
To open the Excel table, select the cell above the table, then click the "Data" menu and select "Validity". Under the Settings option, select Allow, and then select Sequence. Just enter the drop-down box options in "Source".

The drop-down box is a very useful function in Excel. It displays a drop-down list in a cell and the user can select the corresponding content. For example, when you need to select a product or region, you can use a drop-down list. It is convenient to use, can avoid errors in direct input, and can also greatly reduce our workload.

Specific setting method:
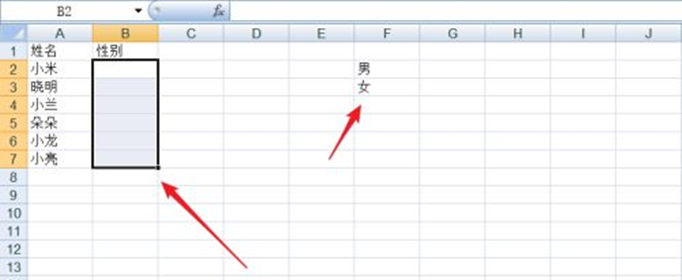
1. First, open the Excel table, then click the left mouse button on the table to select the cell where you want to add a drop-down menu.
2. After selecting the cell, click Data in the menu bar above the window.
3. After clicking on the data, a drop-down menu will appear. Click Validity on the drop-down menu.
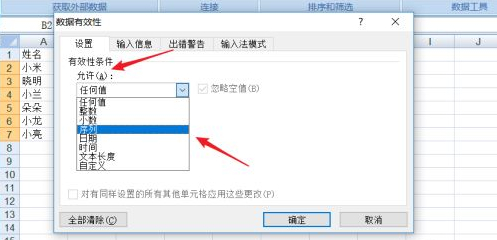
4. After clicking Validity, the data validity window will appear, and then click Settings on the validity window.

5. After clicking Settings, click the drop-down arrow on the right side of the Allow bar to select the sequence.
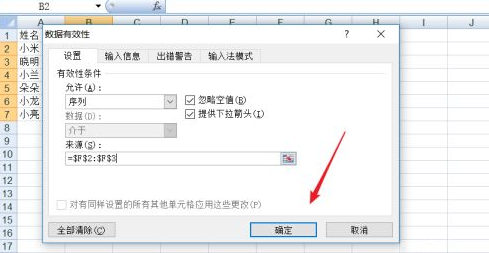
6. Enter the contents of the drop-down menu in the source column, such as: "top, middle, bottom". The middle should be separated by commas. When entering commas, be sure to enter in English mode. After entering the source, click OK.
7. In this way, the drop-down menu is added successfully. Click the drop-down arrow to see the content on the menu.
The above is the detailed content of How to use select drop-down list to modify table data using JavaScript?. For more information, please follow other related articles on the PHP Chinese website!
 How to turn off real-time protection in Windows Security Center
How to turn off real-time protection in Windows Security Center
 How to modify the text on the picture
How to modify the text on the picture
 What is the difference between wechat and WeChat?
What is the difference between wechat and WeChat?
 How to solve parse error
How to solve parse error
 How to download nvidia control panel
How to download nvidia control panel
 Advantages of plc control system
Advantages of plc control system
 Connected but unable to access the internet
Connected but unable to access the internet
 ajax tutorial
ajax tutorial




