Found a total of 10000 related content

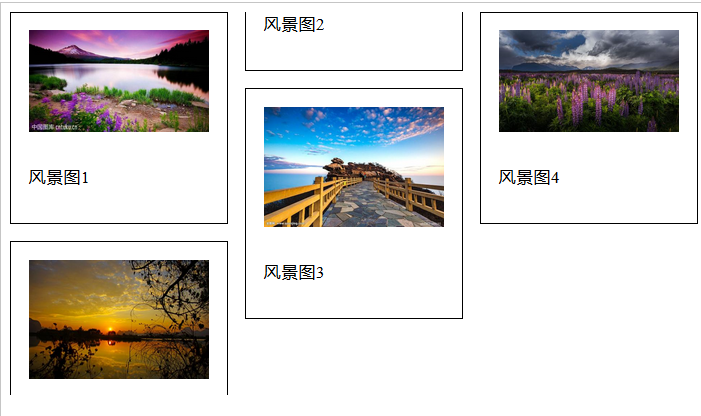
What is waterfall layout? How to implement waterfall flow layout
Article Introduction:When laying out a web page, a layout method called waterfall flow layout is sometimes used. So, what does waterfall flow layout look like? This article will introduce to you how to implement waterfall flow layout.
2018-09-28
comment 0
13425

How to implement waterfall flow layout with PHP
Article Introduction:With the popularity of social media and the increase in user demand for multimedia images, waterfall flow layout has become an increasingly popular choice for website and mobile application interface design. This article will introduce how to use PHP to implement waterfall flow layout. What is the waterfall flow layout? Waterfall layout is a fluid layout that allows content to be arranged according to adaptive size and height, creating a waterfall-like effect. This layout is typically used to display pictures, videos, or other media content. Why use PHP to implement waterfall flow layout? Although other languages and frameworks can also implement waterfall streaming
2023-06-23
comment 0
1135

How to use CSS Flex layout to implement waterfall flow layout
Article Introduction:How to use CSSFlex elastic layout to implement waterfall flow layout. With the continuous development of web design, waterfall flow layout has become a very popular page layout method. Unlike the traditional grid layout, the waterfall flow layout can adapt to the screen size and presents a unique sense of flow. In this article, we will introduce how to use CSSFlex elastic layout to implement waterfall flow layout, and provide specific code examples. CSSFlex elastic layout is a powerful layout model that applies di
2023-09-27
comment 0
1866

JS implementation of waterfall flow layout example
Article Introduction:This article mainly introduces the JS implementation of waterfall flow layout effect display in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
2018-01-04
comment 0
1426

JS code to implement waterfall flow plug-in
Article Introduction:The pictures in the waterfall flow layout have a core feature—equal width and variable height. The waterfall flow layout is used to a certain extent on domestic websites, such as Pinterest, Huaban.com, etc. This article mainly analyzes in detail a native JS waterfall flow plug-in and code-related explanations. Readers who are interested in this can refer to it and study it. I hope it can help everyone.
2018-02-07
comment 0
2534

Use uniapp to achieve waterfall flow layout effect
Article Introduction:Use Uniapp to achieve waterfall flow layout effect. Waterfall flow layout is a common web page layout form. Its characteristic is that the content is arranged in irregular columns to form a waterfall flow-like effect. In mobile development, the Uniapp framework can be used to easily achieve waterfall flow layout effects. This article will introduce how to use Uniapp to implement waterfall flow layout and provide specific code examples. 1. Create the Uniapp project. First, we need to install the HbuilderX development tool on the computer.
2023-11-21
comment 0
1836

WeChat applet implements waterfall flow layout and unlimited loading
Article Introduction:Waterfall flow layout is a popular page layout method, the most typical one is Pinterest.com. The height of each card is different, forming an uneven aesthetic. In HTML5, we can find many waterfall flow layout plug-ins based on jQuery and the like, which can easily create such a layout form. In WeChat mini programs, we can also achieve such effects, but due to some characteristics of the mini program framework, there are still some differences in implementation ideas. Today we will take a look at how to implement this waterfall flow layout in a small program: We are going to...
2017-04-04
comment 0
3352

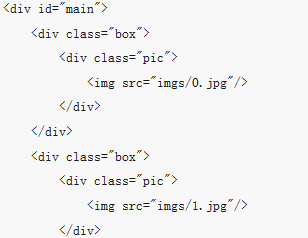
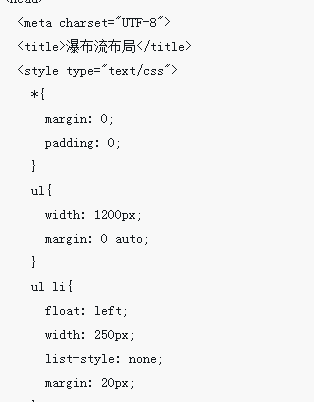
How to implement waterfall flow layout using HTML and CSS
Article Introduction:How to use HTML and CSS to implement waterfall flow layout. Waterfall layout (Waterfall Layout) is a common web page layout method. It can make the web page content appear like a waterfall flow. The height of each column can be different, making the web page look more beautiful. Fun and action-packed. In this article, we will introduce how to use HTML and CSS to implement waterfall layout, with specific code examples. First, let's look at the required HTML structure. In order to implement waterfall flow layout, we need to use
2023-10-24
comment 0
689

Learn more about js waterfall flow layout
Article Introduction:This article mainly helps everyone to deeply understand the js waterfall flow layout. It has certain reference value. Interested friends can refer to it.
2017-01-03
comment 0
1370

How to implement a waterfall flow gallery layout using HTML and CSS
Article Introduction:How to use HTML and CSS to implement waterfall flow gallery layout. Waterfall flow layout is a common gallery layout method. It arranges pictures in multiple columns to make the page look more interesting and beautiful. This article will introduce how to use HTML and CSS to implement waterfall flow gallery layout, and provide specific code examples. 1. HTML structure First, we need to create a container in HTML to wrap all images. For example, we can create a <div> element and set a unique
2023-10-24
comment 0
739


How to implement waterfall flow layout in css
Article Introduction:Methods to implement waterfall flow layout with CSS: 1. Use multi-column multi-column layout. 2. Use flex layout to achieve this; just set the outer layer to row layout, and then set up a container and set it to column layout. It treats the column as a whole, then divides the column, and fixes the width in the column. Can.
2021-05-13
comment 0
4764

Super simple implementation method of waterfall flow layout
Article Introduction:This article mainly introduces an example of jquery implementing a super simple waterfall flow layout. The code is simple and easy to modify. Let's take a look with the editor below, I hope it can help everyone.
2018-01-23
comment 0
1971

Code for waterfall flow layout implementation
Article Introduction:This article introduces to you the code for the implementation of waterfall flow layout. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-08-07
comment 0
1912
Jquery implements waterfall flow layout (with detailed comments)_jquery
Article Introduction:This article mainly introduces the method of Jquery to implement waterfall flow layout, which can realize the dynamic loading function of images, and the code is equipped with detailed comments for easy understanding. Friends who need it can refer to it.
2016-05-16
comment 0
1058


How to build infinite scroll and waterfall flow layout using Vue?
Article Introduction:Vue.js is a popular JavaScript framework that allows developers to easily create dynamic, responsive web applications. Among them, it is especially favored by developers for its powerful component development capabilities. Infinite scrolling and waterfall flow layout have become one of the indispensable features in modern web development. This article aims to introduce how to use Vue.js, combined with some third-party libraries, to implement infinite scrolling and waterfall flow layout functions. Achieve infinite scroll infinite scroll (Infinit
2023-06-27
comment 0
1960