
In CSS3, you can use the filter attribute to change color images to black and white images. You only need to set the value of this attribute to "grayscale(%)". The specific syntax format is "img{filter:grayscale (100%)}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS3, you can use the filter attribute to change color images to black and white images. You only need to set the value of this attribute to "grayscale(%)",
The filter attribute defines the visual effect (for example: blur, saturation, grayscale) of the element (usually ).
grayscale(%) : Convert the image to grayscale. The value defines the scale of the conversion. If the value is 100%, the image will be completely converted to grayscale, and if the value is 0%, the image will remain unchanged. Values between 0% and 100% are linear multipliers of the effect. If not set, the value defaults to 0.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%" / alt="How to change color pictures to black and white pictures in css3" >
<img src="img/1.jpg" style="max-width:90%" class="img"/ alt="How to change color pictures to black and white pictures in css3" >
</body>
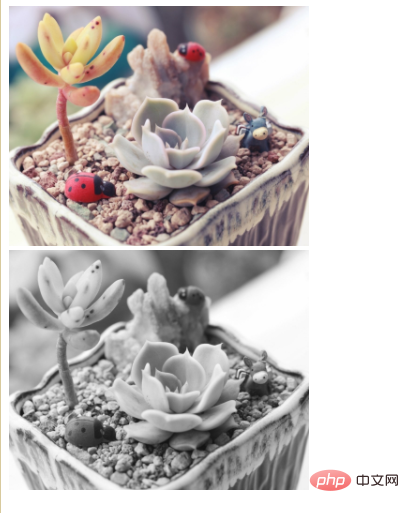
</html>Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to change color pictures to black and white pictures in css3. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 How to modify the text in the picture
How to modify the text in the picture
 What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely
 What are the css3 gradient properties?
What are the css3 gradient properties?
 How to make ppt pictures appear one by one
How to make ppt pictures appear one by one
 How to make a round picture in ppt
How to make a round picture in ppt
 What are the differences between linux and windows
What are the differences between linux and windows
 Introduction to welding method types
Introduction to welding method types