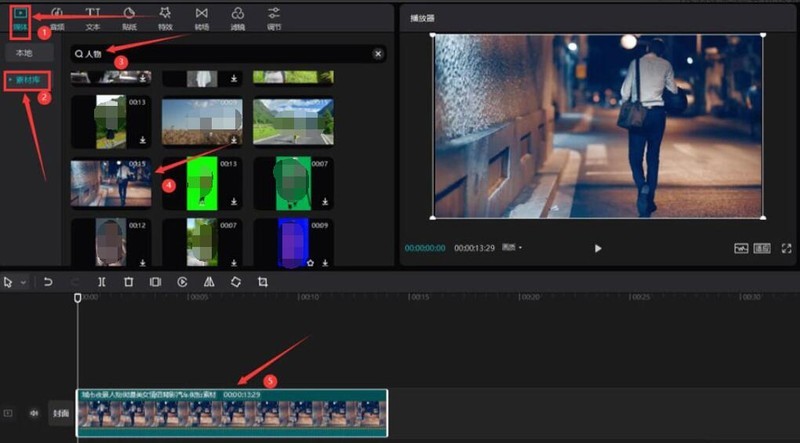
1. First, open the material library button under the media menu in the upper left corner of the clip, search for character-related videos and add them to the track. 2. Then, open the comic column under the special effects menu, and select the black and white line drawing special effects to add. 3. Next, in the text Search the comic style font in the menu, select a style and add it to the video track 4. Finally, after entering the text, change the font to Dreamer format, and finally open the text editing panel, modify the parameters as shown below, and add the timeline track Just align with the material
 How to set the Final Cut video screen to black and white_Final Cut video screen to set to black and white tutorial
How to set the Final Cut video screen to black and white_Final Cut video screen to set to black and white tutorial
07 May 2024
1. First, click the icon pointed by the arrow in the lower right corner of the finalcard interface. 2. Then click to select the video material you want to add black and white tones, place the left mouse button on the black and white effect thumbnail and move it to preview the video effect. 3. If you feel that the effect meets the picture requirements, press and hold the effect and drag it onto the video material. 4. Then our video screen will become white. Of course, we can also click and drag the slider pointed by the arrow to adjust the intensity of the black and white tones. 5. Finally, we used finalcut to adjust the black and white tone of the video image.
 Classic black and white contrast! Xiaomi Civi4 Pro black and white version pictures
Classic black and white contrast! Xiaomi Civi4 Pro black and white version pictures
01 Apr 2024
According to news on April 1, Xiaomi Civi4Pro offers three limited edition customized colors, including pink, blue and black and white, priced at 3,599 yuan. Now the black and white version has arrived in our review room, and here is a picture tour for you. It is reported that Xiaomi Civi4Pro’s limited-edition customized color is made of Kona leather + glass. The overall design has a more camera-like feel, and it is also one of the most recognizable mobile phones in the Civi series. This time, the Xiaomi Civi4Pro limited edition color only provides the 16GB+512GB top version, and the basic configuration remains unchanged. Specifically, the phone uses a 6.55-inch full-depth micro-curved screen, is equipped with Qualcomm Snapdragon 8sGen3 platform, has a front camera of 32 million pixels + 32 million pixels, and a battery capacity of
 How to change color pictures to black and white pictures in css3
How to change color pictures to black and white pictures in css3
09 Nov 2021
In CSS3, you can use the filter attribute to change color images to black and white images. You only need to set the value of this attribute to "grayscale(%)". The specific syntax format is "img{filter:grayscale(100%)}" .
 Colorful Hidden Star P16 TA 24 'Wuyu White' Picture Appreciation: Sci-fi style design, black and white contrasting colors and outstanding texture
Colorful Hidden Star P16 TA 24 'Wuyu White' Picture Appreciation: Sci-fi style design, black and white contrasting colors and outstanding texture
08 Apr 2024
According to news on April 8, at the end of last month, the Colorful Hidden Star P16TA24 gaming notebook was officially launched, equipped with "i7-13650HX + 16GB RAM + 512GB storage space + RTX4070", priced at 7,199 yuan. Now I bring you the unboxing pictures of this new product. The overall design of the Colorful Hidden Star P16TA24 gaming laptop is basically the same as that of the Hidden Star P15. The A-side is a straight up and down "OptiSky Wing", and the colorful reflective bright metal material directly raises the product's recognition to a higher level. Under different light angles, this "Optical Wing" will also show different gradient colors, which can be described as a low-cost "RGB" effect. In terms of details, there are mecha-style line decorations around the A side, with a warm white body, and even a few


Hot Tools

HTML5 shadow rounded rectangle logo
HTML5 shadow rounded rectangle logo free download, HTML5 icon

10 character avatar elements PNG icons
10 character avatar elements PNG icons

Apple mobile phone template free png transparent layer material
Apple mobile phone template free png transparent layer material

HTML5 icon-6
HTML5 icon free download, HTML5 logo

Orange round HTML5 icon
Orange round HTML5 icon free download, html5 logo






