Found a total of 10000 related content

CSS layout tips: best practices for achieving full-screen scrolling effects
Article Introduction:CSS layout skills: best practices for achieving full-screen scrolling effects. In modern web design, full-screen scrolling effects have become a very popular page interaction method. Through full-screen scrolling, web content can be switched on a page-by-page basis, giving users a smoother and visually rich experience. This article will introduce some CSS layout techniques to help developers achieve best practices for full-screen scrolling effects. HTML layout structure Before realizing the full-screen scrolling effect, you first need to build a basic HTML structure. Generally speaking, you can use a main
2023-10-18
comment 0
1062

How to implement a full-screen parallax layout using HTML and CSS
Article Introduction:How to use HTML and CSS to implement a full-screen parallax layout. The full-screen parallax effect is a technology often used in web design, which can bring users a richer and more attractive visual experience. This article will introduce how to use HTML and CSS to implement a simple full-screen parallax layout, and provide specific code examples. The principle of the parallax effect is to create different levels of three-dimensionality by simultaneously scrolling multiple layers of background images at different speeds. The following code example will use HTML markup and CSS styles to implement a simple full
2023-10-25
comment 0
1186

How to use Vue to achieve full-screen scrolling effects
Article Introduction:How to use Vue to implement full-screen scrolling effects. The full-screen scrolling effect is a cool web design effect that can increase the interactivity and visual effects of the page and improve the user experience. As a modern JavaScript framework, Vue provides a wealth of tools and elegant syntax, which can easily achieve full-screen scrolling effects. This article will introduce how to use Vue to implement full-screen scrolling effects and provide specific code examples. Step 1: Preparation First, you need to create a Vue project. Execute the following command in the terminal, namely
2023-09-19
comment 0
1036

How to achieve full-screen scrolling effect with CSS Positions layout
Article Introduction:CSSPositions layout method to achieve full-screen scrolling effect In web design, the full-screen scrolling effect is one of the common techniques to increase page dynamics and interactivity. Through this effect, the page can smoothly switch page content in different viewport-based scrolling actions, providing users with a better browsing experience. In this article, we will introduce a method to achieve a full-screen scrolling effect using CSSPositions layout and provide specific code examples. Before implementing the full-screen scrolling effect, we need to understand CS
2023-09-26
comment 0
778

HTML, CSS, and jQuery: Build a beautiful full-screen scrolling effect
Article Introduction:HTML, CSS, and jQuery: Build a beautiful full-screen scrolling effect In modern web design, the full-screen scrolling effect has become a very popular and attractive design element. This special effect allows web pages to present visually impactful transition effects through scrolling, providing users with a more interactive and smooth experience. This article will briefly introduce how to use HTML, CSS and jQuery to build a beautiful full-screen scrolling effect, and provide specific code examples. First we need to create a basic HTM
2023-10-27
comment 0
1326

jquery screen scroller disappears
Article Introduction:In recent years, with the development of web design technology, web design styles have become more and more beautiful and efficient. Among them, jQuery, as a powerful and flexible JavaScript library, is widely used in web design. When using jQuery, the disappearance of the screen scroll is a very important and common technology. Screen scroll disappearing is a technology based on web design. Its purpose is to make elements on the web page disappear, appear or make other visual effects when scrolling the screen without affecting the user experience. The application of this technology makes web design more attractive and
2023-05-28
comment 0
850
The jQuery plug-in windowScroll implements single-screen scrolling effects_jquery
Article Introduction:What this article shares with you is a single-screen scrolling special effect implemented using the jQuery plug-in windowScroll. It mainly refers to the up and down scrolling effect of the homepage of Sogou browser version 4.2. It mainly implements the up and down and left and right scrolling logic of the entire window, which is very practical.
2016-05-16
comment 0
1711


How to use Layui to develop a full-screen scrolling animation effect
Article Introduction:How to use Layui to develop a full-screen scrolling animation effect Layui is a simple and easy-to-use front-end UI framework. It provides a set of simple CSS and JavaScript components to facilitate developers to quickly build pages. Among them, the full-screen scrolling animation effect is a common effect in many web designs. Below, I will introduce in detail how to use Layui to implement a full-screen scrolling animation effect and provide specific code examples. 1. Preparation Before starting, we need to ensure that the relevant files of Layui have been introduced.
2023-10-27
comment 0
935

CSS scrolling effect: Add smooth scrolling effect to web pages
Article Introduction:CSS scrolling effect: Adding a smooth scrolling effect to a web page requires specific code examples. With the development of the Internet, web design pays more and more attention to user experience. In addition to web page layout and interaction design, the application of scrolling effects has also become one of the important means to improve user experience. In CSS, we can achieve a smooth scrolling effect through some simple codes, adding dynamics and visual appeal to the web page. This article will introduce how to use CSS to add a smooth scrolling effect to a web page and provide some specific code examples. First, implement the scrolling effect
2023-11-18
comment 0
1293

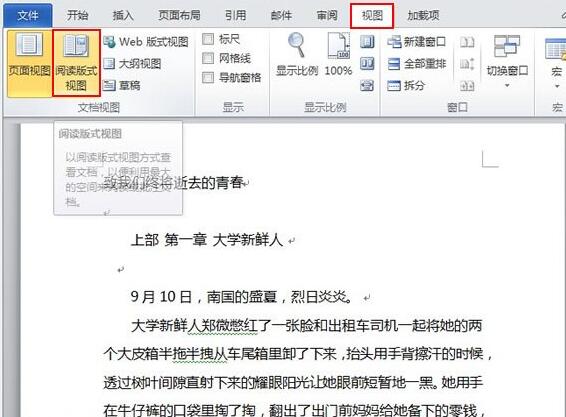
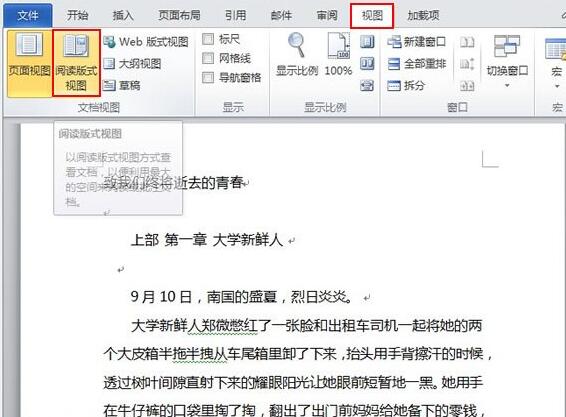
How to use reading layout view in word2010
Article Introduction:①Open word2010, copy the article into it, and click the View--Reading Layout View button. ② At this time, it immediately changes to full-screen browsing mode, the writing is clear, and you can easily turn pages through the left and right arrows. ③If you don’t like double-page browsing, you can set it to single-page, which means only one page will be displayed. ④ You can see that the display effect of one page is not bad at all.
2024-06-03
comment 0
921

Tips and methods to achieve seamless scrolling effect with CSS
Article Introduction:CSS techniques and methods to achieve seamless scrolling effects require specific code examples. With the development of Internet technology, seamless scrolling effects are widely used in web design. It can bring users a better browsing experience and can also increase the dynamics and visual effects of web pages. In this article, I will introduce several commonly used CSS techniques and methods to achieve seamless scrolling effects, and provide specific code examples. Use CSS Animation to Achieve Seamless Scroll Effect CSS animation is a simple and efficient way to achieve seamless scrolling effect. We can use @key
2023-10-25
comment 0
2207

Learn how to adjust scrollbar settings in Windows 11
Article Introduction:Generally speaking, the system will only display the scroll bar on the right side when one screen cannot fit. However, some friends like to use the scroll bar to adjust the screen position. So how to set the scroll bar to always display in win11. How to set scroll bars in win11: The first step is to click the "Windows logo" on the far left of the taskbar to open the start menu. Step 2: Click on "Settings" in the start menu. Step 3: Click on "Accessibility" on the left column. Step 4: Open the "Visual Effects" settings on the right. The fifth step is to turn on the "Always show scroll bars" switch.
2023-12-27
comment 0
980

How to watch Sohu videos in full screen How to watch in full screen
Article Introduction:Sohu Video's full-screen viewing mode provides users with an immersive, high-quality viewing experience, making every audio-visual journey feel like being there. With simple operations, you can enjoy theater-level large-screen viewing effects. Whether it is a brilliant movie, an exciting TV series, or a fascinating documentary, it can show the best visual impact in full-screen mode. Full screen viewing method 1. Open Sohu Video and click to enter the video. 2. Click the full screen icon. 3. You can watch it in full screen.
2024-06-05
comment 0
1017

How to implement a full-screen background layout using HTML and CSS
Article Introduction:Using HTML and CSS to implement full-screen background layout In web design, full-screen background layout is a common and cool effect, which can better display website content and bring a good visual experience to users. This article will introduce how to use HTML and CSS to implement a full-screen background layout, and provide specific code examples. First, create a basic layout structure in your HTML file. The following is the HTML code for a simple full-screen background layout: <!DOCTYPEhtml><ht
2023-10-19
comment 0
1525

Teach you step by step how to achieve the frosted glass effect with CSS
Article Introduction:When I was making a login interface today, because the background image of the page provided by Vision was too bright and eye-catching, the login form box in the middle of the page was very inconspicuous and the effect was very poor. I thought of the effect of making frosted glass, and now I’m sharing it for everyone to take a look at.
2020-07-10
comment 0
6113

How to create dynamic effects using CSS Positions layout
Article Introduction:How to use CSSPositions layout to create dynamic effects CSSPositions layout is a commonly used technology in web design. It can help us create various dynamic effects, such as floating menus, carousels, etc. This article will introduce some common dynamic effects and give corresponding code examples to help readers better understand and use CSSPositions layout. 1. Suspended menu Suspended menu is a very common element in web design. It can be fixed somewhere on the screen as the user scrolls the page
2023-09-26
comment 0
836

What does Apple's high brush mean?
Article Introduction:"Apple's High Refresh" usually refers to the fact that Apple has introduced a higher screen refresh rate in its products such as the latest iPhone or iPad. The screen refresh rate refers to the number of times the display updates images per second to give users a smoother and smoother screen refresh rate. Smooth visual experience, the screen with high refresh rate can provide faster response speed and smoother scrolling effect, making operations such as watching videos and playing games smoother and smoother.
2023-09-06
comment 0
4903

CSS Layout Tips: Best Practices for Implementing Full-Screen Background Images
Article Introduction:CSS Layout Tips: Best Practices for Implementing Full-Screen Background Images In web design, full-screen background images are a common technique that can add visual impact and appeal to web pages. In CSS, there are several ways to achieve a full-screen background image. This article will introduce the best practices and provide specific code examples. Use the background-size attribute The background-size attribute can control the size of the background image. In order to achieve the full screen effect, you can set it to cover, like this
2023-10-25
comment 0
1168