
Using HTML5, you can draw many static images, and you can also create some cool animations. This article shares 8 animation demonstrations implemented using HTML5 and CSS3, and also shares the source code for everyone to download and refer to.
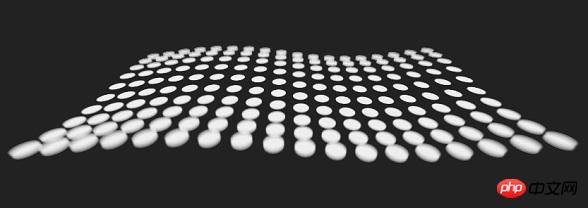
This HTML5 Canvas animation is very spectacular, giving people a visual effect of breaking waves.


 ##Online demonstration Source code download
##Online demonstration Source code download
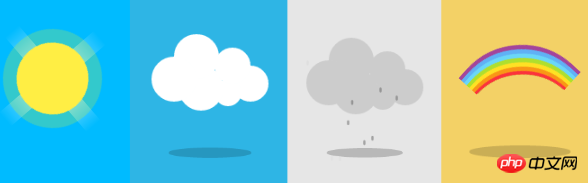
4. Pure CSS3 weather animated icon
##Online demonstration Source code download
 6. Pure CSS3 to achieve 3D effect iPhone 6 animation
6. Pure CSS3 to achieve 3D effect iPhone 6 animation
This pure CSS3 implementation of iPhone 6 It's quite realistic from every angle.
##Online demonstration Source code download
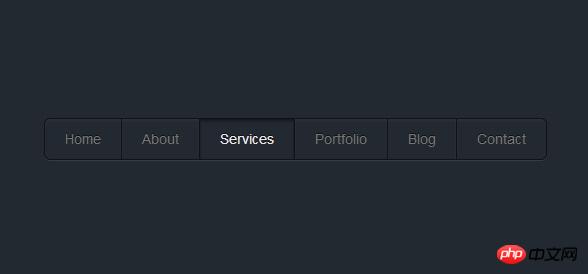
7. Pure CSS3 three-dimensional animation menu menu items have inner shadows when pressed
Online demonstration Source code download
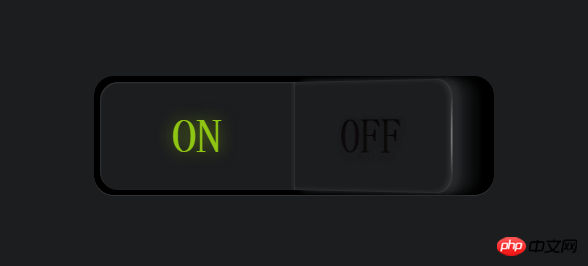
8. Black icon button combination drawn by pure CSS3
Online Demonstration Source Code Download

The above is the detailed content of Introducing several cool HTML5 animation demonstrations and detailed source code explanations with pictures and texts. For more information, please follow other related articles on the PHP Chinese website!
 Website source code
Website source code
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 How to get the length of an array in C language
How to get the length of an array in C language
 Introduction to carriage return and line feed characters in java
Introduction to carriage return and line feed characters in java
 What is blockchain web3.0
What is blockchain web3.0
 How to use return in C language
How to use return in C language




