Found a total of 10000 related content

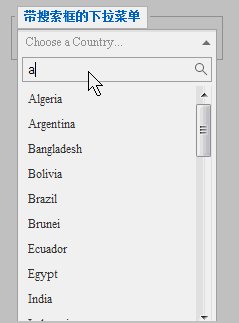
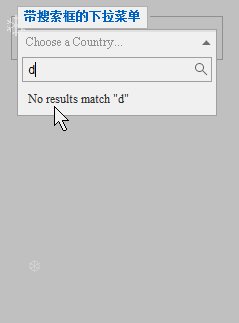
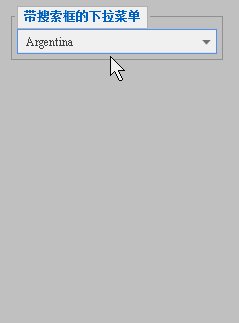
HTML, CSS and jQuery: Make a multi-select dropdown menu with checkboxes
Article Introduction:HTML, CSS and jQuery: Making a multi-select drop-down menu with checkboxes As the Internet continues to develop, web design and interactive experience are becoming more and more important. In the past, using mouse clicks to make selections was a common interaction method. However, with the diversification of user needs, we need more flexible and intelligent interaction methods. This article will introduce how to use HTML, CSS and jQuery to make a multi-select drop-down menu with checkboxes. First, we need to create a basic HTML structure containing a
2023-10-27
comment 0
1753
jquery implements beautiful secondary drop-down menu code_jquery
Article Introduction:This article mainly introduces jquery to implement a beautiful secondary drop-down menu code, involving the switching skills of jquery mouse click event to control the dynamic transformation effect of page class attributes. It is very beautiful and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1333
jQuery implements multi-level drop-down menu code with animated effects_jquery
Article Introduction:This article mainly introduces the jQuery code to implement multi-level drop-down menus with animation effects, which can achieve the effect of fading in and out when clicked. It involves the traversal and chain operation of jQuery page elements. It has certain reference value. Friends who need it can For reference
2016-05-16
comment 0
1579

Why does the page number reach 9? The next page is 1. The word page numbers are messed up. How to set continuity?
Article Introduction:How to set the page numbers to be continuous in Word when the page numbers are messed up? Recently, some users reported this problem. When using Word to edit a document, they found that after the page number reached 9, the next one was actually 1. How to solve the confusing page number? In response to this problem, this article brings a detailed solution to share with everyone. Interested users can continue reading. How to set the page numbers to be continuous in Word when the page numbers are messed up? Open the Word document, click the [Insert] tab above, and select [Header and Footer]. Select [Page Number] from the pop-up menu, and click the page number style from the pop-up drop-down menu. After the settings are completed, click [Page Number] above. A white box will pop up, click [Page Number]. In the page number window that pops up, check [Continue from previous section] and click OK.
2024-08-21
comment 0
1021

How to add page numbers in Word
Article Introduction:How to add page numbers in Word: 1. Open the Word document, find the "Insert" tab in the menu bar and click it; 2. Click "Page Number" and a drop-down menu will pop up; 3. Select what you want to display on the page in the drop-down menu Page number style; 4. Once you select the page number style, Word will automatically insert page numbers on the page.
2023-08-17
comment 0
5836

How to set page numbers to start from any page in Word 2003
Article Introduction:First, we open word2003 and move the mouse cursor to the top of the page where we want to add the starting page number. Then we click Insert in the options bar, find the separator in the drop-down bar, and click on it. This is when we select [Next Page] in the delimiter type in the delimiter dialog box that pops up, and then click OK. Next we find the view in the options bar and click the [Header and Footer] option in the drop-down menu bar. Then move the mouse to the footer and click the [Connect to Previous] option in the header and footer toolbars. Next, we click Insert in the options bar, and select [Page Number] in the drop-down bar and click it. Then we click the [Format] option in the pop-up dialog box, and then set the starting page number in the format dialog box
2024-04-26
comment 0
508

JS implements dynamic addition of drop-down box (with effects)_javascript skills
Article Introduction:When the page is first loaded: After selecting the car type: After selecting the car color: JS implements the dynamic addition of the drop-down box, the web page code is as follows: Dynamically adding the drop-down box Car type: Please select BMW, Mercedes-Benz Car color
2016-05-16
comment 0
1523

How to set the selected value of drop-down box in jquery
Article Introduction:In web development, it is often necessary to use drop-down boxes (also called selects) to allow users to select some options. Sometimes, we need to preset the options of the drop-down box, that is, a certain option has been selected when the page loads. At this time, we can use jquery to set the selected value of the drop-down box. jquery is a commonly used JavaScript library, which can simplify the writing of JavaScript code and provide many convenient operation methods. When using jquery to set the selected value of a drop-down box, you need to first obtain the corresponding drop-down box element.
2023-04-26
comment 0
3290

Where is symbol character 167?
Article Introduction:First open the word document and click "Insert" in the menu bar. Then select "Symbols" and select "Other Symbols" in the drop-down menu bar. Under the "Symbol" tab in the pop-up dialog box, set the font to "Symbol" and enter "167" in the character code. Finally click "Insert".
2020-01-13
comment 0
6084

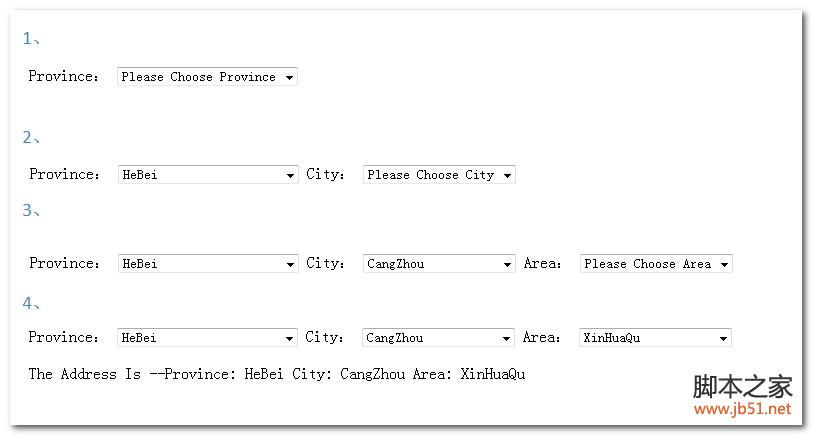
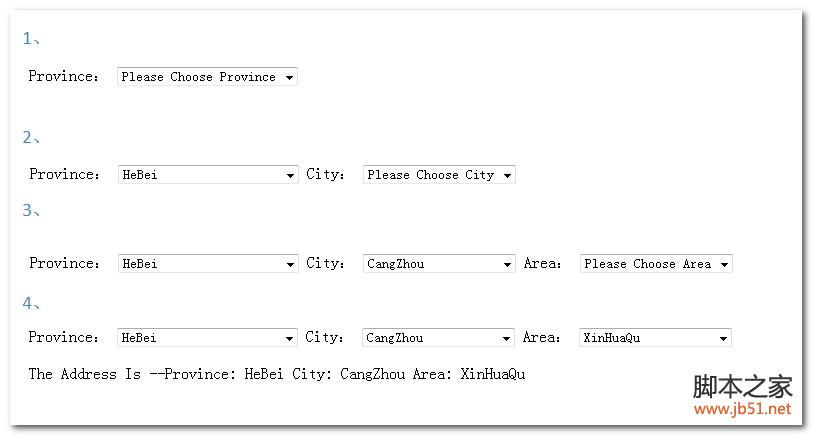
Example code for adding dynamic menu using Javascript_javascript skills
Article Introduction:When registering information, it is often necessary to let users choose through a drop-down menu, and it is hoped that the user's selection in the first drop-down box will affect the content of the second drop-down box. Sometimes, if no selection is made in the first drop-down box, the second drop-down box will not be displayed on the page at all, in order to present a clearer page to the user.
2016-05-16
comment 0
869

