Found a total of 10000 related content

Introduction to the usage of WeChat applet loading component to display loading animation
Article Introduction:This article mainly introduces the usage of WeChat applet loading component to display loading animation, and analyzes the related event operations and attribute setting techniques of loading component to display loading animation in the form of examples. It also comes with source code for readers to download and refer to. Friends who need it can refer to it. Down
2018-06-26
comment 0
3742

How to use loading component to display loading animation in WeChat applet
Article Introduction:This article mainly introduces the usage of WeChat applet loading component to display loading animation, and analyzes the related event operations and attribute setting techniques of loading component to display loading animation in the form of examples. It also comes with source code for readers to download and reference. Friends in need can refer to it. Down
2018-06-21
comment 0
2350

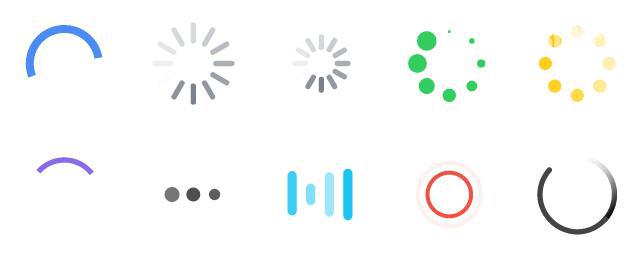
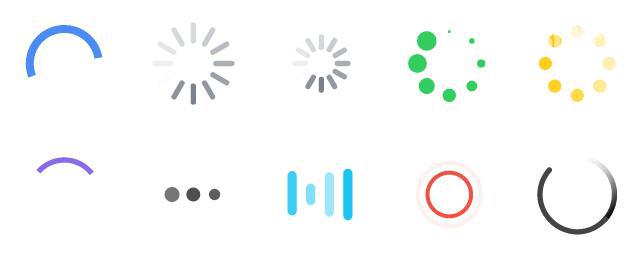
Use CSS3 to create ten loading effects
Article Introduction:This article tells you to use the new features based on CSS3 to create ten different loading animations.
2020-04-30
comment 0
2316

What are the loading animations?
Article Introduction:Two days ago, I saw some good loading animation effects from a website. They were written in pure CSS3. They felt good, so I tried to write them myself according to the effects. Before starting, let’s review a little knowledge: CSS3’s new keyframe animation can be used to implement many animations. We can use animation-delay to control the delayed execution of animations to achieve rich effects. When the value of animation-delay is positive, the animation will be delayed from the initial state; when the value of animation-delay
2017-07-24
comment 0
1923


CSS web page loading animation: create various cool loading animation effects
Article Introduction:When a user enters a web page, the most impatient thing is waiting for the page to load. In order to alleviate users' anxiety, many websites have begun to use CSS loading animations to make page loading more interesting. In this article, we will learn how to use CSS to create various cool loading animation effects, and provide specific code examples to help you implement it. 1. Basic Animation First, let us create some basic loading animations. We can use the animation property in CSS to create a basic animation. animat
2023-11-18
comment 0
1740

A variety of loading animation sharing
Article Introduction:CSS3-loading loading animation online sample demo: http://liyunpei.xyz/loading.html I have posted four articles before, with 22 effects. Today I will share six more effects, for a total of 28 effects. 23. Effect 23 Two squares are initially positioned to the upper left (top: 0; left: 0;); a complete movement is divided into four stages: in the first stage, the upper left moves to the upper right and rotates 90° , the width and height are reduced; in the second stage, the upper right moves to the lower right, and rotates
2017-07-26
comment 0
1546

⚡ React Pure Loading: Lightweight CSS Loaders for React
Article Introduction:React Pure Loading is a new npm package that offers a collection of lightweight and performance-focused loading animations built purely with CSS. Designed to be simple and customizable, this package is perfect for React developers who need smooth, mi
2024-11-01
comment 0
327

Use CSS to implement cool charging animations
Article Introduction:This article introduces the effect of using CSS to achieve charging animation. I hope it will be helpful to students learning CSS! To charge the battery, you must first use CSS to draw a battery; then use displacement animation to achieve the charging effect.
2019-12-25
comment 0
3574

How to use Vue to implement loading animation and progress bar effects?
Article Introduction:Vue is a popular front-end framework that greatly simplifies website or application development. One of the common features is loading animation and progress bar effects to make the interface more attractive and interactive. In this article, we will explore how to achieve these effects using Vue. Loading animation effect Loading animation effect means that while waiting for data to be loaded, an animation effect will appear on the website or application to indicate that the data is loading. This helps convey the concept of wait time to the user, thus preventing them from getting bored or losing interest. The following is the implementation of the loading action
2023-06-27
comment 0
6973

Teach you how to use CSS3 to create 8 types of Loading animations
Article Introduction:This article mainly introduces 8 kinds of Loading animation effects implemented by pure CSS3. The effects are simple, super cool, and in line with the current popular style of the front end. Friends in need can refer to it.
2017-05-22
comment 0
2006

How to handle page skeleton and loading animation in Vue
Article Introduction:How to handle page skeleton and loading animation in Vue In modern web applications, users have high expectations for a fast loading page experience. In order to meet this demand, developers can use some technical means to improve the loading speed of the page, and add some animation effects to enhance the user experience. Vue, a popular JavaScript framework, provides many options for handling page skeletons and loading animations. Some common methods will be introduced in detail below and specific code examples will be given. 1. Page skeleton page
2023-10-15
comment 0
1328

CSS3-animation implementation of reading effect
Article Introduction:Last time I shared four CSS3 loading animations, we will continue today (the title continues from the previous time). Online demo: http://liyunpei.xyz/loading.html (Continuously updated) Please note: Some of the keyframe animations in the code use linear curves, while others use ease curves. The former is executed at a constant speed, and the entire animation is executed at a fixed speed; the latter has an acceleration and deceleration phase, which accelerates at the beginning of the animation and decelerates when the animation is about to end (for example, I set an animation at 50%,
2017-07-23
comment 0
1708

How to handle page skeleton and loading animation in Vue
Article Introduction:How to handle the page skeleton and loading animation in Vue requires specific code examples. When developing web applications, the loading speed of the page is a very important factor. Fast loading pages can not only improve user experience, but also effectively increase user retention rate. In the Vue framework, we can optimize the page loading process and provide users with a better experience by using page skeletons and loading animations. Page skeleton refers to providing a pre-designed interface framework to fill the blank area of the page before the page data is loaded, so that users can
2023-10-15
comment 0
1132

Xiaomi Civi 3 Disney Limited Edition: Disney elements are integrated into the UI design, making a grand debut!
Article Introduction:According to news on June 8, Xiaomi officially released the new Xiaomi Civi3 Disney 100th Anniversary Limited Edition smartphone at 19:30 tonight. The appearance design of this mobile phone is full of Disney elements, paying tribute to Mickey Mouse, and is deeply co-branded with Mickey Mouse IP. According to the editor's understanding, Xiaomi Civi3 Disney Limited Edition mobile phone will adopt relevant elements on the body and be equipped with a new customized UI design, including themes, App icons, charging animations, ringtones, etc., showing a unique Disney style from the inside out. . Xiaomi Civi3 is equipped with a 6.55-inch slightly curved screen, supports 120Hz high refresh rate, and has advanced technologies such as full-link P3 wide color gamut, C6 luminescent material, and peak brightness of 1500nit.
2023-06-08
comment 0
1036