Found a total of 10000 related content

How to modify a button via CSS
Article Introduction:CSS Modify Button In the process of web design, button can be said to be an essential element. Buttons play a very important role as the main way for users to interact with the website. However, you may encounter some problems during the design process, such as buttons that are not coordinated with the overall web page style, or button styles that do not match the website theme. In order to solve these problems, you can modify the button style through CSS to make the button more consistent with the website style and more beautiful. Let's take a look at how to modify buttons through CSS. Basic button styles When developing web pages, we generally
2023-04-21
comment 0
1277

CSS web button design: create a variety of cool button styles
Article Introduction:CSS web button design: Create various cool button styles, specific code examples are required. In web design, buttons are a very important element, because it is not only the link between users and the website, but also can increase the overall visual effect and user experience. A good button style must not only have an attractive appearance, but also take into account some functional details, such as click effects, hover effects, etc. This article will share with you some CSS button design techniques and cool styles, and provide code examples, hoping to help you design better
2023-11-18
comment 0
1688

How to align pagination in Bootstrap 4?
Article Introduction:Bootstrap 4 is a popular front-end programming framework for creating responsive, mobile-first websites. It provides a variety of CSS and JavaScript elements such as navigation bars, forms, buttons, modals, etc. that may be used to quickly build websites with a modern, beautiful look. Pagination alignment in Bootstrap 4 refers to the positioning method of web page pagination components. Pagination is usually centered, however. The justify-content-* classes allow left or right alignment. Methods There are multiple possible methods of pagination alignment in Bootstrap4 - using .justify-content-* classes using text-* classes Now let us understand each method in detail with examples. square
2023-09-16
comment 0
1348

How to view the collected black can materials in clips_How to view the collected black can materials in clips
Article Introduction:1. First click here to enter the black canned material website, and authorize the Douyin account bound to the clipping account to log in. (Ensure that Douyin, Jianying, and Black Can have the same account). 2. After successfully logging in, click on any material to collect it. 3. After the collection is successful, open the mobile phone clipping app. If the collection is a sticker, click the sticker option below. 4. Click the star button indicating collection to see your collection content. 5. If the collection is a sound effect, click Audio-Sound Effect-My Collection to view it. 6. If the collection is a video, click the [+] sign behind the video editing page to view it in the material library - collection.
2024-04-15
comment 0
1002

How to split the ai picture path for typesetting - How to split the ai picture path for typesetting
Article Introduction:1. First, in ai, after creating a new file, click the rectangle tool to draw a yellow filled rectangle 2. Then, select the rectangle, and in the path column of the object menu, click the Split into grid button 3. Then, modify it as shown below Row and column parameters, so that the rectangle spacing is divided into equal parts. 4. Finally, import the picture material, click the Create Clipping Mask button in the object menu, and layout the picture and rectangle.
2024-05-06
comment 0
586

Detailed steps for using PPT to create multiple-choice questions with command buttons using VBA
Article Introduction:1. Open PPT and add the [Development Tools] menu. Select [File] - [Options] - Customize the Ribbon - Select [Development Tools] - OK. 2. Create a blank slide in PPT, insert two text boxes, enter [Single-choice question exercise] and [Title: The most basic component of a web page is ()], and set the font to Microsoft Yahei , 32 pounds. 3. Select the [Development Tools] tab, select [Option Button] in the [Controls] group, draw an option button on the slide, and modify its Caption property to [Text and Picture]; set the font in the Font property to Microsoft Yahei, Xiaoerhao. 4. Add two more option buttons in the same way, and change their Caption properties to [Hyperlink]
2024-03-26
comment 0
726

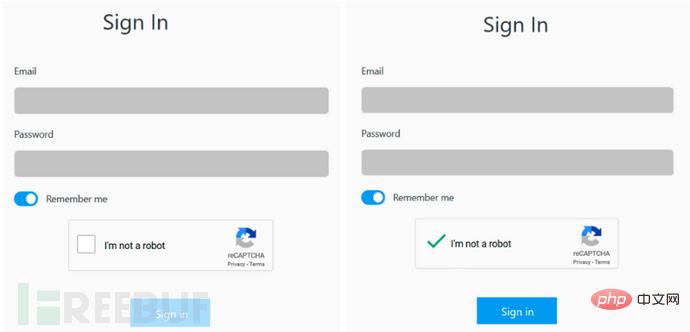
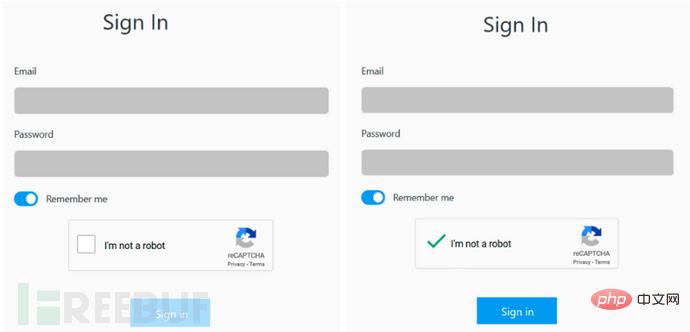
How to easily bypass human-machine authentication Captcha
Article Introduction:The Writeup shared today is a simple human-computer authentication (Captcha) bypass method discovered by the author during vulnerability testing of the target website. Captcha bypass was achieved by simply editing elements on the login page of the target website using Chrome developer tools. Pass. Human-machine authentication (Captcha) usually appears on the registration, login and password reset pages of the website. The following is the Captcha mechanism arranged by the target website in the login page. As you can see from the picture above, only after the user checks "I'mnotarobot" of the Captcha verification mechanism, the login button (Sign-IN) will be enabled and displayed for the user to click. So based on this, I right clicked on Si
2023-05-11
comment 0
5732

In-depth understanding of Web standardized controls: master the basic principles of web design
Article Introduction:With the rapid development of the Internet, web design has become more and more important. A good web design can attract users' attention, improve user experience, and thereby increase website traffic and conversion rate. An important part of web design is Web standard controls. Web standard controls are a series of elements commonly used in Web development, such as buttons, text boxes, drop-down boxes, etc. These controls follow certain specifications and standards and can achieve consistent display effects in different browsers and operating systems. When designing web pages, master W
2024-01-13
comment 0
1055

VGN A75 gaming magnetic keyboard is on sale for the first time today: single-mode wired connection, 0.1~4.0mm adjustable travel, starting from 189 yuan
Article Introduction:According to news from this site on June 18, the VGNA75 gaming magnetic keyboard is on sale today. The keyboard adopts GAS structure, supports web drive/independent drive, and is available in five colors. The initial price starts at 189 yuan. According to reports, the VGNA75 gaming magnetic axis keyboard adopts a 75 configuration and is available in five colors: classic white, classic black, rose red gradient, blue gradient and gray gradient, and supports single-mode wired connections. The selling price information is as follows: Classic White 189 Yuan Classic Black 189 Yuan Rose Red Gradient Side Engraving 249 Yuan Blue Gradient Side Engraving 249 Yuan Gray Gradient Side Engraving 249 Yuan This keyboard is equipped with a metal knob that supports volume adjustment and is suitable for office and gaming scenarios. Use; adopts GAS structure, equipped with silencer filling, PC/steel positioning plate, which can reduce resonance and take into account the precision of magnetic axis buttons.
2024-06-19
comment 0
1290

PPT rapid production team introduction page table
Article Introduction:1. Lesson explanation [PPT] Software team image introduction page - rapid production of forms. The materials used in this lesson will be placed in the material package. Please click the yellow button on the right to download and install it yourself. 2. Here we conduct an analysis through this case, as shown in the figure. 3. Click [Insert] to find the table and create a table, as shown in the figure. 4. Then select the table and adjust its color in [Design], as shown in the picture. 5. Load the photo materials and arrange them as shown in the picture. 6. Then we also load the text material, as shown in the figure. 7. Create a small triangle in the [Shape] tool, as shown in the figure. 8. Let’s continue to click [Insert] to find the table and create a table, as shown in the figure. 9. Then we adjust
2024-03-20
comment 0
622

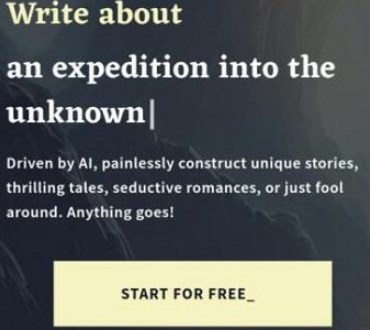
The top free and open source JavaScript animation library
Article Introduction:When used correctly, animations can significantly improve user experience. There are many elements on a web page that can be animated to make them come alive. Basic things like the background color of a button or the border radius of certain elements on a web page can also be animated using CSS. However, CSS has its limitations, and if you want more control over every aspect of your animated elements, you'll need to use JavaScript. In this article, I will show you eight of the best free and open source JavaScript animation libraries that you can use in your projects right now. Mo.jsMo.js is an excellent library for adding JavaScript-based dynamic graphics to your website. It's very fast and produces smooth animations that look great on a variety of devices
2023-09-03
comment 0
5207

What does javascript front-end development mean?
Article Introduction:JavaScript front-end development refers to the use of the JavaScript programming language to implement the front-end portion of websites and applications. Front-end development is tasked with building the user interface of a website or application. It includes designing and developing the visual elements of a website or application, such as page layouts, navigation bars, buttons, input boxes, images, and animations. In addition to this, it also includes functions for interacting with users, such as form validation, user login, shopping cart, search and navigation, etc. Front-end development is a job closely related to user experience, which requires developers to be familiar with design, user experience
2023-04-24
comment 0
1062

How to cut the length of music on Douyin? How to adjust the length of editing music?
Article Introduction:As a short video APP, Douyin’s music function provides users with a wealth of materials, allowing users to create more interesting short videos. Sometimes we find that the length of the music in Douyin does not match the length of our video, and then we need to edit the music. 1. How to edit the length of music on Douyin? 1. Open Douyin and choose a music you like and want to use in your short video. 2. Click the "..." button below the music to enter the music details page. 3. On the music details page, find the "Clip" button and click it. 4. After entering the editing page, you can see the waveform of the music. There will be two blue dots marked on the waveform graph, representing the start and end positions of the music. 5. You can do this by dragging the two blue dots
2024-06-23
comment 0
1121

Steps for extracting materials separately from PPT templates
Article Introduction:Double-click or right-click to open the PPT template you want to use. Click the [office button] icon and select [Save as - other formats]. In the pop-up dialog box, select the small triangle behind the [Save as type] column and click. In the drop-down file type list, select [Web Page] and click OK, then click [Save] to confirm. Follow the previously saved file path and find the folder with the same name as the PPT template. Double-click to enter the folder, right-click in the blank space and select [Group By], and then select [Type] to arrange. This way you can easily find the materials you need. Note: This method can save all the materials, pictures, music and videos in the PPT.
2024-04-17
comment 0
1136

Create a five-star skill rating column using CSS
Article Introduction:The 5-star skill rating column is an essential element of any portfolio website to showcase ratings and achievements. The rating bar is responsive and works on a variety of devices. Here we use radio buttons to create a rating bar. The algorithm creates an HTML document containing a header and body parts. Use CSS to set the background color and center the body content. Style the rating element using font size, orientation, and display properties. Hide the radio button and style the label element to display it as a block. Use CSS to add interactivity to label elements with the :hover, :checked, and ~ selectors. Create a div element with rating class in the body section. Add five wireless input elements with different values and IDs. Add five label elements containing asterisks
2023-08-25
comment 0
1087

How to add subtitles to a cut? -How to edit and add subtitles?
Article Introduction:The editing software supports video files in multiple formats and has various special effects, filters, squiggles, transitions and other functions that users can easily add with one click. So how do you add subtitles to the cut? How to edit and add subtitles? Let the editor give you the answer below! How to add subtitles to the cut? 1. Open the clipping application, click the "Start Creation" button, and import the material to which subtitles need to be added. 2. In the menu bar at the bottom of the editing page, click the "Text" button to enter the text editing interface. 3. In the text editing interface, click the "New Text" button. 4. Then you can enter the subtitle content you want to display in the pop-up text box. You can also adjust the position, size, color and other styles of subtitles. 5. Finally, click the "Export" button in the upper right corner to save and share your work.
2024-04-22
comment 0
551

How to adjust the resolution of the wake-up image Resolution adjustment method
Article Introduction:When processing images, Xingtu attaches great importance to and optimizes the resolution adjustment function to ensure that users can easily change the image size according to specific needs without sacrificing image quality. This feature is essential for preparing images for uploading to the web, printouts, or to meet the requirements of a specific design project. How to adjust the resolution of the wake-up image? First open the drawing software and enter the editing interface of the software. We can see many functions. Here we click the [Import] button. 2. Then we return to the material selection page, select the [material] that needs to be retouched and click; 3. Then in the retouching page, we click [Adjust] in the toolbar below; 4. Finally enter the adjustment On the page, we can directly click [Ultra HD Image Quality] to adjust the resolution.
2024-06-05
comment 0
909

How to recharge novelai's paid drawings How to recharge novelai's paid drawings
Article Introduction:How to recharge novelai's paid drawing (how to recharge novelai's paid drawing), how to operate it specifically, many netizens don't know how to recharge, let's go and take a look. 1. If you want to purchase and pay in the software, you need to register with PayPal and bind your UnionPay card. 2. Enter the website to complete the account registration and click the {login} button in the upper right corner. 3. The following will jump to the login page to complete the corresponding email password and other registration. 4. Then when we click to return to the main interface, we will see that the amount displayed is the paid item. 5. When we click on the paid page to purchase the materials we want, the fee will be automatically deducted.
2024-06-17
comment 0
513

OnePlus Open rendering exposed: exquisitely designed folding screen phone
Article Introduction:According to news on October 11, a set of renderings of the OnePlus Open folding screen mobile phone were recently exposed on the Internet. Blogger @digitalchatstation shared this information. The appearance of this phone is almost the same as the previously exposed OPPO Find N3. The only difference is that the product logo has been changed. According to the renderings, the screen ratio of the OnePlus Open is close to the current mainstream folding screen mobile phones, and it adopts a right-angled frame and circular camera module design. On the back, the triple camera is located on the left side of the module, while the right side has the Hasselblad Imaging logo. The flash is placed outside the lens module, making the overall appearance highly recognizable. In addition, this phone will be available in at least two different colors: black and green, with the black version using plain leather. interesting
2023-10-11
comment 0
1296

How to download Hongguo short drama material
Article Introduction:In today's world where digital content is becoming increasingly abundant, Hongguo short dramas have attracted many audiences with their exciting content. If you are a short play creator or enthusiast and want to obtain the materials of Hongguo short plays for secondary creation or learning, but don’t know how to download them, the editor of this website will bring you this article below. Detailed download guide introduction, users in need must not miss it. Below, the editor of this site will bring you this detailed content guide introduction. Open the Hongguo Short Play APP and click on the category channel at the top of the homepage. After entering the category channel page, click on the content you want to download. Select the download content in the opened directory, and then click the [Download] button on the right.
2024-06-07
comment 0
793