
This article mainly introduces an example of jquery implementing a super simple waterfall flow layout. The code is simple and easy to modify. Let's take a look with the editor below, I hope it can help everyone.
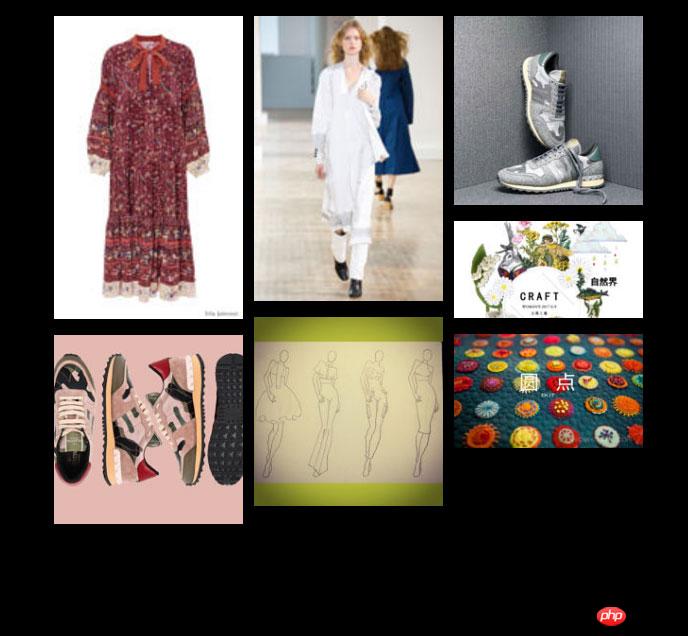
1. Look at the effect!

2.html code index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{position: relative;padding: 0 -3px;list-style: none;width: 600px;margin: 0 auto}
li{width: 33.33%;position: absolute;box-sizing: border-box;display: block; }
img{width: 100%;height: auto;display: block;}
</style>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<body style="background: #000">
<ul class="flowLayout-box">
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u17.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u19.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u114.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u116.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u118.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u120.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u132.png" alt=""></li>
</ul>
</body>
</html>3. Plug-in code
(function ($) {
$.fn.flowLayout = function(options) {
var dft = {
gapWidth:16, //间隙
gapHeight:16, //间歇
column:3 //列
};
var ops = $.extend(dft,options);
var _this = $(this);
_this.width((_this.parents('.flowLayout-box').width()-2*ops.gapWidth)/3)
var _pWidth=_this.parents('.flowLayout-box').width();
$(".flowLayout-box").css({
'opacity':0
});
var columnHeight=[],columnIndex=0;
for (var i=0 ;i<ops.column;i++){
columnHeight.push(0);
}
setTimeout(function () {
for(var j =0 ; j< _this.length ;j++){
console.log(columnHeight[columnIndex]);
$(_this).eq(j).css({
'top':columnHeight[columnIndex]+ops.gapHeight+'px',
'left':_pWidth*columnIndex/3+'px'
})
columnHeight[columnIndex]+=$(_this).eq(j).height()+ops.gapHeight
columnIndex=getIndex();
}
},50)
function getIndex() {
var columnIndex=0,maxHeight=0;
for(var i =0 ;i < columnHeight.length ;i++){
if(columnHeight[i]<columnHeight[columnIndex]){
columnIndex=i;
}
if(columnHeight[i]>maxHeight){
maxHeight=columnHeight[i]
}
}
$(".flowLayout-box").css({
'opacity':1,
'height':maxHeight
});
return columnIndex;
}
}
})(jQuery); 4. Calling code
$(function () {
$('.flowLayout-box li').flowLayout({});
})code Simple, easy to modify, just use it.
Related recommendations:
detailed explanation of jQuery Masonry waterfall flow layout
JS implementation of waterfall flow layout example
JS Example Analysis of Realizing Waterfall Flow Layout
Sharing Video Materials of Waterfall Flow Layout
Using JavaScript to Realize the Effect of Waterfall Flow Layout Code
The above is the detailed content of Super simple implementation method of waterfall flow layout. For more information, please follow other related articles on the PHP Chinese website!




