ion-spinner
ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。
该图标采用的是SVG。
用法
//默认用法
像大部分其他的ionic组件一样,spinner也可以使用ionic的标准颜色命名规则,就像下面这样:
实例
HTML 代码
CSS 代码
body { cursor: url('../style/images/finger.png'), auto; } p { text-align: center; margin-bottom: 40px !important; } .spinner svg { width: 19% !important; height: 85px !important; }
JavaScript 代码
angular.module('ionicApp', ['ionic']) .controller('MyCtrl', function($scope) { });
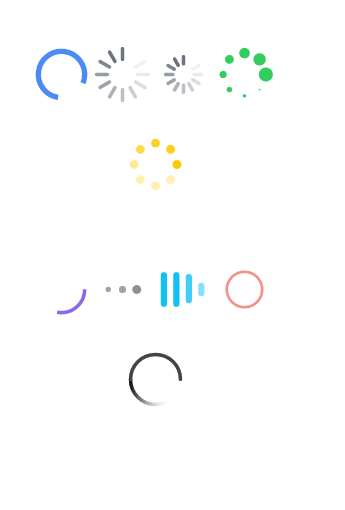
效果如下所示: