Found a total of 10000 related content

Dynamically generated form implementation method
Article Introduction:A form generator with data collection, verification and submission functions, including check boxes, radio boxes, input boxes, drop-down selection boxes and other elements, as well as time selection, date selection, color selection, and file/picture upload functions.
2018-02-28
comment 0
8175
jQuery implements a very practical and beautiful select drop-down menu selection effect_jquery
Article Introduction:This article mainly introduces jQuery to implement a very practical and beautiful select drop-down menu selection effect. It simulates the select drop-down selection effect through jQuery, and has the function of clicking to select the drop-down item to enter the input box. It is very beautiful and practical. Friends who need it can refer to the following
2016-05-16
comment 0
1726
jQuery implementation of drop-down box image selection function example_jquery
Article Introduction:This article mainly introduces the jQuery implementation of the drop-down box image selection function, which can realize the drop-down list function with images. It involves the use of the jquery plug-in imageselect.js. Friends who need it can refer to the following
2016-05-16
comment 0
1893

How to use select drop-down list to modify table data using JavaScript?
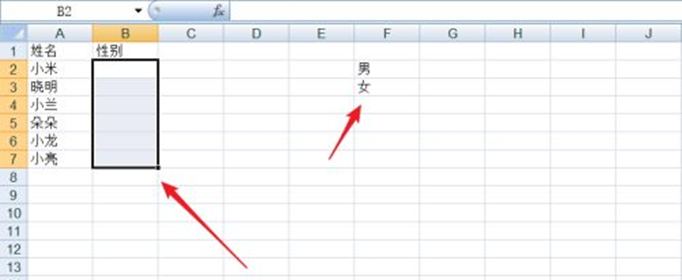
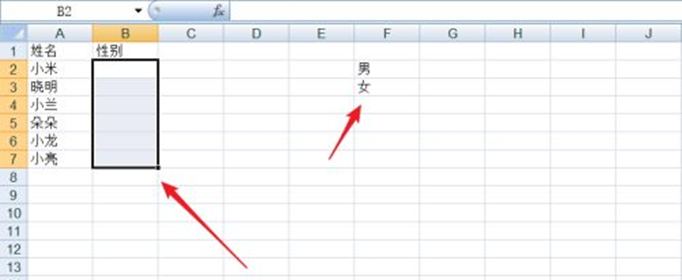
Article Introduction:js How to modify the data in the table by selecting the drop-down list abcefghij How to set the drop-down box in Excel To open the Excel table, select the cell above the table, then click the "Data" menu and select "Validity". Under the Settings option, select Allow, and then select Sequence. Just enter the drop-down box options in "Source". The drop-down box is a very useful feature in Excel. It displays a drop-down list in a cell and the user can select the corresponding content. For example, when you need to select a product or region, you can use a drop-down list. It is convenient to use, can avoid errors in direct input, and can also greatly reduce our workload. Specific setting method: 1.
2024-01-23
comment 0
1059

jquery implements two drop-down boxes to exchange values
Article Introduction:With the continuous development of Web front-end technology, jQuery has become one of the indispensable technologies for most websites. Its powerful selector and convenient operation methods have been deeply loved by developers. This article will introduce a jQuery-based implementation method of drop-down box value exchange, which can help us more conveniently interact in web development and improve user experience. Implementation Idea The implementation method of exchanging values between two drop-down boxes is mainly to select elements through jQuery and operate the attribute values of the elements. We need to select two drop-down boxes
2023-05-28
comment 0
589

Detailed operation process of finding content in Android Studio code module
Article Introduction:1. To search for a module in the code, you must first select the current file so that the search function can be used. Use the cursor to select the code in the file. 2. After the cursor is selected, click the [Edit] option in the menu in Android Studio. 3. A drop-down menu will pop up, select the [Find] option menu in the drop-down menu. 4. This will pop up the next-level menu, select the [searchstructurally] option menu in the next-level menu. 5. The structuralsearch option box will pop up. In the searchtemplat input box, enter the search content and click the [find] option.
2024-04-12
comment 0
562

Discuss how to cancel the clearing function of the drop-down box
Article Introduction:jQuery is a popular JavaScript library that helps developers quickly write concise and easy-to-maintain code. One of the commonly used components is a drop-down box, which allows the user to select from predefined options. In this article, we will explore how to disable the clearing function of a drop-down box. By default, when the user selects an option in the drop-down box, it is cleared so that the user can select another option again. However, in some cases we may want the drop-down box to retain the selected value rather than letting the user reselect it. This can be done by using
2023-04-17
comment 0
638

jquery sets input box to disabled
Article Introduction:In front-end development, it is often necessary to set the input box to a disabled state to prevent users from misoperation or to protect sensitive data. Input boxes can be easily disabled using the jQuery library. First, we need to select the input box that needs to be disabled. You can use jQuery selectors to select input boxes that need to be disabled. Selectors use the syntax of CSS selectors. For example, to select the input box with the id "inputBox", you can use the following code: ```$("#inputBox")``` Then, we need to use jQuery
2023-05-14
comment 0
1890

