ionic Chinese tutorial
/ionic 复选框
ionic 复选框
ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。
复选框标签
实例
实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。
HTML 代码
复选框
{{ item.text }} NotificationsPush Notifications Newsletter
JavaScript 代码
angular.module('starter', ['ionic']) .run(function($ionicPlatform) { $ionicPlatform.ready(function() { // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard // for form inputs) if(window.cordova && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); } if(window.StatusBar) { StatusBar.styleDefault(); } }); }) .controller( 'actionsheetCtl',['$scope',function($scope){ $scope.devList = [ { text: "HTML5", checked: true }, { text: "CSS3", checked: false }, { text: "JavaScript", checked: false } ]; $scope.pushNotificationChange = function() { console.log('Push Notification Change', $scope.pushNotification.checked); }; $scope.pushNotification = { checked: true }; $scope.emailNotification = 'Subscribed'; }])
css 代码:
body { cursor: url('../style/images/finger.png'), auto; }
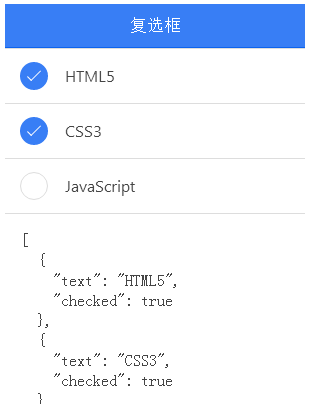
效果如下所示: