Found a total of 10000 related content

"Ripu PPT" PPT switching cutscene
Article Introduction:1. What we are learning today is PPT transition animation. There are 48 switching effects in total. These 48 types are divided into fine animations, gorgeous animations and dynamic content. Next, let’s take a look at one of the fine animations [advance animation]. , and then take a look at one of the gorgeous animations [curtain animation], first open the first-level directory [Switch], pull down the animation menu, the third one among the gorgeous switches is the curtain animation, click [right-click] [Set background format], and then change the background color to red, as shown in the picture. 2. Let’s take a look at [Page Curl Animation], which is actually the effect of flipping through a book. The next one is [Vortex Animation]. The page is broken up into countless points, and then reorganized with each other. The next animation is called [Breaking animation], should
2024-03-20
comment 0
821

Steps and example codes for WeChat scene creation
Article Introduction:WeChat is currently the most popular social networking software. During holidays, many people share their photos in Moments. Some people even make photo albums. The switching of pictures is accompanied by music. This is the WeChat scene. Next, I will lead you to create a WeChat scene. Note: By studying this set of tutorials, you can learn the use of touch events, multi-touch technology, the algorithm for judging the sliding direction of gesture events, CSS3 animation calling, text animation (all animations are customized), music playback and control, CSS3 Knowledge of animation control, use of web fonts, JS manipulation of DOM, etc. Everyone learns
2017-06-25
comment 0
1987

The difference between v-if and v-show in vue
Article Introduction:The difference between v-if and v-show in Vue.js: v-if directly removes DOM elements, while v-show controls visibility through CSS without removing DOM. v-if is more performant, v-show is slightly less performant because it triggers CSS reflow. v-if triggers the element switching animation, v-show does not trigger the animation when switching back to visible. v-if is suitable for scenarios that require dynamic addition or removal of DOM, while v-show is suitable for scenarios that require frequent visibility switching but do not involve changes to the DOM structure.
2024-05-02
comment 0
1084

Use CSS3 to implement blind focus map animation example code
Article Introduction:This is a shutter focus image animation based on CSS3. There are 4 different shutter animation styles. Each one seems very simple, but it is quite practical. What’s more noteworthy is that the plug-in provides 4 different blind effects, including horizontal blinds, vertical blinds, and fade-in and fade-out blinds. Moreover, the CSS3 blinds image switching plug-in switches very smoothly and the effect is very good. Online demo source code download We have listed the source code of one of the shutter styles, and you can download the source file to view the others. HTML code <section class='cr-container'..
2017-03-20
comment 0
1876

Introducing several cool HTML5 animation demonstrations and detailed source code explanations with pictures and texts
Article Introduction:You can use HTML5 to draw many static images, and you can also create some cool animations. This article shares 8 animation demonstrations implemented using HTML5 and CSS3, and also shares the source code for everyone to download and refer to. 1. HTML5 3D point array wave rolling animation This HTML5 Canvas animation is very spectacular, giving people a visual effect of breaking waves. Online demonstration Source code download 2. Pure CSS3 to implement luminous switch button This button is very personalized. It looks like an old-fashioned light switch, but due to its black background, the entire button gives people a glowing effect..
2017-03-08
comment 0
2699

Xiaomi 14 pushes Hyper OS 1.0.45.0 update: adds CarWith personalization, etc.
Article Introduction:Thanks to netizens Shu Dao Ke Gou and fourages for submitting clues! According to news on August 12, Xiaomi Mi 14 mobile phone has now pushed the HyperOS 1.0.45.0.UNCCNXM version update, and the installation package size is 389MB. The system optimizes the startup animation strategy and improves the application startup speed. Optimizes the application startup process and improves the application startup speed. Fixes the crash problem of some game games. Free window fixes the problem that the small window video application displays abnormally when switching between horizontal and vertical screens. Fixes the problem of mini video application display abnormality in some game scenarios. The problem of abnormal size after the window is hung. Desktop optimization. The animation stability when the application slides up to return to the desktop. Fixed the problem of empty spaces in the desktop layout of the avatar space in some scenarios. The Vientiane screen repaired the problem of occasional crash in some cases. New lock screen added. "Long press the lock screen to edit the sample
2024-08-13
comment 0
651

The complete 3D MAX shortcut key table can help you improve work efficiency. Thank you for your support.
Article Introduction:The more complete the table of 3DMAX shortcut keys, the better. Thank you. A-Angle capture switch B-Switch to bottom view C-Switch to camera view D-Close window E-Switch to track view F-Switch to front view G-Switch to grid view H - show selection dialog by name I - interactive pan J - selection box display toggle K - switch to back view L - switch to left view M - material editor N - animation mode switch O - adaptive degradation Switch P - Switch to perspective user view Q - Display the number of triangles of the selected object R - Switch to right view S - Snap switch T - Switch to top view U - Switch to isometric user view V - Rotate scene W - Maximize window switch X -Center point cycle Y-tool-like interface to switch Z-zoom mode [-interactive move closer]
2024-01-09
comment 0
1400

Xiaomi Mi 14 pushes Hyper OS 1.0.45.0 update: added CarWith personalization, etc.
Article Introduction:IT House reported on August 12 that the Xiaomi Mi 14 mobile phone has now pushed the HyperOS 1.0.45.0.UNCCNXM version update, and the installation package size is 389MB. ▲IT Home Picture Appreciation: Xiaomi 14 IT Home is organized as follows: 1. System optimization startup animation strategy, improve application startup speed Optimize application startup process, improve application startup speed and fix some game crash issues 2. Free window repair horizontal and vertical screen switching Fixed the problem of abnormal display of small window video application in some game scenarios. Fixed the problem of abnormal size of the mini window after hanging in some game scenarios. 3. Desktop optimization. Fixed the animation stability when the application slides up to return to the desktop. In some scenarios, the desktop layout of the avatar space appears empty. Problem 4. The Vientiane Information Screen fixes the problem of occasional crash in some cases. 5. Lock screen
2024-08-21
comment 0
344

Be the first to experience it! Xiaomei AI City APP takes you into the world of AI
Article Introduction:Recently, a set of pictures of beautiful women generated by AI paintings have been widely circulated on the Internet, making people's eyes brighter. The paintings are incredibly realistic, as if they were real street photos. AI painting technology has made such a breakthrough, it’s really amazing. AI painting technology has evolved again, and animals and characters can change their poses at will. Later, I saw a post on the Internet and discovered the truth behind it. It turns out that all this is thanks to the blessing of ControNet. Previous AI drawings could only generate illustrations of a single image and scene, but now with the help of ControNet, you can easily change the effects of different postures, actions and scenes, and even make the picture move. The biggest feature of ControNet is its attention to details.
2023-09-18
comment 0
916

Meitu: Wink launches domestic first AI screen expansion function
Article Introduction:Recently, Wink, a video editing product owned by Meitu, launched the first AIGC function "AI Screen Expansion" on domestic mobile terminals. Driven by AI technology, users can quickly expand image boundaries and fill in photos or picture materials. This function can not only effectively improve the quality of the picture, but also help users expand their inspiration and creative potential. This is another innovative AIGC launched by Meitu after "AI Painting", "Various AI Avatars", "AI Simple Drawings", "AI Animation", "AI Product Pictures", "AI Dress Up", "AI Posters" and "AI Photos" Function. In daily scenes, when users want to shoot a scene, they often get the desired picture through composition and framing. After ordinary users take images on a daily basis, the subject is often absent.
2023-06-16
comment 0
1666

Why does the slide automatically jump to the next one?
Article Introduction:Reasons why a slide will automatically jump to the next include slide timing settings, slide transition effects, and animation effects. Detailed introduction: 1. Slide timing setting. Slideshow software usually provides a timing setting option to control the display time of each slide. By setting the timing, the slideshow software will automatically jump to the slideshow after the set time. Next slide, this setting is often used in scenarios where slides are automatically played, such as showing meetings or automatically playing presentations; 2. Slide switching effects. Slideshow software usually provides a series of switching effects, such as fade in and fade out. etc.
2023-09-07
comment 0
9691

OnePlus Ace 2 Pro mobile phone push 14.0.0.810 update: New desktop application click to start animation quickly, audio player connected to Fluid Cloud
Article Introduction:Thanks to netizen a6225653z for submitting the clue! According to news on June 28, according to feedback from netizens, OnePlus Ace2Pro mobile phone has now pushed version 14.0.0.810 update. The installation package size is 1.95GB, which brings many new features. Main update contents: Ultimate control, new desktop application click, extremely fast startup animation, new desktop startup and exit, ultra-stable frame animation, new desktop multi-application continuous startup and exit parallel animation, new control center secondary menu, seamless expansion animation, optimized desktop icon dragging Effect animation upgrade, new desktop startup and exit background wallpaper icon Gaussian blur effect, new desktop plug-in startup and exit seamless animation, new on and off screen time component zoom animation, optimized card switching animation effect, security optimization, calendar read permission, through minimum permissions granted
2024-06-29
comment 0
1162

How to implement the behavioral verification code verification function in Python
Article Introduction:Overview of Verification Types: Sliding Puzzle is an innovative behavioral verification. It is easy to complete the puzzle with one swipe. The experience is excellent and the verification is passed in seconds. Simple and efficient, it protects against machine risks while ensuring the ultimate user experience. Suitable for scenarios that pursue user experience. #Generate background image basemap1=Image.open(bg).convert("RGBA")#Background image ifbasemap1.size!=size:#Need to be cropped or stretched basemap1=Graphics.crop(basemap1,size[0],size [1])puzzle1=Image.open(url_absolute(img)
2023-06-03
comment 0
1504

Tencent Cloud launches AI painting product, supporting more than 25 generated styles
Article Introduction:According to news on September 10, at the 2023 Tencent Global Digital Ecology Conference on September 7, Tencent Cloud officially launched a new AI painting product, which relies on Tencent’s self-developed AI painting model to provide AI image generation and editing technology API services. It enables users to easily create image content related to the input based on the input text or pictures. According to the official introduction, the AI painting product released by Tencent Cloud this time relies on a self-developed AI painting algorithm model and is specifically optimized for painting creation capabilities in the Chinese context. The product includes functions such as intelligent text-based pictures and intelligent picture-based pictures, providing users with high-precision image generation and style conversion that supports 25 different scene styles such as Chinese style, animation, games, and traditional paintings. According to officials, Tencent Cloud AI painting products are based on
2023-09-13
comment 0
1403

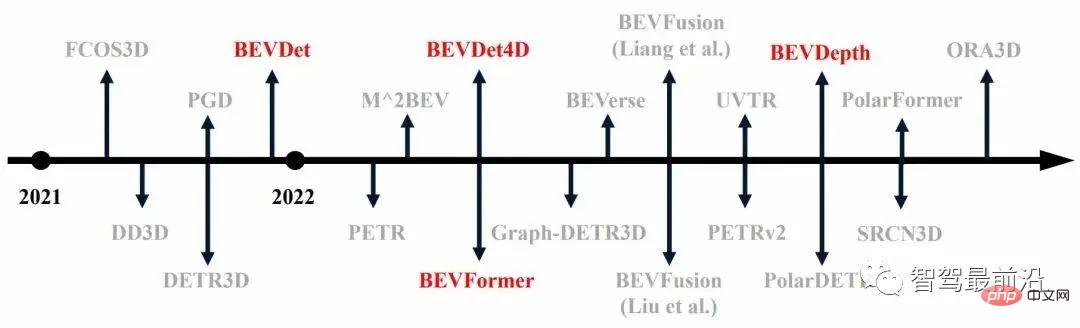
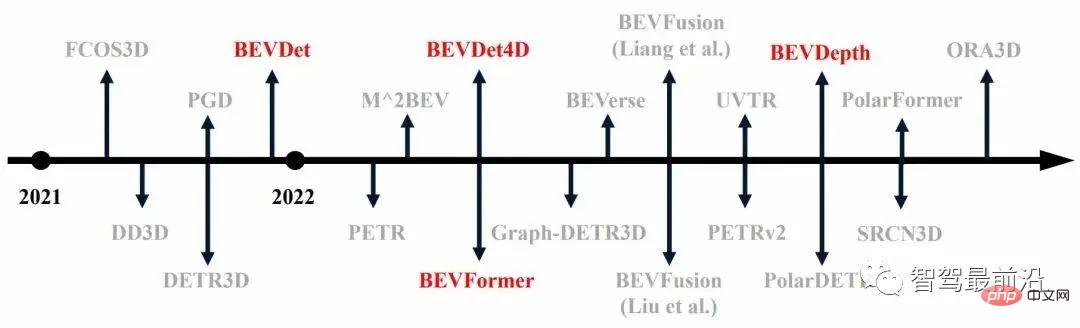
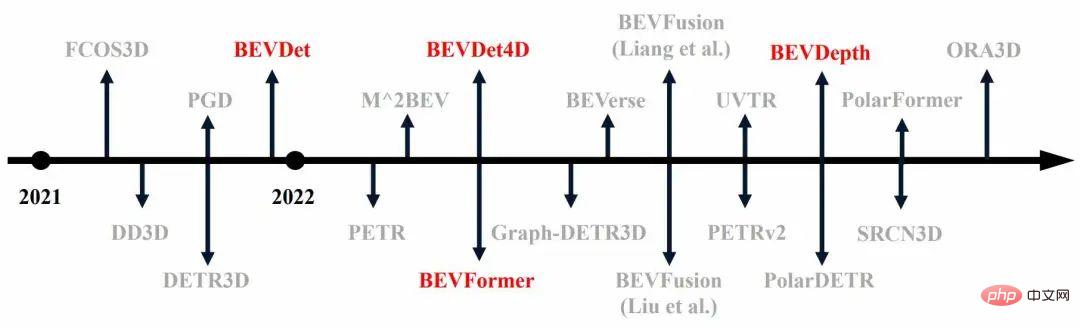
A brief analysis of the visual perception technology roadmap for autonomous driving
Article Introduction:01 Background Autonomous driving is a gradual transition from the prediction stage to the industrialization stage. The specific performance can be divided into four points. First of all, in the context of big data, the scale of data sets is rapidly expanding. As a result, details of prototypes previously developed on small-scale data sets will be largely filtered out, and only work that can be effective on large-scale data will be left. The second is the switching of focus, from monocular to multi-view scenes, which leads to an increase in complexity. Then there is the tendency towards application-friendly designs, such as the transfer of the output space from image space to BEV space. Finally, we have gone from purely pursuing accuracy to gradually considering reasoning speed at the same time. At the same time, rapid response is required in autonomous driving scenarios, so the performance requirements will consider speed. In addition, more consideration is given to how to deploy to edge devices.
2023-04-29
comment 0
1596

