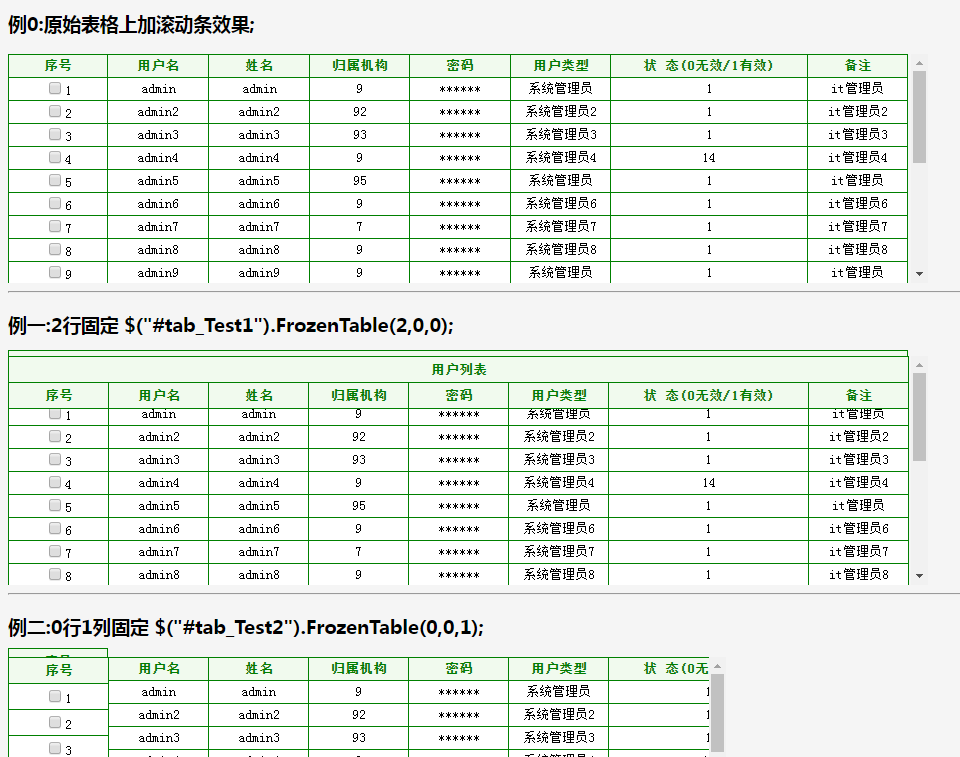
Achieve frozen header effect
Freeze the header to achieve the freezing effect of the header
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
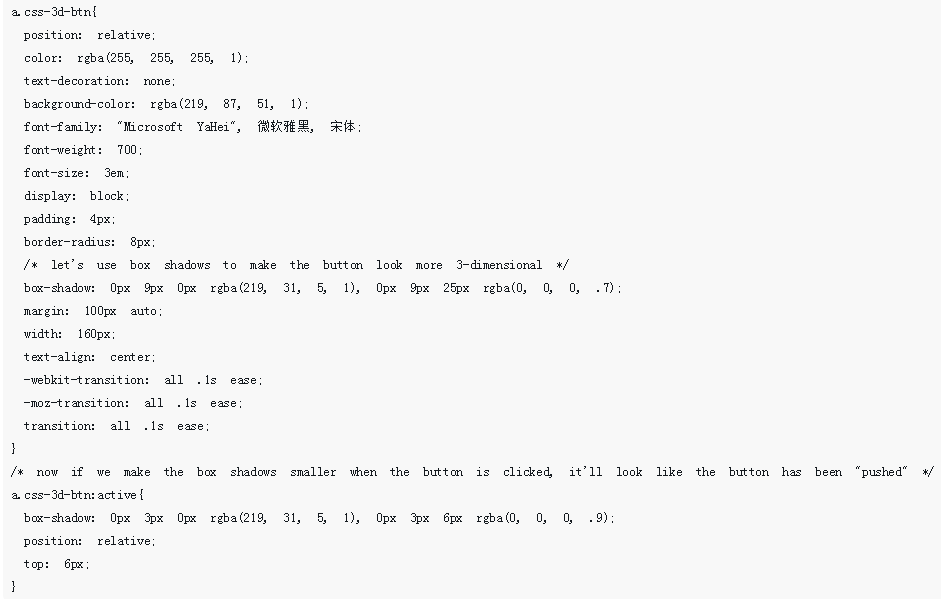
 CSS to achieve 3D button effect
CSS to achieve 3D button effect
22 Mar 2018
This time I will bring you CSS to achieve 3D button effect. What are the precautions for CSS to achieve 3D button effect? The following is a practical case, let’s take a look.
 CSS3 combined with fontawesome font to achieve custom radio button check box effect
CSS3 combined with fontawesome font to achieve custom radio button check box effect
09 Feb 2017
I often see others implementing some beautiful check boxes or radio button buttons when working on the front end. Due to the current project, many radio boxes and check boxes look ugly, so I decided to implement it myself on a whim. . 1. First, upload the css code: Among them, I wrote in the form of comments...
 CSS to achieve glowing button effect (code example)
CSS to achieve glowing button effect (code example)
20 Nov 2018
We often use button effects. This article will share with you the implementation of a beautiful button effect. Let’s use CSS to achieve a glowing button effect.
 How to achieve click appearance effect with JavaScript
How to achieve click appearance effect with JavaScript
28 Dec 2021
Implementation method: 1. Bind the click event to the button and specify an event handling function; 2. Use the "document.getElementById(element object appears).style.display="block";" statement in the event handling function to set the click button element Just display it.
 Original js to achieve magnifying glass effect
Original js to achieve magnifying glass effect
29 Mar 2018
This article mainly shares with you the original js to achieve the magnifying glass effect, mainly in the form of code. I hope it can help everyone.
 JS code to achieve automatic typing effect
JS code to achieve automatic typing effect
26 Mar 2018
This article mainly shares with you JS to achieve automatic typing effect. It is mainly shared with you in the form of code. I hope it can help everyone.
 How to achieve click-to-hide display effect in jquery
How to achieve click-to-hide display effect in jquery
20 Dec 2018
jquery implements the effect of displaying content when a button is clicked and hiding the content when the button is clicked again. We can use the toggle() method to achieve this effect
 Use uniapp to achieve waterfall flow layout effect
Use uniapp to achieve waterfall flow layout effect
21 Nov 2023
Use Uniapp to achieve waterfall flow layout effect. Waterfall flow layout is a common web page layout form. Its characteristic is that the content is arranged in irregular columns to form a waterfall flow-like effect. In mobile development, the Uniapp framework can be used to easily achieve waterfall flow layout effects. This article will introduce how to use Uniapp to implement waterfall flow layout and provide specific code examples. 1. Create the Uniapp project. First, we need to install the HbuilderX development tool on the computer.
 How to use JavaScript to achieve image effect when clicked
How to use JavaScript to achieve image effect when clicked
07 Dec 2021
Implementation method: 1. Bind the click event to the button and specify an event processing function; 2. Use the "document.getElementById("image id value").style.display="block";" statement in the event processing function to set the click The button image is displayed.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.