DOM의 전체 영어 이름은 DocumentObjectModel이며, 이는 문서 개체 모델을 나타내며 확장 가능한 마크업 언어 처리를 위해 W3C 조직에서 권장하는 표준 프로그래밍 인터페이스입니다. DOM은 HTML 문서의 메모리 내 개체 표현으로, 다음과 같은 방법을 제공합니다. JavaScript를 사용하여 웹페이지와 상호작용합니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5 버전.
DOM은 페이지와의 상호 작용을 향상시키기 위해 페이지를 JavaScript 코드로 재구성합니다.
이 기사에서는 특정 참고 가치가 있는 DOM의 의미에 대해 소개합니다. 모두에게.

DOM의 의미:
DOM은 Document Object Model(약어로 DOM)이라고 하며, 이는 확장 가능한 마크업 언어 처리를 위해 W3C 조직에서 권장하는 표준 프로그래밍 인터페이스입니다.
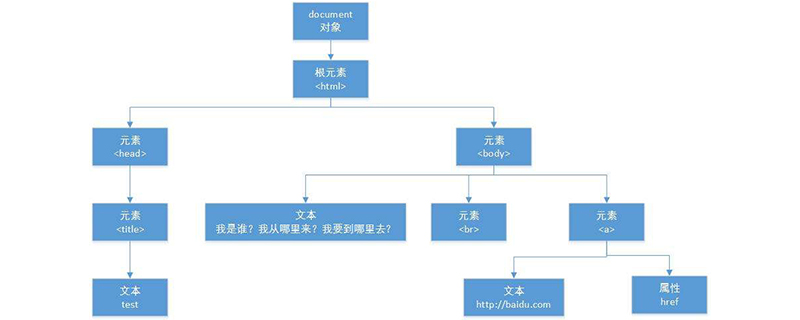
DOM은 JavaScript를 사용하여 웹 페이지와 상호 작용하는 방법을 제공하는 HTML 문서 개체 표현의 메모리입니다. DOM은 문서 노드를 루트로 하는 노드의 계층 구조(또는 트리)입니다.
사실 DOM은 객체지향 방식으로 기술된 문서 모델입니다. DOM은 문서를 표현하고 수정하는 데 필요한 개체, 이러한 개체의 동작 및 속성, 이러한 개체 간의 관계를 정의합니다.
JavaScript를 사용하면 전체 HTML 문서를 재구성할 수 있습니다. 예를 들어 페이지의 항목을 추가, 제거, 변경 또는 재배열합니다.
페이지의 내용을 변경하려면 JavaScript가 HTML 문서의 모든 요소에 액세스할 수 있어야 합니다. HTML 요소를 추가, 이동, 변경 또는 제거하기 위한 메서드 및 속성과 함께 이 항목은 모두 DOM(문서 객체 모델)을 통해 얻습니다.
예:JavaScript에서 요소 콘텐츠 가져오기 가장 간단한 방법은 다음을 얻는 것입니다. innerHTML 속성을 통해 이를 통해 다음과 같은 경우 innerHTML을 통해 요소의 텍스트 콘텐츠를 얻을 수 있습니다.
Rendering:
 요약: 위 내용은 이 기사의 전체 내용입니다. 모든 사람이 DOM 속성을 배우는 데 도움이 됩니다.
요약: 위 내용은 이 기사의 전체 내용입니다. 모든 사람이 DOM 속성을 배우는 데 도움이 됩니다.
HTML Tutorial,JavaScript Tutorial】
위 내용은 DOM은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


