
php Editor Apple today brings you the operation process of using color blocks to add a three-dimensional effect to text in Photoshop. By using color blocks to add shadows and highlights to your text, you can make it look more three-dimensional and vivid. Next, we will introduce in detail how to perform this operation in Photoshop to make your design works more outstanding!
1. Use the text tool in photoshop to enter a text.

2. First rasterize the text layer so that it can be edited.

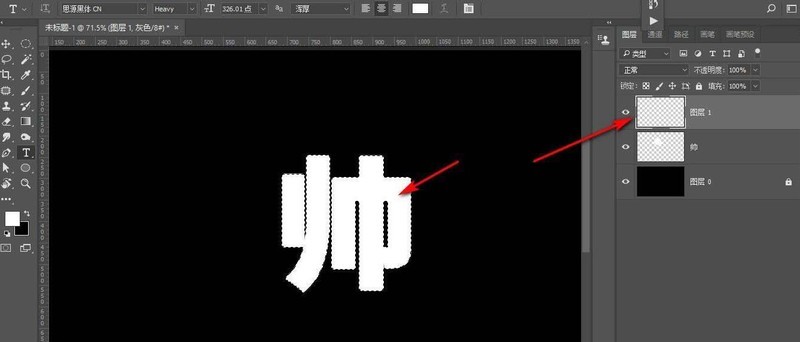
3. Hold down the control key, create a selection of the text, and create a new blank layer.

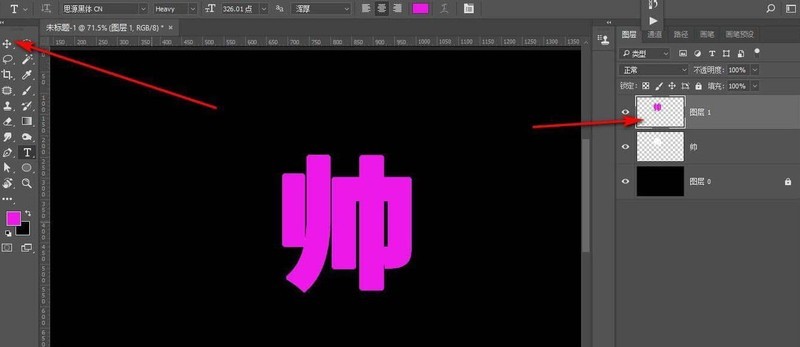
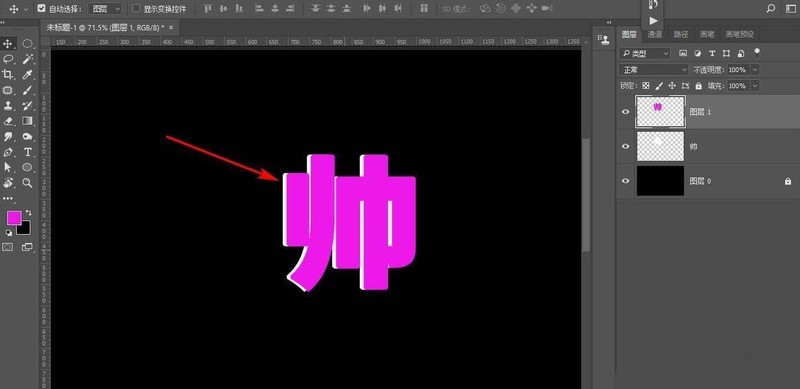
4. Then fill it with a color and select the move tool.

5. Press the direction keys on the keyboard to make fine adjustments. You can see that there is a three-dimensional feeling.

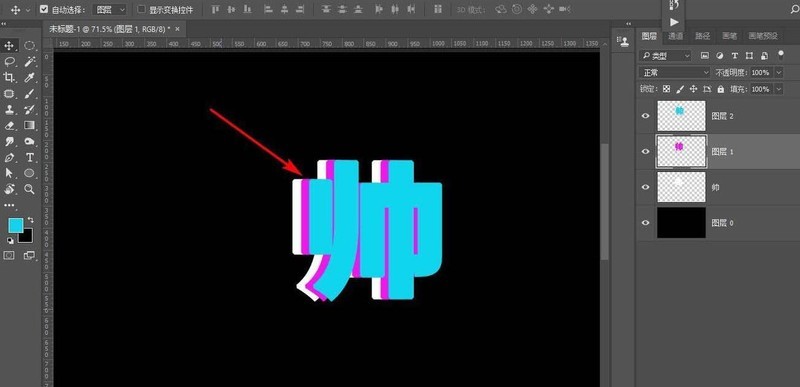
6. Repeat the operation again and fill it with another color so that the effect becomes more obvious.

The above is the detailed content of How to use color blocks to add three-dimensional effect to text in photoshop. For more information, please follow other related articles on the PHP Chinese website!