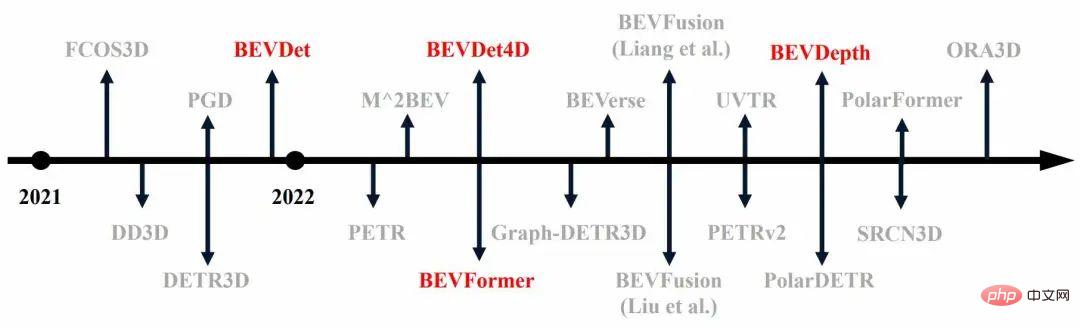
A brief analysis of the latest technical routes for visual autonomous driving
Article Introduction:Background Autonomous driving is a gradual transition from the prediction stage to the industrialization stage. The specific performance can be divided into four points. First of all, in the context of big data, the scale of data sets is rapidly expanding. As a result, details of prototypes previously developed on small-scale data sets will be largely filtered out, and only work that can be effective on large-scale data will be left. The second is the switching of focus, from monocular to multi-view scenes, which leads to an increase in complexity. Then there is the tendency towards application-friendly designs, such as the transfer of the output space from image space to BEV space. Finally, we have gone from purely pursuing accuracy to gradually considering reasoning speed at the same time. At the same time, rapid response is required in autonomous driving scenarios, so the performance requirements will consider speed. In addition, more consideration is given to how to deploy to edge devices. besides
2023-04-11
comment 0
1130

How to make PPT curtain effect_one animation
Article Introduction:First, we find an unopened curtain material on the Internet and insert it into the first page of the PPT page. Be careful not to insert it into the original page, but directly create a new slide. You can set the background of this slide directly to the curtain background. Select the second battle slide we selected, select [Curtain] in the animation effect of [Switch] above, and then set the duration and sound of the animation on the right. Finally, when we show the slide show again, we can find that the opening effect becomes a curtain effect.
2024-04-26
comment 0
914

How to adjust Canon shutter speed
Article Introduction:By switching to manual mode and selecting the desired shutter speed by turning the dial or pressing the button. Detailed introduction: 1. Automatic mode, the camera will automatically select the appropriate shutter speed according to the scene and light conditions. This mode is suitable for beginners or those who don’t want to get too entangled in technical details; 2. Manual mode, adjust the camera to M Mode, select the desired shutter speed by rotating the mode dial on top of the camera.
2023-10-12
comment 0
8566

How much does Huawei WATCHFIT3 cost_Huawei WATCHFIT3 official website price list
Article Introduction:Huawei WATCHFIT3 has a 1.82-inch ultra-clear and ultra-bright color screen and a 26-gram ultra-thin metal body. It is a good-looking and lightweight watch. So how much does Huawei WATCHFIT3 cost? Interested friends can come and take a look with the editor. How much does Huawei WATCHFIT3 cost? The starting price is 999 yuan. Huawei WATCHFIT3 comes in a total of 6 styles, with multiple colors and colorful rotating crowns. The scene style can be switched at will, and the interactive experience is further improved. The first square watch UX style of HamonyOS4, the theme color is more colorful, and the new immersive color UX allows the background color of the sports interface to change with the heart rate zone, which not only creates a sports atmosphere, but also obtains key sports data at a glance; the new fun mood and vitality bubbles are launched
2024-06-01
comment 0
509

OPPO announces new animation effects for ColorOS 14: over 100 upgrades, covering unlocking, wallpapers, and communication center
Article Introduction:According to news on April 29, OPPO today announced new animation content for the ColorOS14 system, covering lock screen, desktop, communication center, multi-tasking, large folders and other scenes, completing more than 100 animation upgrades. The details and demonstration of the animation are as follows: The visual upgrade has a new unlocking effect. When the user unlocks and enters the desktop, icons and cards fly in in layers, providing a "smoother and smoother experience." Wallpaper zoom animation When users swipe up from the bottom of the screen to exit the app, the wallpaper zoom animation will be "more smooth and coherent." After the upgrade of the communication control center, the dynamic effect of the pull-down communication center is more obvious, a Gaussian blur effect is added to the background, and the overall layout is more hierarchical and the information is more intuitive. The exit of the dynamic effect upgrade application interrupts the startup and exit of the dynamic application. The switching response is fast, the control is connected, and the response is as fast as the hand speed.
2024-04-29
comment 0
499