What should I do if the vscode delete key cannot be used?
Article Introduction:The solution to the vscode delete key not working: first open the vscode software; then display the word selection box of the input method; then cancel the word selection box and switch back to English mode; finally reopen the input box and you can use the delete key normally .
2019-12-17
comment 0
9589

How to implement the automatic completion selection function of a form in JavaScript?
Article Introduction:How does JavaScript implement the auto-complete selection function of a form? In front-end development, form auto-complete selection function is a very common requirement. Through this function, users can easily select the corresponding options from a predefined list to fill in without manual input. In this article, we will introduce how to use JavaScript to implement the auto-complete selection function of the form and provide specific code examples. To implement the auto-complete selection function of the form, we can use the inp of the text input box
2023-10-20
comment 0
1383

What is jquery drop-down list
Article Introduction:jquery is a widely used JavaScript library used to simplify the interaction between HTML documents and dynamic web page events. jQuery provides a large number of features and plug-ins, including dropdown lists. A drop-down list is an interface element where the user can select an option from a predefined list of options. It is usually displayed as a box. When the user clicks on the box, an options box pops up from it. The user can select an option from it to replace the content in the box.
2023-05-25
comment 0
662
怎么用SELECT下拉菜单和TEXT文本框从选择数据库搜索数据
Article Introduction:
如何用SELECT下拉菜单和TEXT文本框从选择数据库搜索数据例如我的下拉列表中学号、姓名、籍贯等选项,我选中“籍贯”,并在后面的文本框中输入“北京”,点击搜索按钮就在数据库中相应的籍贯字段进行匹配,并输出最终的结果。我是用php+mysql,请问我下面的代码有问题吗?总是无法实现功能,显示记录为0条。HTML页面:
2016-06-13
comment 0
1723

How to create a dynamic text input box prompt using HTML, CSS and jQuery
Article Introduction:How to create a dynamic text input box prompt using HTML, CSS and jQuery In web development, dynamic text input box prompts are often used to provide a better user experience. By displaying possible input options in real time, you can help users quickly choose the right content. This article will teach you how to use HTML, CSS and jQuery to create a dynamic text input box prompt to improve the user's interactive experience. Implementing this function requires the use of HTML, CSS and jQuery. First, let's create a
2023-10-24
comment 0
1508

layer.prompt function
Article Introduction:layer.prompt is a JavaScript function that is usually used to display a dialog box in a web page to prompt the user to enter information or make a choice. The syntax is "layer.prompt(options, callback);". It has the following two functions: 1. Displays a user input dialog box, which can be used to obtain the text or selection entered by the user; 2. It can be used in various interactive scenarios, such as popping up a confirmation box, entering user name and password, etc.
2024-01-15
comment 0
2071

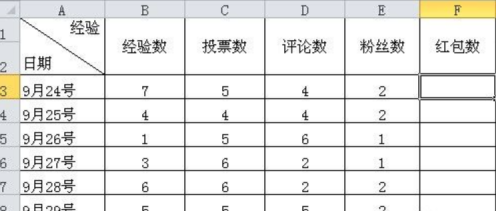
How to make drop-down menu in Excel
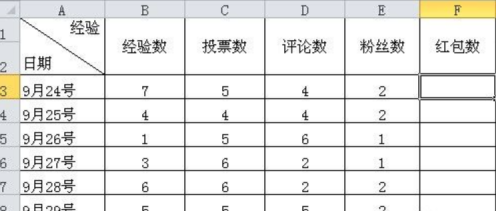
Article Introduction:In the process of using Excel tables, in addition to the usual data entry and table creation, sometimes we also create some drop-down box functions in the table, and then select the drop-down box according to the established conditions. So, how to create this functional effect through Excel table? Taking the Excel 2010 version as an example, I would like to share with you the methods and steps for making Excel drop-down menus. Open the Excel table. Here it is mainly a data table with the number of experience, votes, comments, fans and red envelopes. Here the number of red envelopes is mainly used as a drop-down menu. (As shown in the picture below) In the table where drop-down menu selection is required, select all. (As shown below) Then in the Excel table main menu, select and
2024-03-20
comment 0
1019

What should I do if VScode cannot connect to native MSSQL?
Article Introduction:Solution for VScode unable to connect to native MSSQL: First, type "mssql" in the "Extensions" pane; then select the "SQL Server (mssql)" extension to install; then open the "Command Panel"; and finally select from the drop-down list Just "MS SQL: Connect".
2020-04-02
comment 0
6092

What to do if wps text overflows and the border does not display? wps text overflows and the border does not display. solution
Article Introduction:WPS software has always been a favorite office software for many users. When some users edit document files in WPS software, they sometimes insert text boxes on the page to select important text content. Users will find that in the inserted text box After inputting text into , the text that overflows the border will be hidden. How to solve this? Let’s take a look below. Method step 1. The user opens the wps software on the computer desktop and comes to the document editing page to insert a text box. 2. Click the Insert option in the menu bar at the top of the page, and the relevant function options will be displayed. The user can select the text box option. 3. A drop-down box will pop up, and the user can select the horizontal option to draw on the page. 4. Draw a text box of appropriate size on the page
2024-08-26
comment 0
288