Found a total of 10000 related content

Methods and techniques for realizing text animation effects with CSS
Article Introduction:CSS methods and techniques for realizing text animation effects In web design and development, text animation effects can add vitality and interest to the page, attract the user's attention, and improve the user experience. CSS is one of the important tools to achieve text animation effects. This article will introduce some commonly used CSS properties and techniques to help you achieve various text animation effects. 1. Basic animation attribute transition: The transition attribute is one of the attributes used to set the transition effect of elements in CSS. Transitioned by specifying attributes
2023-10-20
comment 0
1932

CSS methods and techniques to achieve title text animation effects
Article Introduction:CSS methods and techniques to achieve title text animation effects require specific code examples. In web design and development, animation effects can improve user experience and increase the appeal and vitality of the page. Title text animation effect is a common design technique, which can make the title of the page more vivid and interesting. This article will introduce some CSS methods and techniques to achieve title text animation effects, and provide specific code examples. Gradient animation effect The gradient animation effect can change the color of title text from one color to another, creating a smooth transition effect.
2023-10-20
comment 0
1800

Tips and methods to achieve text scrolling effect with CSS
Article Introduction:CSS techniques and methods for implementing text scrolling effects In web design, text scrolling effects can increase the vitality and attractiveness of the page and provide users with a better visual experience. Normally, we can use CSS to achieve a text scrolling effect, so that the text scrolls on the page in a smooth animation. This article will introduce some common techniques and methods to help you achieve text scrolling effects, and provide specific code examples. Let's see how to do this next. Use CSS animation to achieve text scrolling effect: CSS animation is a simple
2023-10-20
comment 0
3131

How to create text animation effects in PPT_How to create text animation effects in PPT
Article Introduction:Open the slide show on your computer, enter text in the new slide, select the entered text, click [Animation] in the tool, click [Add Animation], select an animation effect you like, and set it as shown in the picture. After the text animation is set, click the play button below to preview the effect with a single mouse.
2024-06-04
comment 0
686


Specific steps for designing three-dimensional characters and animation effects in PPT
Article Introduction:1. Edit the text and add the text ‘2020’ (gray, bold)? Copy ‘2020’ (white)? Adjust position 2. Shape tweening selects two text boxes? Click iSlide? Tweens? Number of tweens (100)? Application 3. Gradient fill & three-dimensional effect 1. Select the home page text? Format text effects? Gradient fill? Gradient aperture (gray-white-gray-white) 2. Select the homepage text? Text options? 3D format? Top ridge? Prism (hard edge) 4. Image cropping 1. Select all numbers and tween animation (Ctrl+A)? copy? Right click and paste as picture format 2. Select the picture? Image Format? Cropping 5. Image effect selected picture? Set image format? Image? Default? Image variant (close image: contact)
2024-04-17
comment 0
709

How to create a diamond-shaped text animation effect in wps2019_How to create a diamond-shaped text animation effect in wps2019
Article Introduction:1. Click in the slide document to select the text you want to create animation effects. 2. Click the [Animation] option on the upper toolbar. 3. Click the [Custom Animation] option in the [Animation] tool list. 4. Click the [Add Effect] option in the sidebar on the right. 5. Click the [Diamond] option in the pop-up menu list. 6. Set the animation effect accordingly in [Modify], as shown in the figure. 7. Click the [Preview Effect] option in the tool list.
2024-03-27
comment 0
1221

How to use CSS to create a seamless scrolling text carousel effect
Article Introduction:How to use CSS to create a seamless scrolling text carousel effect requires specific code examples. With the development of the Internet and designers' increasing requirements for user experience, the text carousel effect on websites has become one of the common display forms. Text carousels can attract users' attention, increase the dynamics and vitality of the page, and increase users' attention to the content. In this article, I will introduce you to how to use CSS to create a seamless scrolling text carousel effect, and provide specific code examples. Before creating a seamless scrolling text carousel effect, I
2023-10-25
comment 0
1848

How to create animation effect of background text movement in Premiere
Article Introduction:1. Open Premiere and import the target video file. 2. Create a new subtitle title. The effect is as shown in the figure: 3. You can draw a rectangular box and fill it with color as the background color, as shown in the figure: 2. Create subtitles 1. Create the required subtitles , edit, as shown in the picture: 2. The newly created subtitles will be generated in the project, and drag them above the video, as shown in the picture: 3. You can see the display effect of the subtitles, as shown in the picture: 3. Moving animation effect 1. Finally, in the motion option under the effect control, move the position outside the video and create a key frame, as shown in the figure: 2. At the required position, create a frame that displays the background subtitles and adjust its position Let it be displayed at the required position, and the effect is as shown in the figure: 3. Finally, create two opposing key frames, so that it can be achieved,
2024-06-05
comment 0
618

Methods and techniques on how to achieve the cube rotation effect of images through pure CSS
Article Introduction:Methods and techniques on how to achieve the cube rotation effect of images through pure CSS. In modern web design, it is very important to add some cool effects, and using CSS to achieve the cube rotation effect is a very interesting and challenging task. This article will introduce a method and technique to achieve the cube rotation effect of images through pure CSS, and provide some specific code examples. First, we need a basic HTML structure, consisting of a container element and six face elements, each of which contains an image. <d
2023-10-21
comment 0
1200

How to use CSS to create a seamless scrolling text notification bar effect
Article Introduction:How to use CSS to create a seamless scrolling text notification bar effect. A seamless scrolling text notification bar is a common effect in web pages and can be achieved through CSS. This article will introduce how to use CSS to create a seamless scrolling text notification bar, and provide specific code examples. To achieve a seamless scrolling text notification bar effect, you first need a container to wrap the text, and set the width, height and background color of the container. For example, we can use a div element and give it a class name like this: <div
2023-10-24
comment 0
1576

How to use CSS to create a seamless scrolling text display effect.
Article Introduction:Steps to implement how to use CSS to create a seamless scrolling text display effect. In web design, the seamless scrolling text display effect brings people a smoother and more attractive user experience. This effect is usually used in scenes such as carousels and scrolling news. This article will introduce specific steps to use CSS to achieve seamless scrolling text display effects, and provide relevant code examples. Step 1: Create the HTML structure First, we need to create a container element that contains the scrolling text. It can be div, ul or other HTM
2023-10-21
comment 0
1617

Detailed method to create animation effect of finger erasing displayed text in PPT
Article Introduction:1. Create a new PPT presentation, select the horizontal text box in the insert menu, insert a horizontal text box on the slide page, and enter the text content in the text box. 2. Select the created text box or select all the text content in the text box. Under the start menu, set the text font, font size and other related text font attributes. 3. Find the picture in the insert menu, click the picture, select the material picture of a finger that you found before and import it to the slide page, select the inserted picture, reduce it to the appropriate size and place it in the appropriate position. 4. Select the text box, click on the animation menu, find the [Erase] animation effect in the animation menu, click Erase to apply this effect to the text box, and set the erasing animation direction to
2024-03-26
comment 0
1261
js css implements three-dimensional button text vertical menu effect
Article Introduction:This article mainly introduces js css to achieve a three-dimensional button-type text vertical menu effect. It uses javascript to dynamically call page element styles to realize the vertical menu function. It has certain reference value. Friends who need it can refer to it.
2017-06-05
comment 0
2733

How to design text with three-dimensional folding effect in PPT_Picture and text tutorial on designing text with three-dimensional folding effect in PPT
Article Introduction:Open PPT, right-click [New] to create a new presentation, double-click to open; click on the edge of the text box, right-click [Delete] the original text box. Click the [Insert] button on the menu bar, select [Shape]--Rectangle, draw a rectangle in the document, and fill it with your favorite color. Follow step 2, draw another isosceles trapezoid, rotate the angle, adjust the size, and fill it with color, as shown in the picture: Then click the [Insert] button on the menu bar, select [Text Box] to type text, and set the font color to : White click [3D Rotation] under [Text Effect] above the text to find the [Extreme Right Maximum] option, and select click.
2024-06-03
comment 0
477

