ionic Chinese tutorial
/ionic 切换开关操作
ionic 切换开关操作
以下实例中,通过切换不同开关 checked 显示不同的值,true 为打开,false 为关闭。
HTML 代码
开关切换
{{ item.text }} NotificationsPush Notifications Newsletter
由于pre标签冲突,实例中的 pre 已替换为 div标签,具体可以在"尝试一下"中查看。
JavaScript 代码
angular.module('ionicApp', ['ionic']) .controller('MainCtrl', function($scope) { $scope.settingsList = [ { text: "Wireless", checked: true }, { text: "GPS", checked: false }, { text: "Bluetooth", checked: false } ]; $scope.pushNotificationChange = function() { console.log('Push Notification Change', $scope.pushNotification.checked); }; $scope.pushNotification = { checked: true }; $scope.emailNotification = 'Subscribed'; });
css 代码:
body { cursor: url('../style/images/finger.png'), auto; }
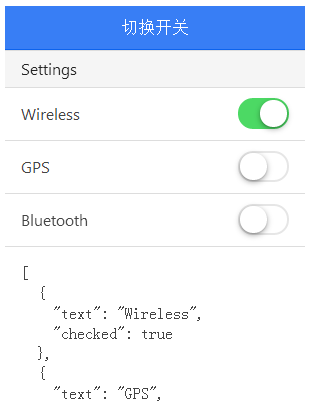
效果如下所示: