Found a total of 10000 related content

Related tutorials on creating glowing line effects in Photoshop
Article Introduction:Use the brush tool and make the following settings in the brush options. Check [Shape Dynamics] and set the [Control] inside to [Pen Pressure]. Adjust the brush's hardness to 100%. Using the Pen Tool, outline the path of the line in the canvas. After drawing, select a suitable color, right-click on the screen, select [Stroke Path] in the menu, select [Brush] as the tool, and check Simulate Pressure. Cancel the path and add an outer glow effect to the line layer, so that an outer glow line is ready! Then copy a few more lines and the effect will be great.
2024-04-17
comment 0
1143

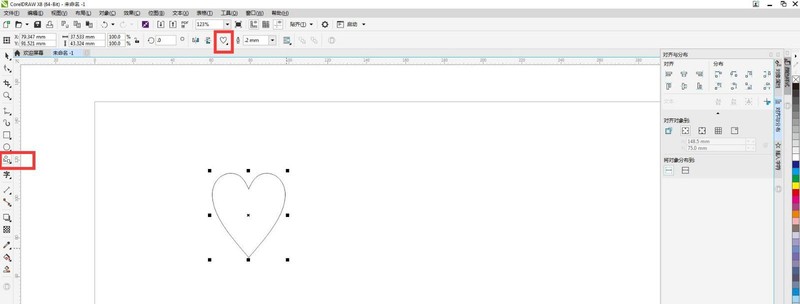
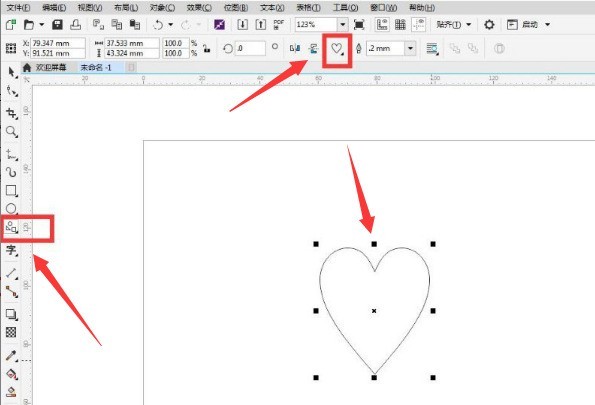
How to draw 3D three-dimensional love graphics with cdr_How to draw 3D three-dimensional love graphics with cdr
Article Introduction:Step 1: Open the cdr software, create a new document, click on the basic shape tool - heart shape, and draw a heart. Step 2: Click the two-point line tool to draw a straight line along the center point, then use the shape tool to adjust the straight line into an arc, and then use the same method to draw three arcs. Step 3: Click the smart fill tool to add color to the graphics, then drag out the color block and delete the unnecessary graphics. Step 4: Click the interactive fill tool to fill each surface with the gradient color, and then remove the stroke, so that the 3D love heart is drawn.
2024-05-08
comment 0
864

How to create underline animation when mouse clicks text in PPT
Article Introduction:1. Enter text. 2. Select the shape under Insert and select Line within it. 3. Draw a straight line below the word love. 4. Select the straight line, then select the animation menu, and choose an animation effect from it. 5. Play the animation. At this time, there are no horizontal lines under the text. 6. Click the mouse, and a horizontal line will appear under the text.
2024-03-26
comment 0
1217

How to make glowing lines in PS_Tutorial method of making glowing lines in PS
Article Introduction:First we use the brush tool and make the following settings in the brush options. Check [Shape Dynamics] and set the [Control] inside to [Pen Pressure]. Then adjust the brush hardness to 100%. Then we use the pen tool to outline the path of the line on the canvas. After painting, we choose a suitable color, right-click on the screen, select [Stroke Path] in the menu, select [Brush] as the tool, and check Simulate Pressure. Then cancel the path and add an outer glow effect to the line layer, so that an outer glow line is ready! Then copy a few more lines and the effect will be great.
2024-04-18
comment 0
451

How to make PS glowing line effect_pen and brush can be done for you
Article Introduction:First we use the brush tool and make the following settings in the brush options. Check [Shape Dynamics] and set the [Control] inside to [Pen Pressure]. Then adjust the brush hardness to 100%. Then we use the pen tool to outline the path of the line on the canvas. After painting, we choose a suitable color, right-click on the screen, select [Stroke Path] in the menu, select [Brush] as the tool, and check Simulate Pressure. Then cancel the path and add an outer glow effect to the line layer, so that an outer glow line is ready! Then copy a few more lines and the effect will be great. Isn't it very simple? You can draw any type of lines. As long as you draw well and follow the settings above, all kinds of lines can be beautiful. Go and try it now.
2024-06-02
comment 0
712

How to make and cut a three-dimensional heart shape using CDR. How to make and cut a three-dimensional heart shape using CDR.
Article Introduction:1. First, in the CDR software, click on the basic shape tool on the left, select the heart-shaped pattern, and draw a heart 2. Then, click on the two-point line tool to draw a line for the heart shape, and use the shape tool to adjust the straight line into an arc effect 3 .Click the smart fill tool to color the graphic, and delete the excess lines in the middle. 4. Finally, click the interactive fill tool to fill the image with gradient color, delete the stroke outline, and the CDR method for making and cutting a three-dimensional heart shape will be shared here. , I believe everyone has learned it.
2024-06-03
comment 0
511

Detailed method of adding spotlight cover to text in PPT
Article Introduction:Create a new slide, then insert vertical text, write the topic content, insert a circular shape into the menu bar, set the properties of the shape, fill it with white, select the wireless line to turn the circle into a Write a circular shape transparently and then set the background color. Fill the background of the slide with black and set the inserted text theme content to be on top. Select the circle, click the menu bar to customize the animation, set an animation effect, and we choose Fly Click on the set fly-out animation effect as shown in the picture and set its timing time. If you want it to be fast, you can set it to 0.5 seconds. After setting it up, click on the preview effect in the menu bar animation. To see the spotlight effect, sweep out your theme text from top to bottom.
2024-04-17
comment 0
1034

How to draw speed lines in PS_How to draw speed lines in PS
Article Introduction:1. Draw a rectangular strip and click to align it in the center. 2. Close the background layer, click Edit, and define the brush preset. 3. Click to open the brush settings panel, select the saved brush, and set the size. 4. Then check Shape Dynamic, and the parameters are as shown in the figure below. 5. In the center of the canvas, keep clicking the left mouse button to get the effect as shown below. 6. Press the ctrl+L keys to reverse the direction to get a black concentrated line. 7. Change the background color, and the completed speed concentration line drawing effect is as shown in the figure below.
2024-04-19
comment 0
519

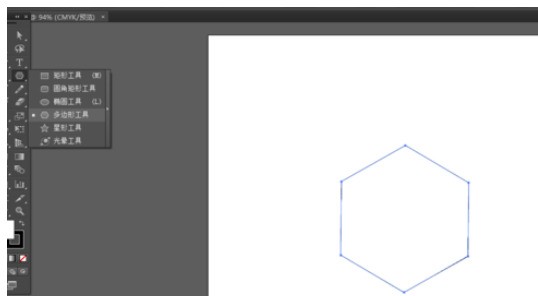
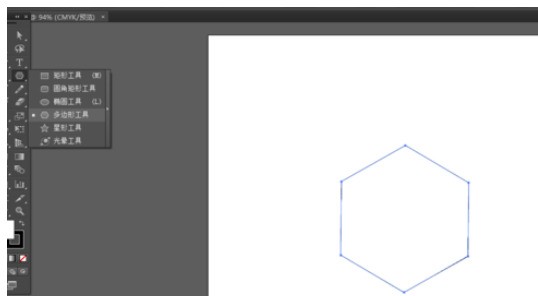
How to use AI to design color graphics
Article Introduction:In ai, create a new 800*800 document, draw a hexagonal shape, select the straight line tool, draw a few straight lines on the hexagonal shape, select the straight lines and hexagons, click the shape generator tool, and remove the excess To remove, hold down shift to select the triangle shape, press the R key, then press alt to move the anchor point to the center point, then press ctrl+D to copy a few, then add a gradient color to the triangle, remove the stroke, and finally Then add any color to the other triangle, the effect is as shown in the picture
2024-04-23
comment 0
427

How to draw lines and shapes of pictures through Vue?
Article Introduction:How to draw lines and shapes of pictures through Vue? With the continuous development of front-end technology, more and more interactive effects and graphics processing requirements have come into our sight. As a popular front-end framework, Vue.js is fast, flexible and powerful and is widely used in the development of various web applications. This article will introduce how to use Vue.js to achieve the line and shape drawing effects of pictures. First, we need to set up a basic Vue.js environment. A new V can be created by following the steps
2023-08-25
comment 0
2527

