이전 글 " html 텍스트에 정렬된 목록과 정렬되지 않은 목록을 추가하는 방법을 단계별로 가르쳐주세요(자세한 코드 설명)"에서 html을 사용하여 정렬된 목록과 정렬되지 않은 목록을 텍스트에 추가하는 방법을 소개했습니다. 다음 기사에서는 HTML 웹 페이지에서 입력 상자 효과를 구현하는 방법을 소개합니다.

태그 사양: 텍스트 필드, 체크박스, 라디오 버튼 등 다양한 형태로 사용자 정보 및 입력 필드를 수집합니다.
标签指定:搜集用户信息并且输入字段很多种形式,比如:文本字段、复选框、单选按钮、等等。
这个type是告诉它是个什么类型,比如txt文本类型,就是这个默认的一个类型,给大家通过代码示例看看是什么样呢?
代码示例
代码效果
)
代码结束出来,相信大家这个都也挺眼熟的,这就是一个输入框,咱前面可以再加上一行字用
来试一试。
代码示例
用户名:
代码效果

能看到用户名,但是用户名后边就会有什么,添加密码,我们为了这个稍微看的舒坦一点,用
代码示例
代码效果
结束出来就差不多是这么一个状态然后这里边是不是还有密码
代码示例
代码效果
有一点不合适了,因为大家能看到这密码,正常来说密码是看不见。使用
代码示例
代码效果
密码就是差不多这么一个状态,这个网页中比较常见的一种东西。接下来复选框怎么实现呢?可以使用
代码示例
代码效果
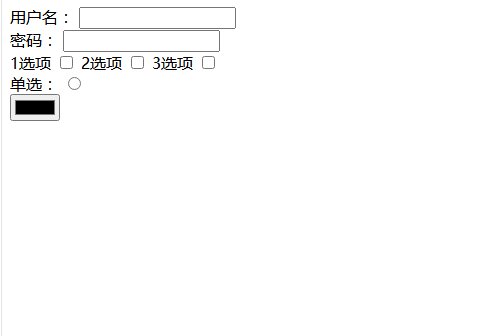
这是复选框,接下来咱们稍微说一下单选框,这个网上比较见常用的,它都是用咱们这个,input是可以做到,使用
코드 샘플
코드가 끝납니다. 다들 익숙하시리라 믿습니다. 이것은 입력 상자입니다.
< /code>를 사용하여 그 앞에 텍스트 한 줄을 추가할 수 있습니다. 한번 시도해 보겠습니다.
사용자 이름을 볼 수 있지만 사용자 이름 뒤에 뭔가가 있을 것입니다. 이를 더 쉽게 볼 수 있도록 위 내용은 HTML 문서: 웹 페이지에서 입력 상자 효과를 구현하는 방법(자세한 코드 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


password实现密码效果。
密码:

checkbox来实现

radio
입력 상자 추가 방법
이 유형은 기본 유형인 txt 텍스트 유형과 같이 어떤 유형인지 알려줍니다. , 어떻게 생겼는지 확인하기 위해 코드 예제를 제공하겠습니다. 单选:

