
In the previous article "Teach you how to use PS to cut out transparent frozen blocks (share)", I introduced you to a little trick, how to use PS to cut out transparent frozen blocks method. The following article will introduce to you how to use PS to convert text into a perspective bevel effect. Let’s see how to do it.

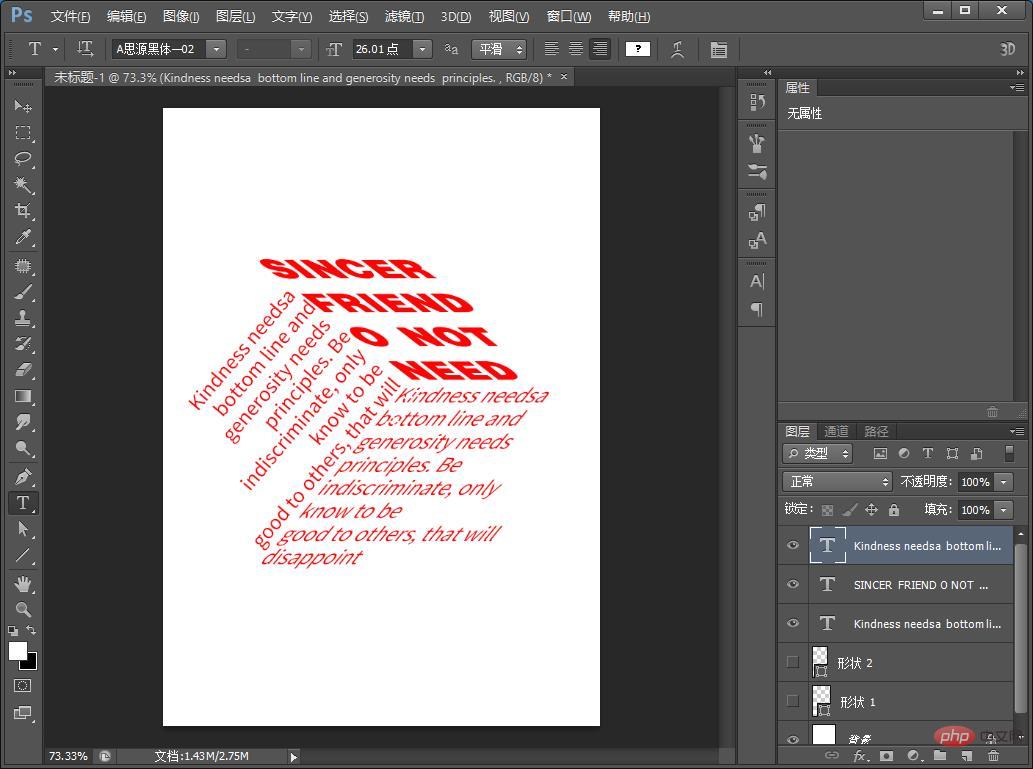
The text perspective bevel effect is as follows

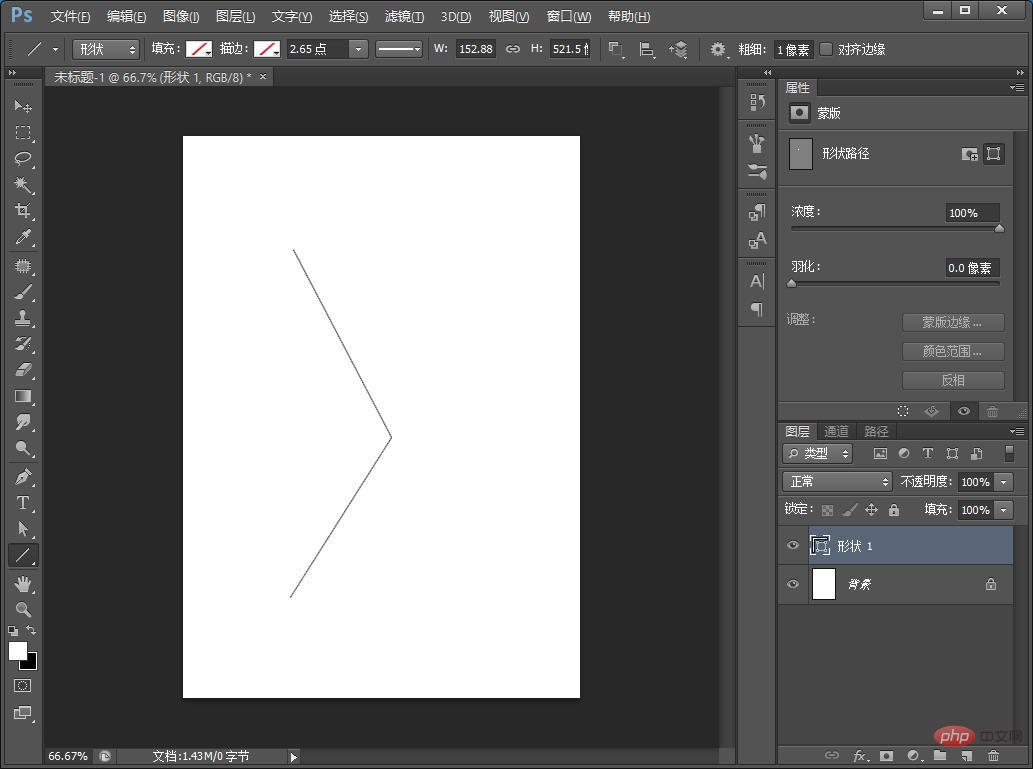
1. Open pd, create a new canvas, use the straight line tool to draw as shown below

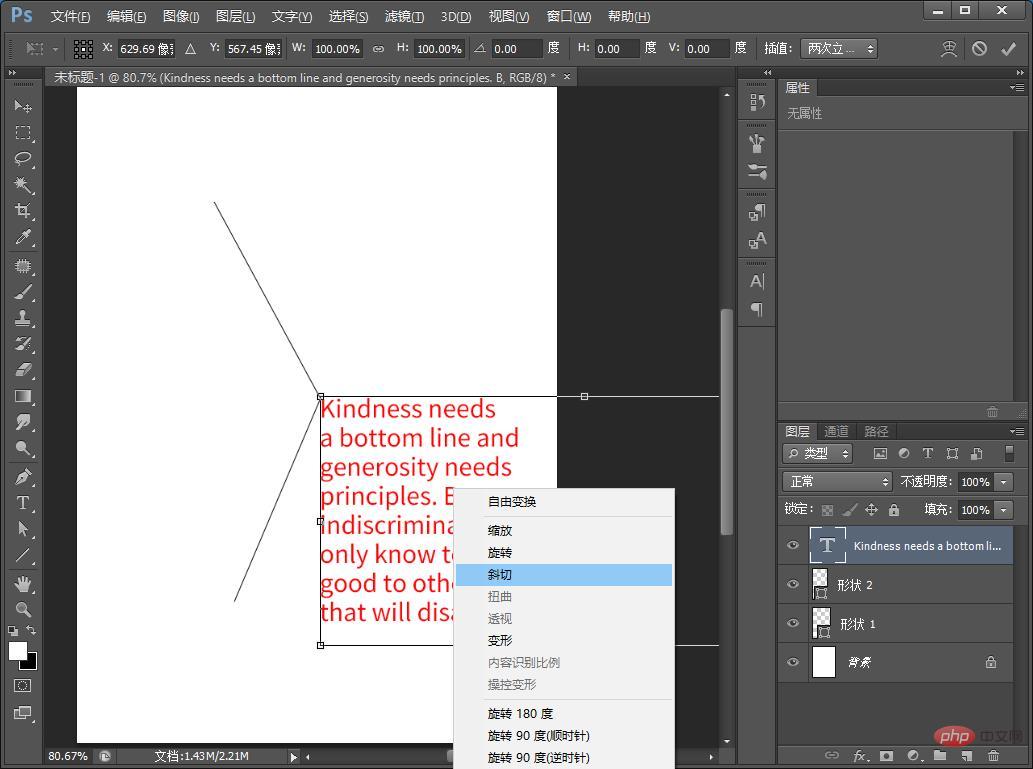
2. Enter text, and then insert the text into In the canvas, press the shortcut key CTRL T to enter the free change state, right-click the mouse and select [Bevel].

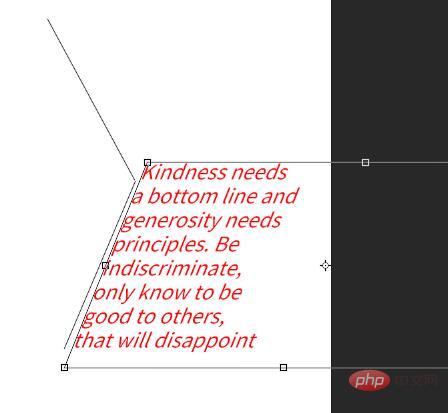
3. Deform the text along the straight line, and other text as shown in the picture

#4. Finally, transform all Clear the lines and add a gradient to the background.

Recommended learning:PS video tutorial
The above is the detailed content of Teach you step by step how to use PS to convert text into perspective bevel effect (skill sharing). For more information, please follow other related articles on the PHP Chinese website!