How to design a bus with PPT and add animation effects_Tutorial on designing a bus with PPT and add animation effects
Article Introduction:Open PPT, insert a rounded rectangle, set the shape outline to black, and set the shape fill to white. Insert a rectangle, set the shape outline to black, and set the shape fill to white. Insert multiple black straight lines to create the effect of a window. Insert Use two circles as wheels, set the shape outline to black, and set the shape fill to white. After inserting the two black solid circles, press ctrl+a to select all shapes, and then press ctrl+g to combine the shapes together. Add the animation effect of flying in (the default direction of this effect is from bottom to top, we can change it to from the left) and then click play to view the effect (we will increase the duration so that it is more intuitive)
2024-06-02
comment 0
961

Detailed method of making halo with AI
Article Introduction:In ai, create a new 800*800 document, select the ellipse tool, draw two ellipse shapes, select the two ellipse shapes, press the R key, press Alt to move the anchor point to the center, and then press ctrl+D to copy Two circles, select the shape generator tool, generate new graphics from all ovals, add a gradient color to each graphics, select the graphics and go to Effect-Stylization-Inner Glow, the effect is as shown in the figure
2024-04-23
comment 0
401

'Let's Go Muffin' starts a new linkage, and the line puppy style PV is announced
Article Introduction:Good news! The healing adventure-placement mobile game "Let's Go, Muffin" developed by Xindong has been officially announced - the game will launch a public beta of the national server on May 15th! Not only that, the first public beta of the national server will also be launched simultaneously on the day of the public beta. In collaboration with two IPs, Maifen officially launched the slogan "Puppy even with wheat, happy Say Hi!", and joined hands with the popular IP "Line Line Puppy" to bring everyone a different kind of healing! In order to welcome this linkage, Line Puppy official also A linkage PV was specially created using the simple style of a puppy with lines. We can see the game mascot Muffin, the cute white Maltese and the little golden retriever, having fun in the world of line muffins. They drove around in the RV, passed through layers of love, used rainbows as slides, went to the beach to dance, and defeated the terrifying black shadow in the middle of the night.
2024-04-28
comment 0
799

Computer coil animation evaluation plot
Article Introduction:1. Computer Coil Animation Evaluation and Plot Computer Coil Animation Evaluation and Plot Computer Coil Animation is a high-profile work that has achieved great success among the audience with its exquisite pictures and fascinating plot. This article will conduct a detailed evaluation of the animation and analyze its plot development. Beautiful and Engaging Graphics One of the greatest highlights of Computer Coil animation is its beautiful graphics. The production team used the most advanced technology in drawing animation, presenting detailed images and vivid colors. The visual effects are distinctive, unique and creative, bringing incredible visual enjoyment to the audience. In addition, the character designs in the animation are unique and cute. Each character has his or her own unique characteristics and charm that make them unforgettable. It’s easy for the audience to relate to the characters and relate to
2024-08-09
comment 0
799

How to create digital scrolling effect in PPT_Tutorial on how to create digital scrolling effect in PPT
Article Introduction:First, open our PPT presentation: Then, switch to the [Insert] page, select the [Text Box] control, and insert the [Vertical Text Box]: Then, enter data in the text box and adjust the font size and style: Select all data, switch to the [Animation] page: Expand the animation effect bar, set the effect to [Draw Custom Road Strength], and select the [Straight Line] effect: Then, switch to the [Insert] page, insert [Shape], and select [Rectangle] 】, cover the excess numbers: adjust the fill color and outline color of the rectangle, the fill color is consistent with the background color, and the outline is set to [no lines], so that the rectangle covers the numbers that do not need to be displayed: when we play the slide When you click, you will find that the numbers are scrolling:
2024-04-25
comment 0
1181

'Let's Go Muffin' also has a pallu? The ever-changing Melomon accompanies you on your adventure!
Article Introduction:Unexpectedly, since the official announcement of "Let's Go McFinn" on April 26, it will be linked with "Line Puppy", which has successfully attracted a group of new players to reserve McFinn because of Maltese, the line puppy. While these new players were waiting for the open beta of the game to start, they gradually discovered that after the open beta of McFun, they could not only get a cute puppy with stripes, but also a group of cute little animals called "McLemons". . Especially in the PV of McFun officially released today, we can see these unique McFuns truly active in the refreshing and healing world of McFun, and their cuteness is no less than the extremely popular ones. Maltese and little golden retrievers! In the PV, we can see many cute Maltese beasts walking through the lawns and shades of trees, following their adventurer masters.
2024-05-30
comment 0
587

A summary of what you need to pay attention to about CSS
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
1314

Recommended 10 articles about softness
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
2020

10 recommended articles about focus chart animation
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-13
comment 0
1480

Use pure CSS3 to implement timeline switching focus map example code
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <div id='gal'> <nav class..
2017-03-20
comment 0
2414