코드 효과 77.jpg" alt="WeChat 스크린샷_20210817164111.jpg"/>
77.jpg" alt="WeChat 스크린샷_20210817164111.jpg"/>를 사용하여 한 줄로 만듭니다. 종료되면 거의 이 상태가 됩니다. 그럼 여기에 비밀번호가 있나요? img src="https://img.php.cn/upload/image /208/930/774/1629189997710553.jpg" title="1629189997710553.jpg" alt="WeChat 스크린샷_20210817164528.jpg"/> 비밀번호는 누구나 볼 수 있기 때문에 좀 부적절하지만 일반적으로 비밀번호는 보이지 않습니다. 비밀번호 효과를 얻으려면
종료되면 거의 이 상태가 됩니다. 그럼 여기에 비밀번호가 있나요? img src="https://img.php.cn/upload/image /208/930/774/1629189997710553.jpg" title="1629189997710553.jpg" alt="WeChat 스크린샷_20210817164528.jpg"/> 비밀번호는 누구나 볼 수 있기 때문에 좀 부적절하지만 일반적으로 비밀번호는 보이지 않습니다. 비밀번호 효과를 얻으려면password를 사용하세요. 코드 샘플rrreee코드 효과 비밀번호는 거의 이 상태인데, 이 웹페이지에서는 비교적 흔한 일입니다. 다음에 확인란을 구현하는 방법은 무엇입니까?
비밀번호는 거의 이 상태인데, 이 웹페이지에서는 비교적 흔한 일입니다. 다음에 확인란을 구현하는 방법은 무엇입니까?체크박스를 사용하면 코드 예제rrreee코드 효과 체크박스입니다. 다음으로 온라인에서 많이 사용되는 라디오버튼에 대해 이야기해보겠습니다. , 라디오 버튼을 구현하기 위해
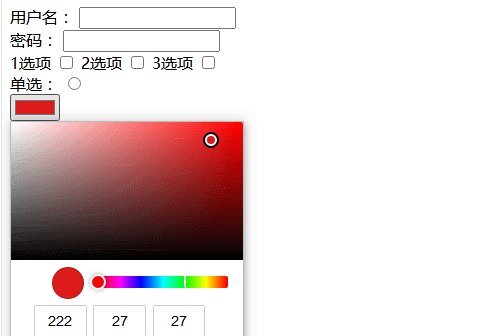
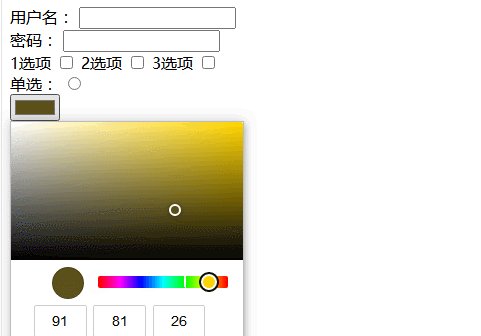
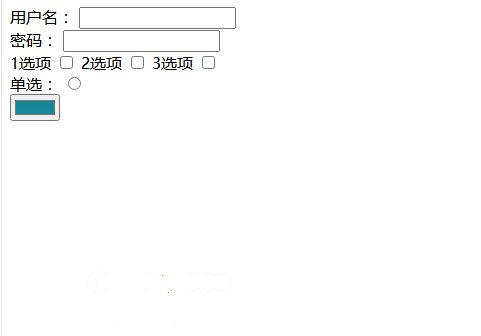
체크박스입니다. 다음으로 온라인에서 많이 사용되는 라디오버튼에 대해 이야기해보겠습니다. , 라디오 버튼을 구현하기 위해radio를 사용하여 입력을 사용하여 수행할 수 있습니다. 코드 샘플rrreee코드 효과이 라디오 외에도 색상도 상대적으로 중요합니다. 코드 예시rrreee코드 효과보시다시피 이건 좀 흥미롭네요. 색상을 직접 변경할 수 있습니다. 알았어, 끝났어! 추천 학습: Html 비디오 튜토리얼
이전 기사:HTML 텍스트에 순서가 지정된 목록과 순서가 없는 목록을 추가하는 방법을 단계별로 안내합니다(자세한 코드 설명).
다음 기사:CSS를 사용하여 둥근 버튼 효과를 만드는 방법을 단계별로 가르쳐줍니다(자세한 코드 설명).
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2021-10-08 11:14:48
-
2021-10-08 10:17:36
-
2021-10-06 20:00:26
-
2021-10-06 19:58:49
-
2021-09-30 15:13:04
-
2023-02-16 14:08:37
-
2023-02-16 14:09:06
-
2023-02-16 14:09:34
-
2023-02-16 14:10:18
-
2023-02-16 14:10:40
최신 이슈
PHP에서 VueJS 구성 요소 활용
VueJS를 사용하지 않고도 Php 및 VueJS 구성 요소에서 생성된 기본 HTML을 가장 낮은 dom 리프까지 혼합하고 싶습니다. 상위 레이아웃에는 Vue 애...
에서 2023-11-11 00:01:44
0
2
288
월과 연도만 선택하는 v-date-picker
v-date-picker를 사용하여 이 작업을 수행할 수 있는 다른 방법이 있는지 알려주십시오. 사용자가 연도와 월을 선택할 수 있게 하고 날짜 선택 메뉴를 닫아...
에서 2023-11-10 14:05:05
0
1
269
인기 튜토리얼
더>
 HTML5로 빠르게 시작하기
52004
HTML5로 빠르게 시작하기
52004

 HTML 일상 지식(시즌 2)
78743
HTML 일상 지식(시즌 2)
78743
 HTML+CSS 웹페이지 기본 사항
48551
HTML+CSS 웹페이지 기본 사항
48551
최신 다운로드
더>