What is jquery drop-down list
Article Introduction:jquery is a widely used JavaScript library used to simplify the interaction between HTML documents and dynamic web page events. jQuery provides a large number of features and plug-ins, including dropdown lists. A drop-down list is an interface element where the user can select an option from a predefined list of options. It is usually displayed as a box. When the user clicks on the box, an options box pops up from it. The user can select an option from it to replace the content in the box.
2023-05-25
comment 0
638

How to set page margins in adobe acrobat x pro adobe acrobat x pro tutorial for setting page margins
Article Introduction:1. First, click [Start] in the lower left corner of the computer desktop, select [Program] in the drop-down box that appears, and select [Adobe] and [Adobe Acrobat 9 Pro] in the drop-down list. 2. After entering the main interface of the software, we find the folder button in the upper left corner of the interface, click this button to enter the file adding page; in the file adding page, select the PDF document that needs to adjust the page margins, and then click [ in the lower right corner of the page Click the Open button to add files to the software. 3. Then find the [Advanced] option in the menu bar at the top of the interface and click it. Select [Print Production] in the drop-down box. A sub-drop-down box will appear next to it. Select [Crop Page] in the sub-drop-down box. 4. Then a cropping page will pop up on the interface.
2024-06-05
comment 0
506

PHP form processing: tips on using multi-select boxes, radio buttons and drop-down lists
Article Introduction:PHP form processing: Tips for using multi-select boxes, radio buttons and drop-down lists In web development, forms are one of the important ways for users to interact with the website. The multi-select boxes, radio buttons and drop-down lists in the form are some common user input options. This article will introduce how to use PHP to process these form elements and give corresponding code examples. Multi-select box A multi-select box allows the user to select multiple options. In HTML, you can use <inputtype="checkbox"&g
2023-08-07
comment 0
1836

How to implement page number jump function in drop-down box in php
Article Introduction:In web development, drop-down boxes are a common element that allow users to select an option, and PHP is currently one of the most commonly used web development languages. In this article, we will introduce how to use PHP to implement the function of selecting page numbers in the drop-down box. First, we need to prepare an HTML file, including a drop-down box and a form. The options in the drop-down box indicate the page number that needs to be jumped to, and the form is used to submit data. Here is a sample HTML code: ```html<!DOCTYPE html><html><h
2023-04-04
comment 0
898

How to automatically generate consecutive page numbers in word
Article Introduction:How to automatically generate consecutive page numbers in word: 1. Open the word document and click the [Insert] column; 2. Click the [Page Number] option and select the [Bottom of Page] option in the pop-up drop-down menu option; 3. Select the page number you like Just style it.
2021-01-28
comment 0
94734

How to set the page numbers in Word to be continuous? How to adjust word page numbers if they are not consecutive?
Article Introduction:Many users will insert corresponding page numbers when editing Word to make the entire document look more orderly. However, some novice users found that after the page number reaches 9, the next page is actually 1. What is going on? How to solve the problem of page number confusion? Let’s take a look at the detailed solutions below. How to set the page numbers to be continuous in Word when the page numbers are out of order? Open the Word document, click the [Insert] tab above, and select [Header and Footer]. Select [Page Number] from the pop-up menu, and click the page number style from the pop-up drop-down menu. After the settings are completed, click [Page Number] above. A white box will pop up, click [Page Number]. In the page number window that pops up, check [Continue from previous section] and click OK.
2024-03-13
comment 0
1929

Using Python and WebDriver to automatically fill in drop-down selection boxes on web pages
Article Introduction:Overview of using Python and WebDriver to automatically fill in drop-down selection boxes on web pages: When performing automated testing of web pages or crawler development, you often encounter situations where you need to fill in drop-down selection boxes. This article describes how to use Python and WebDriver (such as Selenium) to automatically fill in drop-down selection boxes on web pages. The following takes a simple sample web page as an example to describe the steps and code implementation in detail. Step 1: Install WebDriver First, we need to install WebDriv
2023-07-08
comment 0
2530