How to create the animation effect of text popping up from a straight line in Premiere_How to create the animation effect of text popping up from a straight line in Premiere_
Article Introduction:1. Open a Premiere project, switch to the graphics interface, select the New Layer button in the basic graphics window, find the rectangle in the new layer, and click the rectangle. 2. After clicking the rectangle button, a rectangle will appear on the screen. Reduce the width of the rectangle, set the fill color, etc., and turn the rectangle into a line. 3. Use the text tool to enter text content above the line [MG Animation Production], and set the relevant attributes of the text in the text editing of the basic graphics. 4. Find the transformation effect in PR, apply the transformation effect to the text, then open the effect control, find the transformation effect in the effect control, enter the first key frame at the position, and adjust the Y-axis value of the position so that The text moves below the line, moves a few frames, and
2024-06-02
comment 0
455

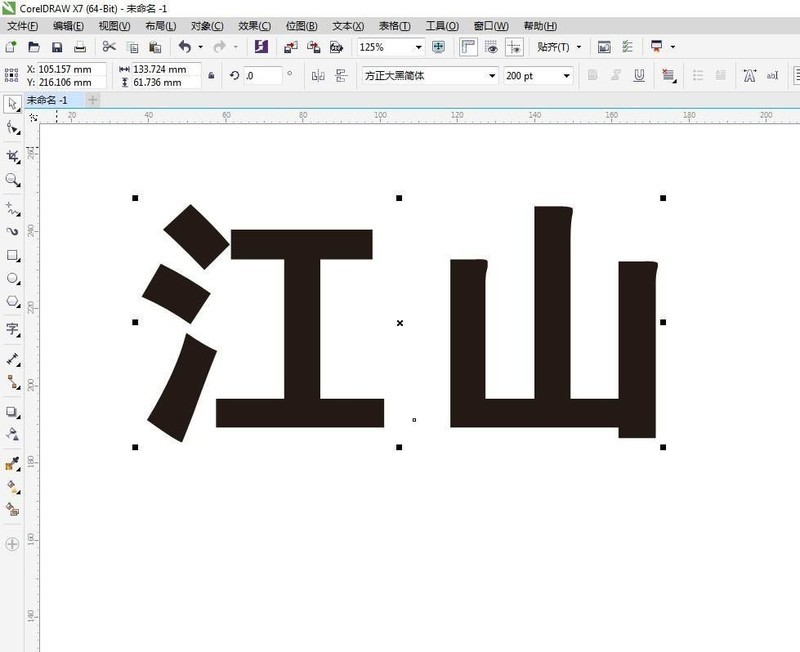
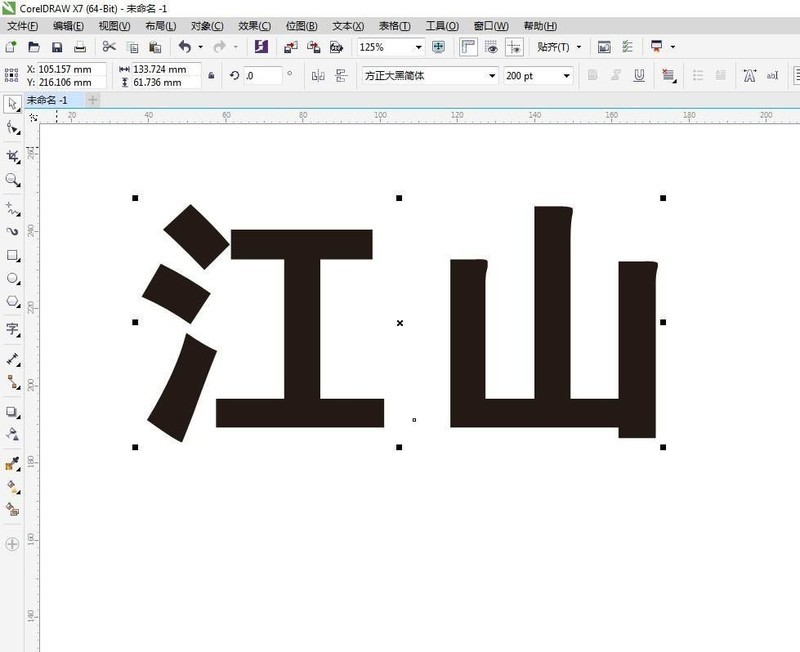
How to design angular text in CorelDRAW How to achieve cdr beveled three-dimensional text effect
Article Introduction:Open the CorelDRAW software and enter the editing window. Enter the required text and set the required font size and font. Select the text, click Effect-Bevel to open the settings window. In the settings window, enter the distance parameters. Click Apply to get the 3D bevel effect. You can adjust the intensity, direction, and height parameters and click Apply again to achieve the best results. Add a rectangle with a fill color for the background. The final effect is as follows:
2024-06-02
comment 0
1116

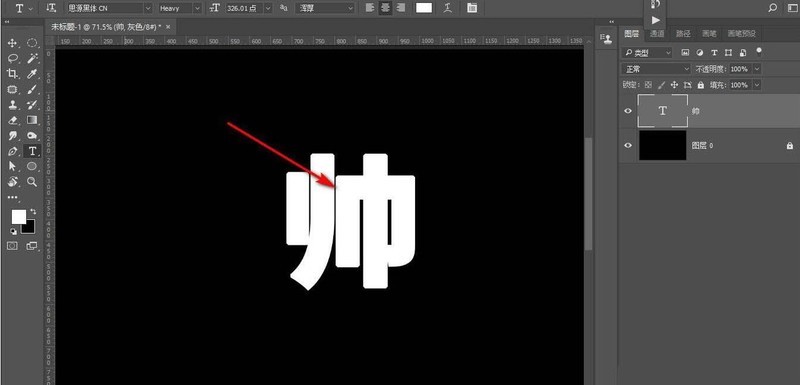
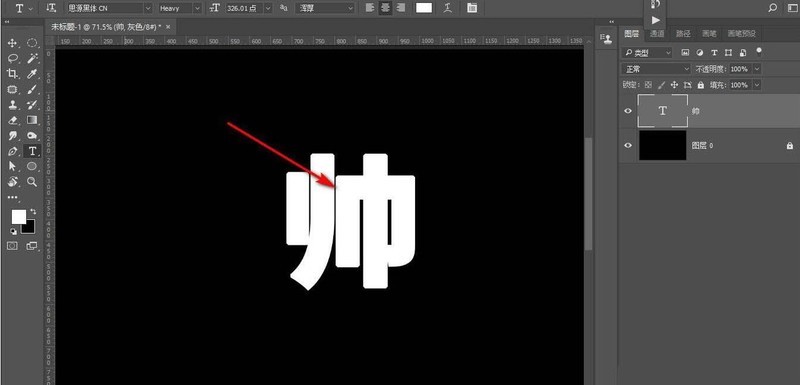
How to use color blocks to add three-dimensional effect to text in photoshop
Article Introduction:1. Use the text tool in photoshop to enter a text. 2. First rasterize the text layer so that it can be edited. 3. Hold down the control key, create a selection of the text, and create a new blank layer. 4. Then fill it with a color and select the move tool. 5. Press the direction keys on the keyboard to make fine adjustments. You can see that there is a three-dimensional feeling. 6. Repeat the operation again and fill it with another color so that the effect becomes more obvious.
2024-04-01
comment 0
1067

How to create an animation in AE that changes text from clear to blurry__How to implement blur animation effect in AE
Article Introduction:1. Click to open the AE software, create a project, and create a new synthesis. 2. Use the text tool to enter the four words "Network Experience" in the scene and adjust the style. 3. Click the animated small triangle in the text drop-down attribute. 4. Select Blur in the menu. 5. Click the stopwatch in front of the blur at frame 1 to set a keyframe. 6. Move the playhead to the 2nd second and change the blur parameters to generate the second keyframe. In this way, a blurred animation effect is created in the two keyframes.
2024-04-07
comment 0
380