ionic Chinese tutorial
/ionic 单选框操作
ionic 单选框操作
实例中,根据选中的不同选项,显示不同的值。
HTML 代码
当选按钮
{{ item.text }} Serverside, Selected Value: {{ data.serverSide }}{{ item.text }}
JavaScript 代码
angular.module('ionicApp', ['ionic']) .controller('MainCtrl', function($scope) { $scope.clientSideList = [ { text: "Backbone", value: "bb" }, { text: "Angular", value: "ng" }, { text: "Ember", value: "em" }, { text: "Knockout", value: "ko" } ]; $scope.serverSideList = [ { text: "Go", value: "go" }, { text: "Python", value: "py" }, { text: "Ruby", value: "rb" }, { text: "Java", value: "jv" } ]; $scope.data = { clientSide: 'ng' }; $scope.serverSideChange = function(item) { console.log("Selected Serverside, text:", item.text, "value:", item.value); }; });
css 代码:
body { cursor: url('../style/images/finger.png'), auto; }
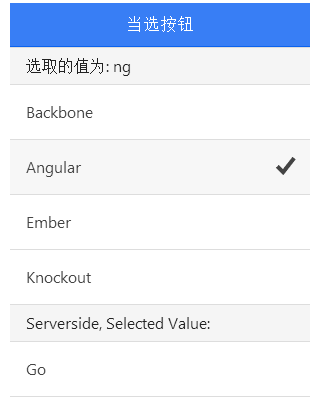
效果如下所示: