ionic 创建 APP
前面的章节中我们已经学会了 ionic 框架如何导入到项目中。
接下来我们将为大家介绍如何创建一个 ionic APP 应用。
ionic 创建 APP 使用 HTML、CSS 和 Javascript 来构建,所以我们可以创建一个 www 目录,并在目录下创建 index.html 文件,代码如下:
Todo
以上代码中,我们引入了 Ionic CSS 文件、 Ionic JS 文件及 Ionic AngularJS 扩展ionic.bundle.js(ionic.bundle.js)。
ionic.bundle.js 文件已经包含了 Ionic核心JS、AngularJS、Ionic的AngularJS扩展,如果你需要引入其他 Angular 模块,可以从 lib/js/angular 目录中调用。
cordova.js 是在使用 Cordova/PhoneGap 创建应用时生成的,不需要手动引入,你可以在 Cordova/PhoneGap 项目中找到该文件,所以在开发过程中显示 404 是正常的。
创建 APP
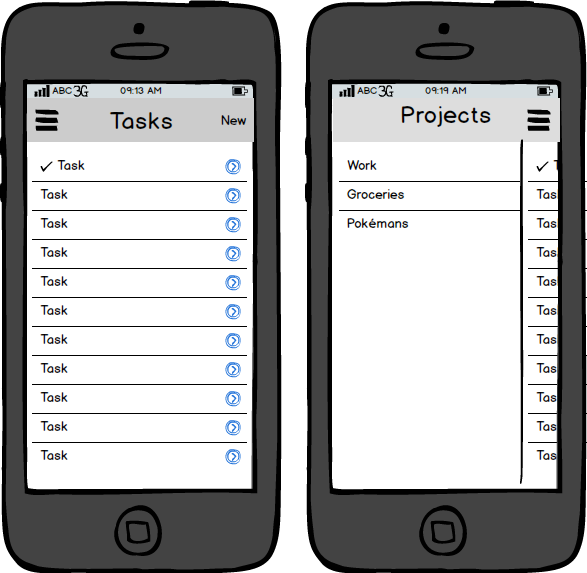
接下来我们来实现一个包含标题、侧边栏、列表等的应用,设计图如下:

创建侧边栏
侧边栏创建使用 ion-side-menus 控制器。
编辑我们先前创建的 index.html 文件,修改
内的内容,如下所示:控制器解析:
ion-side-menus:是一个带有边栏菜单的容器,可以通过点击按钮或者滑动屏幕来展开菜单。
ion-side-menu-content:展示主要内容的容器,可以通过滑动屏幕来展开menu。
ion-side-menu:存放侧边栏的容器。
初始化 APP
接下来我们创建一个新的 AngularJS 模块,并初始化,代码位于 www/js/app.js 中:
angular.module('todo', ['ionic'])
在 index.html 文件的 上面引入 app.js 文件:
修改 index.html 文件 body 标签的内容,代码如下所示:
Todo
Projects
以上步骤我们已经完成了 ionic 基本 APP 的应用。
创建列表
首先创建一个控制器TodoCtrl:
在app.js文件中,使用控制器定义列表数据:
angular.module('todo', ['ionic']) .controller('TodoCtrl', function($scope) { $scope.tasks = [ { title: 'php中文网' }, { title: 'm.sbmmt.com' }, { title: 'php中文网' }, { title: 'm.sbmmt.com' } ]; });
在index.html页面中数据列表我们使用 Angular ng-repeat 来迭代数据:
Todo
{{task.title}}
修改后 index.html body 标签内代码如下:
Todo
{{task.title}} Projects
创建添加页面
修改 index.html 在后添加如下代码:
以上代码中我们通过

